物体をスキャンして3Dデータにできる!
なんとも未来的なアイテム「REVOPOINT RANGE 2 3D SCANNER」を提供していただきました。

僕がこれまでに手にしてきた中で一番美しいケース。高級時計とか宝石でも入っているかのような質感です。

中身はこんな感じでした。

- 3Dスキャナー本体
- 手持ち三脚
- モバイルバッテリー兼用のスマホ用グリップ
- その他ケーブル

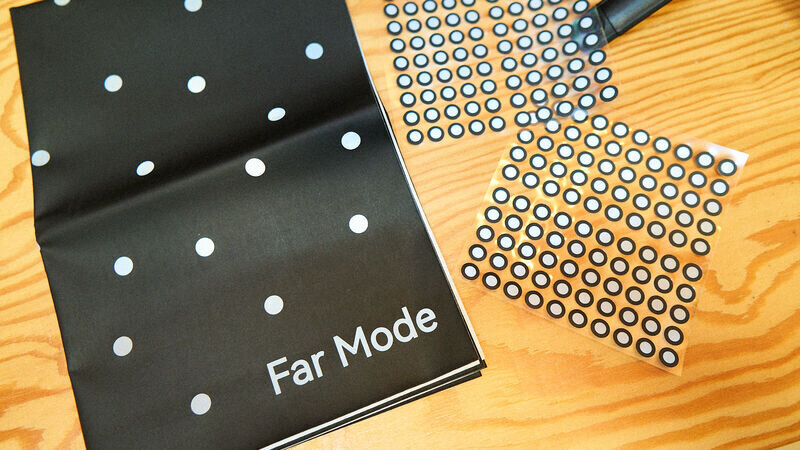
スキャンのときに使うマーカーマットとマーカーステッカーも付いています。
3Dスキャナーってなに?

僕にとって初めての3Dスキャナーということで、ざっくり調べてみました。
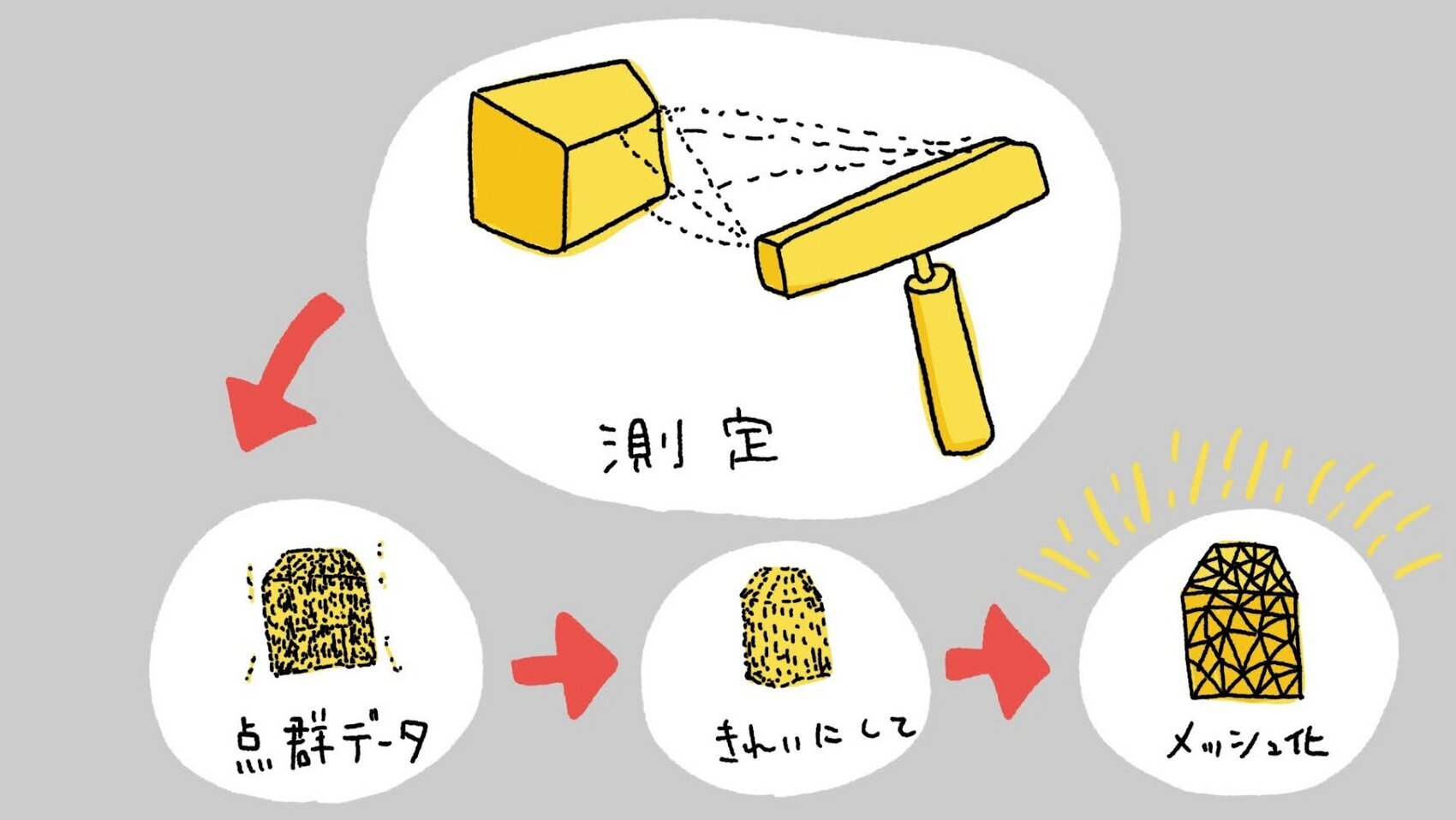
まずはスキャナーを使って物体をスキャンするわけですが、スキャナーから赤外線を出してセンサーで読み取ることで、物体の位置をデータとして保存していきます。
数万~数十万もの点のデータを集めたのが点群データです。
3Dスキャナーで撮影したその点の集まりを、重複を削除したり、ノイズを取り去ったり、必要に応じて簡略化してデータを軽くします。
最後にメッシュ化として、点をつなぐ三角形の平面を集めたようなデータにすることで3Dデータとして出来上がるみたいです。

片手で持つことができるこのサイズに、複雑なセンサーが詰まっているんですねー!
ちなみに精度は0.1mm。些細な凹凸のスキャンもできるんだそうです。
スキャンしてみる

なにはともあれやってみることにしました。
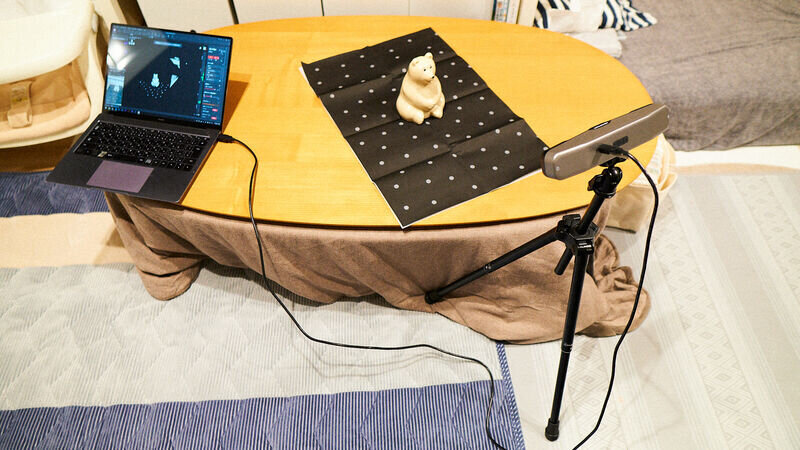
マーカーシートを机に敷いて、その上にスキャンしたい物体を置いています。
(マーカーシート無しでのスキャンは後半で試しています)

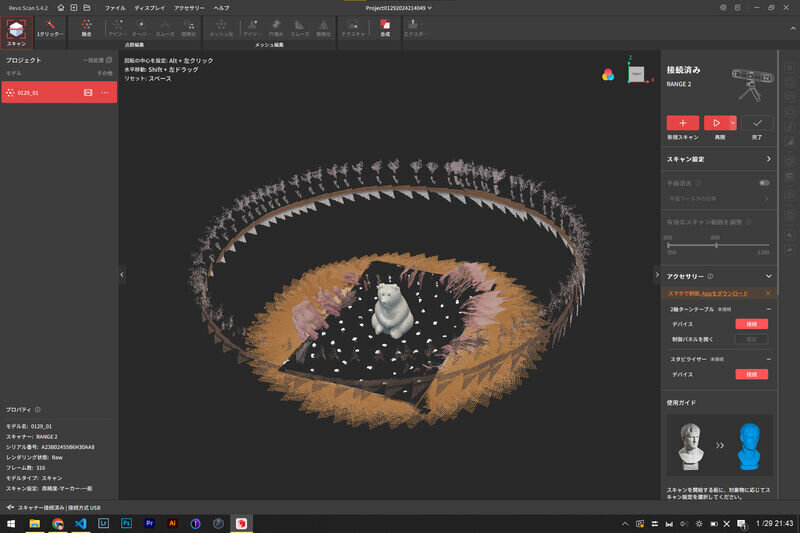
専用のアプリを起動して、PCにREVOPOINT RANGE 2を接続。
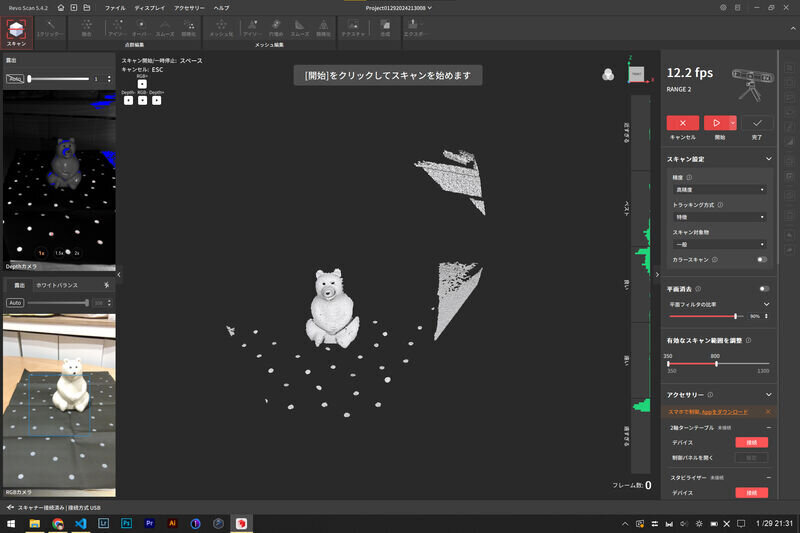
3Dスキャナーで読み込んだ画像がリアルタイムで表示されます。

3Dスキャナーの読み取りボタンを押したら、マーカーシートごと一周ぐるっと回しました。

足元のドットがあることで、スキャナーが今物体のどこを読み取っているのかが把握しやすくなって、ミスが減るようです。

周りがぐにょにょにょーとなっていますが、これでOK!

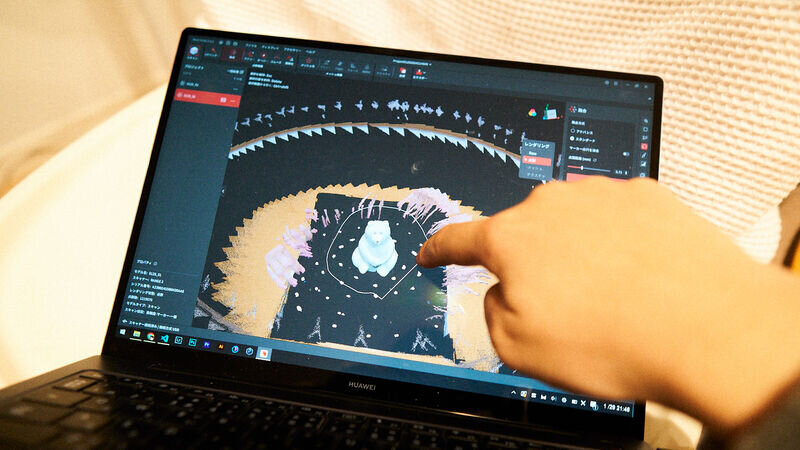
スキャンが完了したら、点群データをきれいにしていきます。
まずはいらない部分を選択して削除。(僕のノートPCは画面をタッチできるので、すごく楽に操作できました)

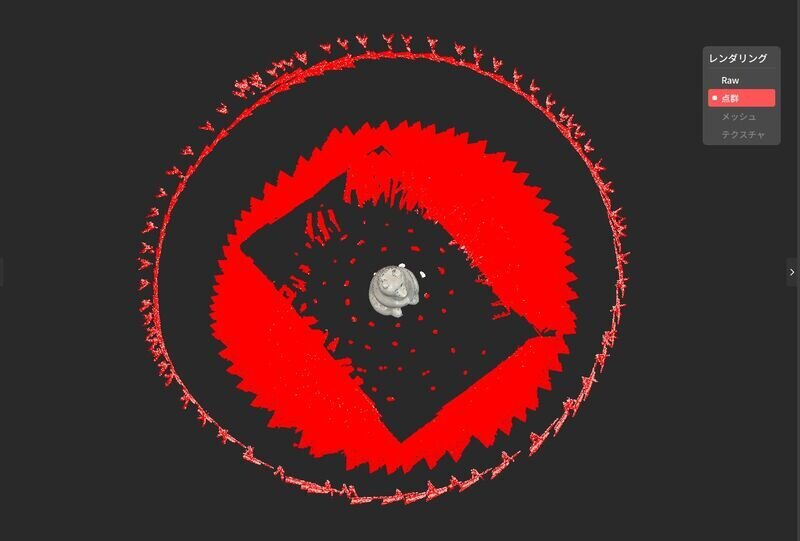
シロクマ以外のデータを選択したら、バッと消しちゃいます。

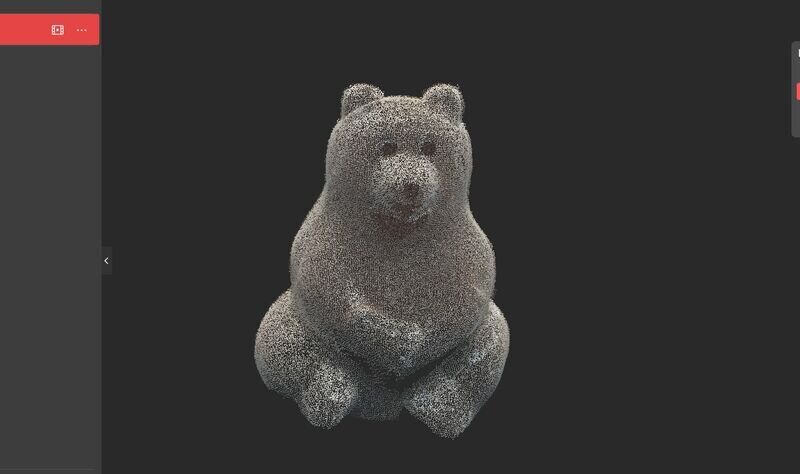
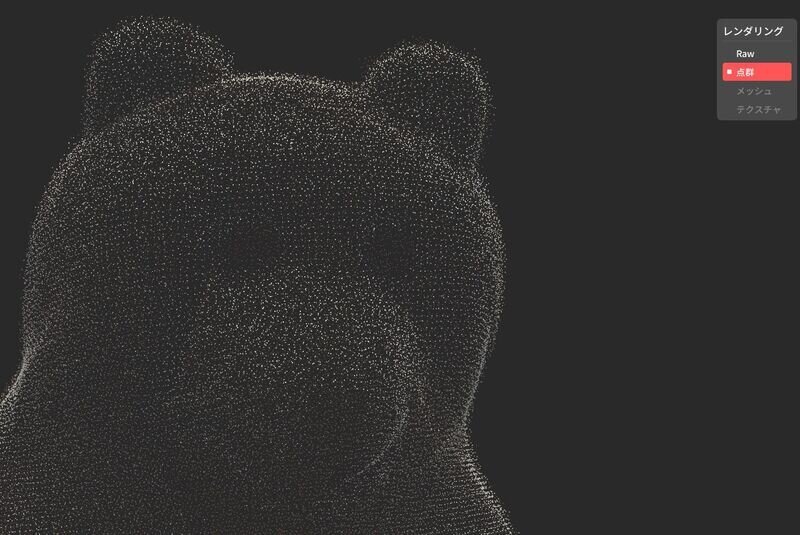
すると残ったのがこちら。ぱっと見ると普通のシロクマみたいですが...

拡大すると表面は無数の点で成り立っているのがわかりますね。
一つ一つの点にはxyz座標のデータをもとに並んでいます。
そのままでは点群が多すぎてデータ量が重かったり、編集するのにも時間がかかるので40%ほど点を削って軽量化しました。
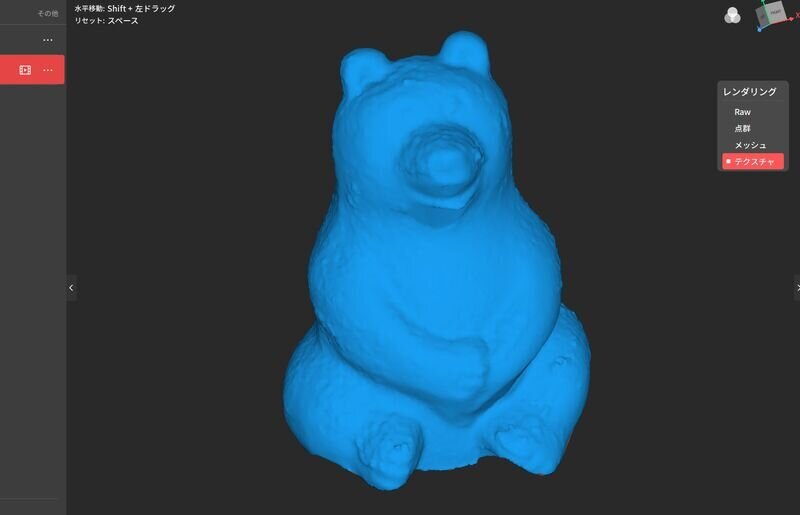
最後にメッシュ化するとこんな感じ。

耳の出っ張りとか、指の凹凸もスキャンできていることがわかります。

あとは3Dスキャン時に取得していた色データをテクスチャとして割り当てれば、3Dシロクマの完成です!
ざっとこんな感じでモノを3Dデータとして残すことができました。
コツを掴むには練習あるのみ

他にも色々試してみることにしました。

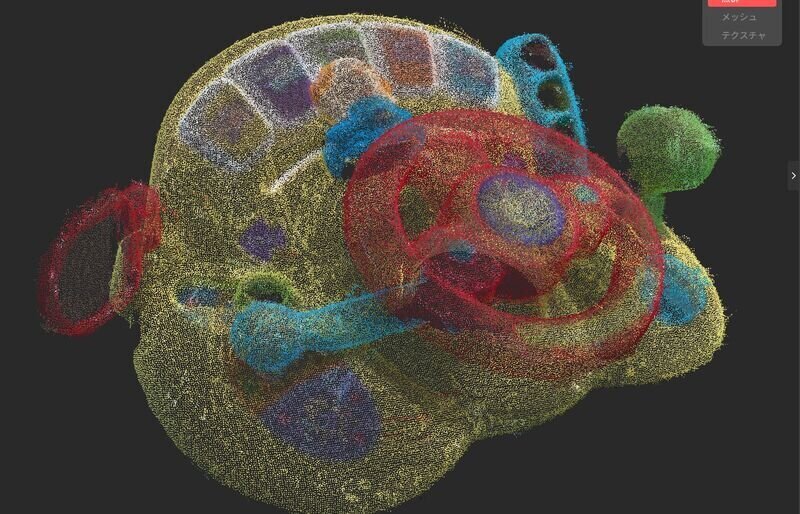
これは子供のドライブおもちゃの点群データ。
3Dスキャナーの特性上、黒い部分や光を反射する部分、透明な部分はスキャンに失敗することがあります。そういった場合には、3Dスキャン専用の特殊なスプレーをかけることで、一時的に物体を白くしてスキャンできるようにもなるとのこと。

さて、そしてこんな3Dデータが出来上がりました。
まだ僕がスキャンの手際に慣れていなくて、一部がギザギザになっちゃってます。
何度かやっていくと上達しそうですね。

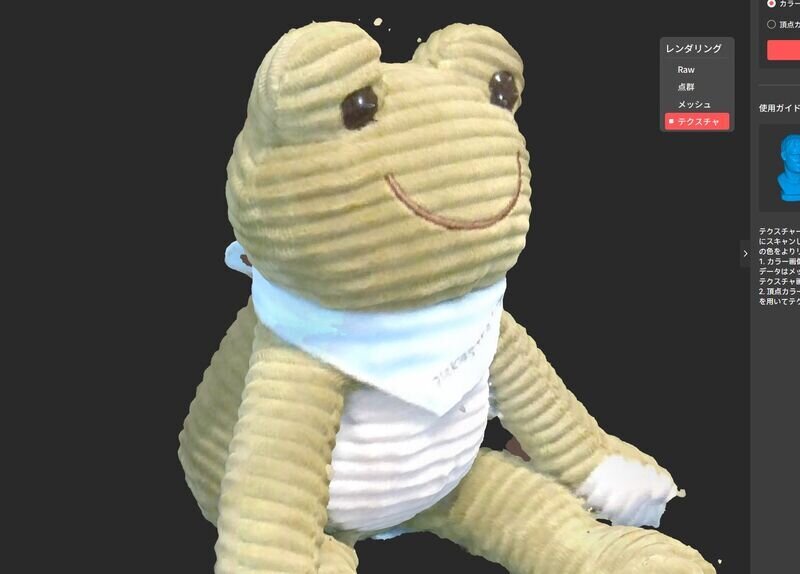
次はカエルの人形です。
こちらは簡単にデータ化できました。

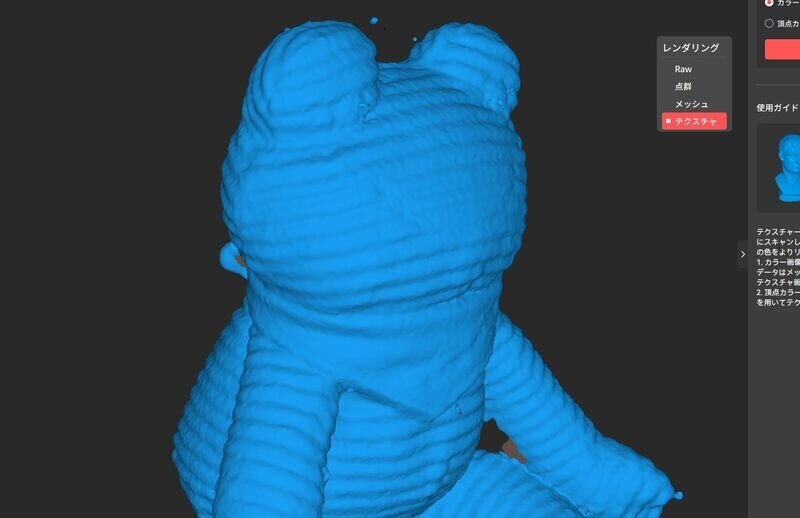
テクスチャを一時的に外してみて、驚きました。
カエルの肌の布の凹凸もしっかりとスキャンできているんです...!
3Dスキャナーを遠くから当てるだけでこの品質です。すごい。

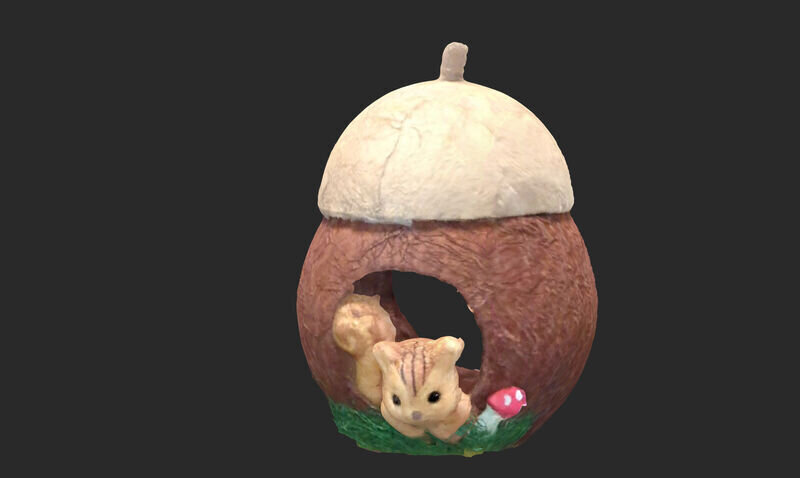
ここまでは3Dスキャナーを三脚に固定して撮影していたのですが、手持ちで行けそうだったので持ち替えてやってみました。
この状態で、そっとマーカーシートを回転させるだけです。

リスが覗いている穴の部分もしっかりとスキャンできました!
吊り下げて回すとやりやすい!

途中でいいことを思いつきました(笑)
撮影したい物をぶら下げて、息をかけてそっと回転させるのです。

尻尾の先まできれいに撮ることができました!
自動で回転する3Dスキャン用の台座も売っているのですが、お気軽にすきゃんするならこの方法はおすすめです。

物体の後ろは距離をあけるとスキャンノイズが入りづらくて良いです。

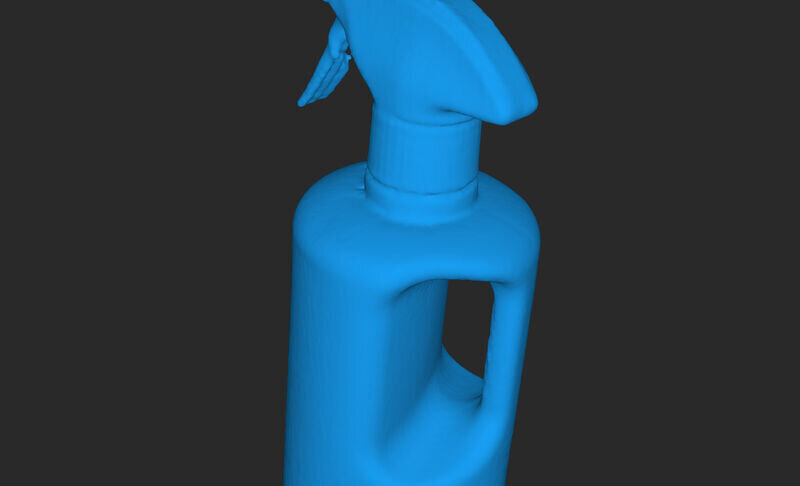
こちらがスキャンして3Dデータ化したスプレーボトル。

持ち手の複雑なカーブも見事にスキャンできています。

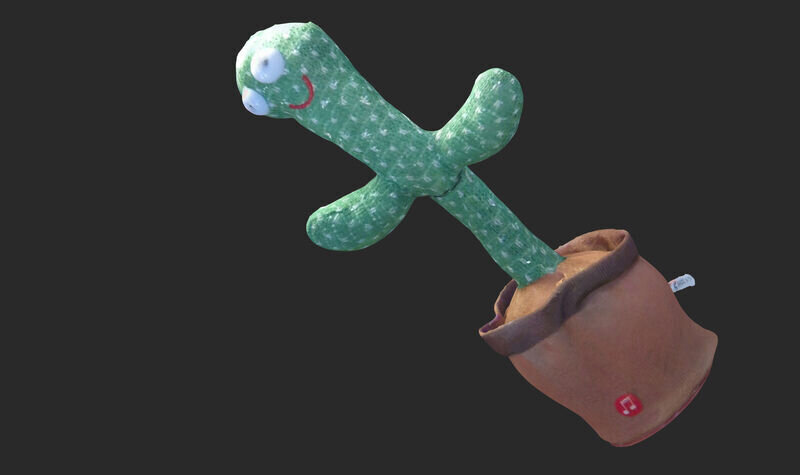
踊るサボテンの人形。目の出っ張りやタグまでスキャンできた。

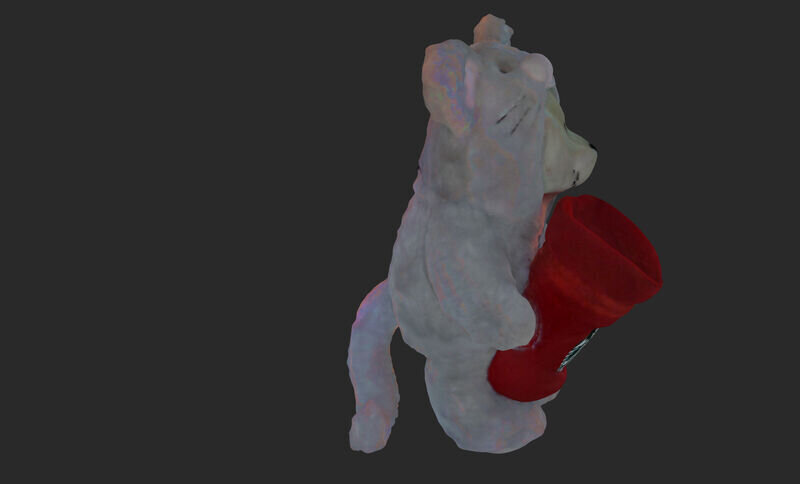
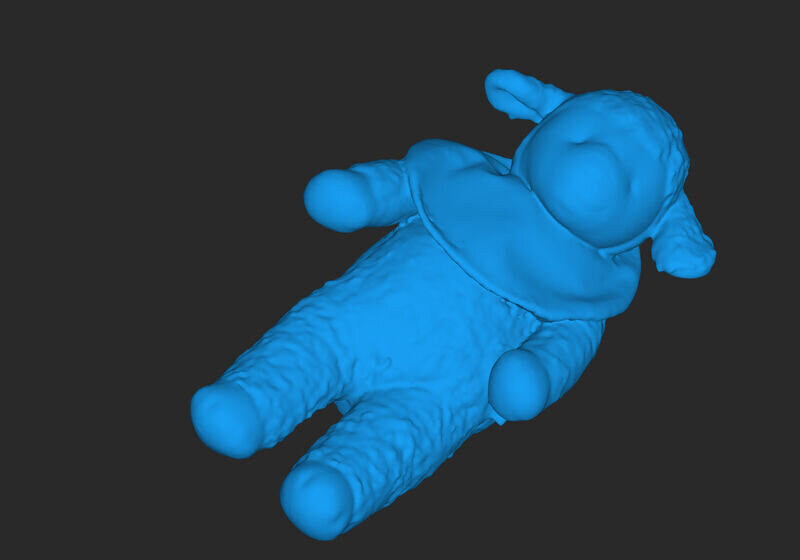
スタイ付きのひつじのメイプル。
結構複雑な形なのですが、一発でスキャンできました。

テクスチャを外してみるとこんな感じ。
体のモコモコも、手足の滑らかさも上手にデータ化できていますね!
3Dスキャナーデビューして感じたこと

きちんとスキャンできるとすごい精度の3Dデータを得ることができます。
スキャンする時の作業の慣れや、スキャン後の編集作業にはある程度のコツが必要でした。最初はうまく行かないこともあるけど、何度か試行錯誤していると上達していく感じです。
そもそも3Dスキャナーに興味を持つ人ってそういう試行錯誤が好きな人が多いと思うのでそこまで障害にはならないと思いますが、誰でもすぐに簡単にーという感じでは無いようですね。
ただ、頑張ってスキャンしたデータは実用性があるレベルで仕上がるので、3Dスキャナーを扱えるというだけでスキルアップにつながると思いました。
あとはこのデータをどう使っていくか...!色々と考えてみました。
■ 既製品のアクセサリを作る。
・車をスキャンして、自分だけの部品を作る。
・プラモデルをスキャンして、ぴったりはまる特殊部品を作る。
■ 実物からフィギュアを作る
・町中のオブジェからミニチュアを作る
・実物の家電をスキャンして3Dプリントしておままごとに。
・プラレールやトミカをスキャンして改造して、特殊車両を作る。
・粘土で造形したものをスキャンして、3Dプリントする。
■ 記録として保存
・赤ちゃん時代のおもちゃを廃棄する前にデータ化
・こどもの工作をデータ化
■ 自作ゲームのデータに使う
・プリンをスキャンして、プリン積み上げゲームを作る
・キッチンシンクをスキャンして、ミニゲームのステージに使う
...などなど色々とありそうです。

一昔前は3Dスキャナーというと百万円以上するプロユースのものばかりだったのに、一個人でも手が届く時代になったんですね。
今後もいろんなものをREVOPOIONT RANGE 2でスキャンしてみて、活用できるようにノウハウをためていきたいと思います!