今回はMacのデスクトップアイコンをいじってみよう!の回です。
誰でも特別なソフトなしで簡単にアイコンの変更ができるんです。

アイコンを変更する目的
- おしゃれに見える。
- デスクトップの散らかり防止になる。
散らかり防止になるというところについて説明します。
デスクトップの整理として「デスクトップにおいてあっても良い」フォルダだけ今回の手順でアイコンを変更しておきましょう。
今後たとえばデジカメからのインポートの際にフォルダごとデスクトップに持ってきた場合には以下のようになります。

新規で追加したフォルダと整理用フォルダの見分けがしやすいですよね!
標準デザインのフォルダが増えていくということは、デスクトップが荒れていっているという指標になります。
デスクトップデザインにこだわりを持っている人なら、標準デザインのフォルダと混在している状態が気持ち悪くなる。→定期的にデスクトップの片付けをするようになる!はずです。
アイコンを変更する方法
スクリーンショットに合ったフォルダアイコンに変更する方法を紹介しますが、もちろんこの画像でなくても同様にできるので好きなアイコンを探してみてください。
基本となるアイコン画像を用意する
flaticon.comというサイトではシンプルなアイコンを入手することができます。
(Webやアプリで商用利用する場合でもクレジット表記をすれば無料で使えます。)
今回使うのは2つのアイコンです。
こちらからダウンロードできます。色はダウンロード時に指定できます。

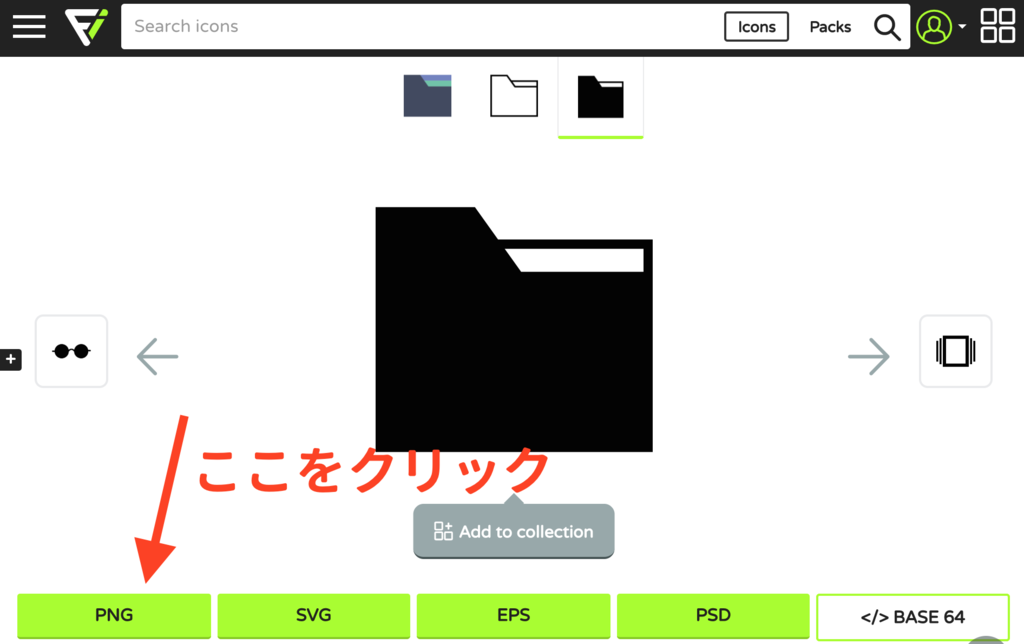
リンクを開いたらPNGボタンをクリックします。

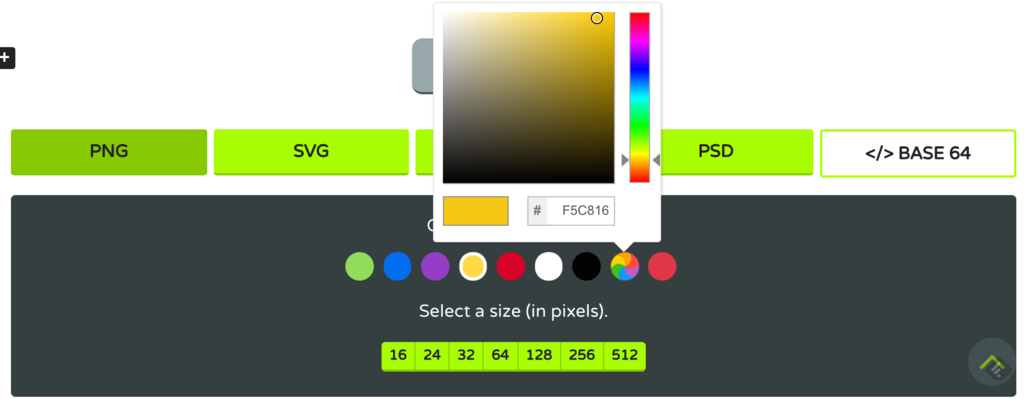
下の方に表示されるカラーチャートで好きな色を選択します。

色を選んだら「512」をクリック。

右の「Free download」をクリック。
(「使用するときはコピーライトを明記してね」と書いてありますが、デスクトップアイコンとしての個人利用なので今回は不要です。)
これでアイコンがダウンロードできました。
フォルダアイコンに文字をいれる

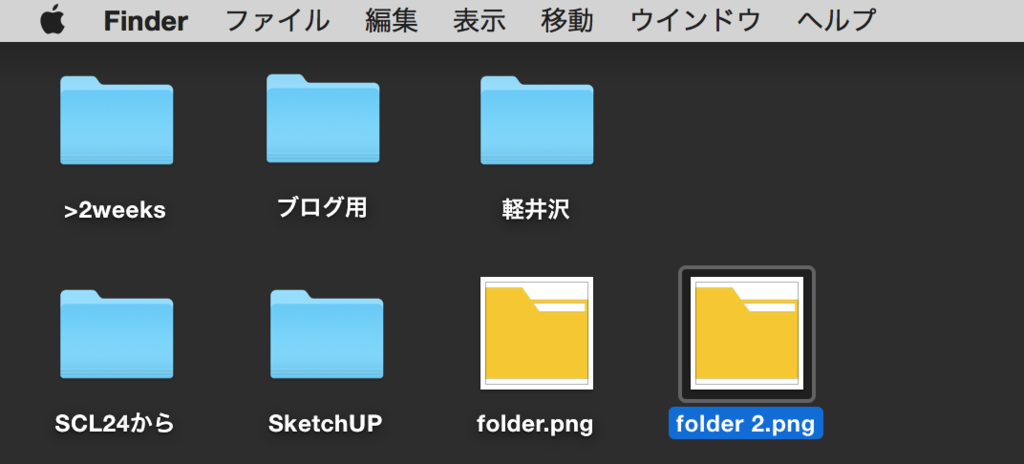
ダウンロードしたアイコンをデスクトップに持ってきて、folder 2.pngとしてコピーしました。
folder 2.pngをダブルクリックしてプレビューアプリで開きます。

ツールボックスアイコンをクリックして編集バーを表示します。

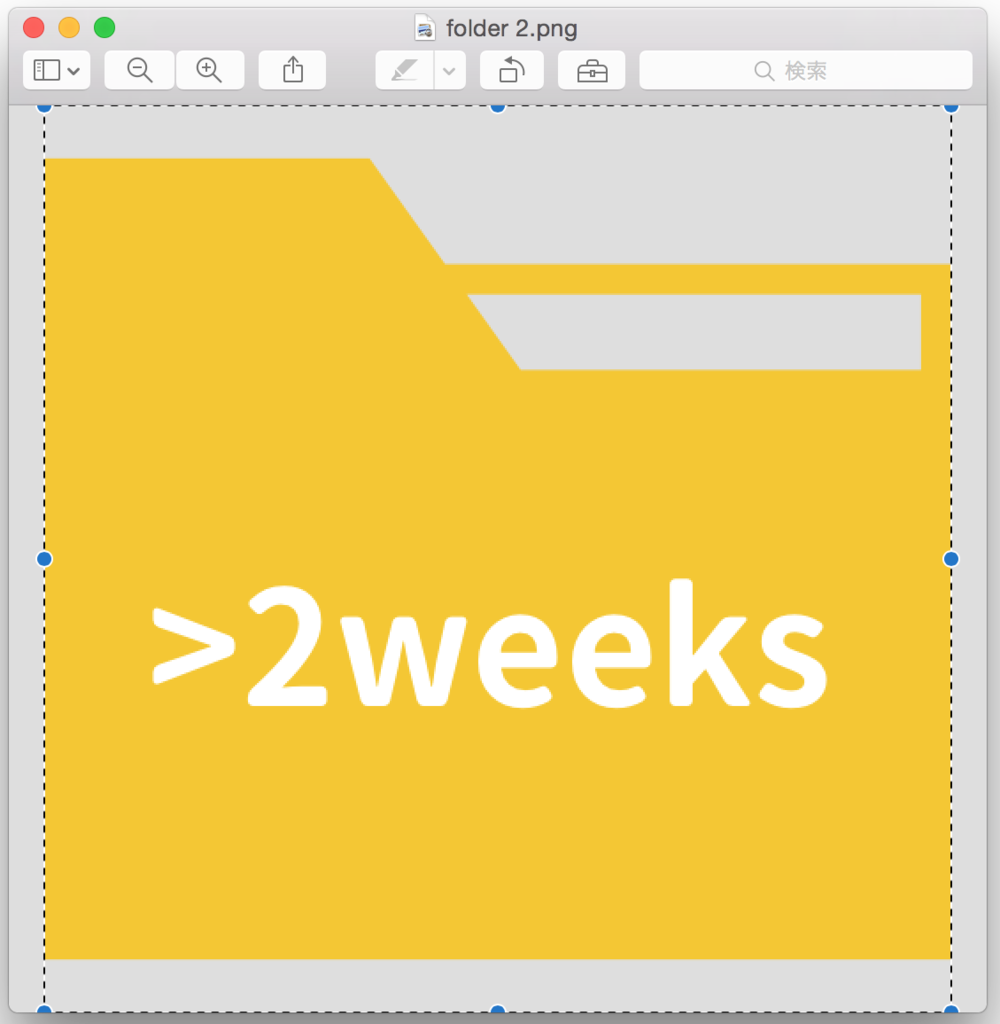
文字入れをしましょう。
今回は源柔ゴシックというフリーフォントを使用しました。

文字色は好みの色で、サイズは90ptにしておきます。

文字を入れたところ。
ここでcommand+Sで保存した後、command+Wでウィンドウを閉じます。
アイコンとして設定する
再度デスクトップにある folder 2.pngをダブルクリックしてプレビューアプリで表示します。

command+Aで全選択状態にしたあと、command+Cでコピーします。
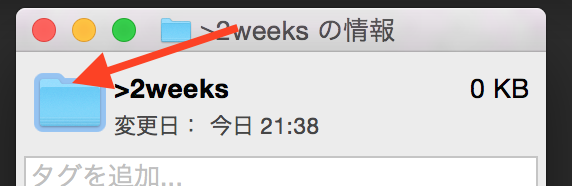
デスクトップにある変更したいフォルダを選択した状態でcommand+I(アイ)を押して詳細情報を表示します。

情報ウィンドウの中にあるアイコン部分をクリックして選択状態にします。
その状態でcommand+Vで前手順でコピーした新アイコン画像を貼り付けると...

アイコンが変わりました!
同様にして他のアイコンも設定していきましょう。
透明部分を含むアイコンはもう一手間必要

このように透過部分のある画像をアイコンにする場合はもう一手間必要です。
というのも、透過部分はクリック判定されず、デスクトップからこのフォルダを開こうとした場合にはフォルダアイコンの線部分をクリックしないと開けなくなっちゃうからです。

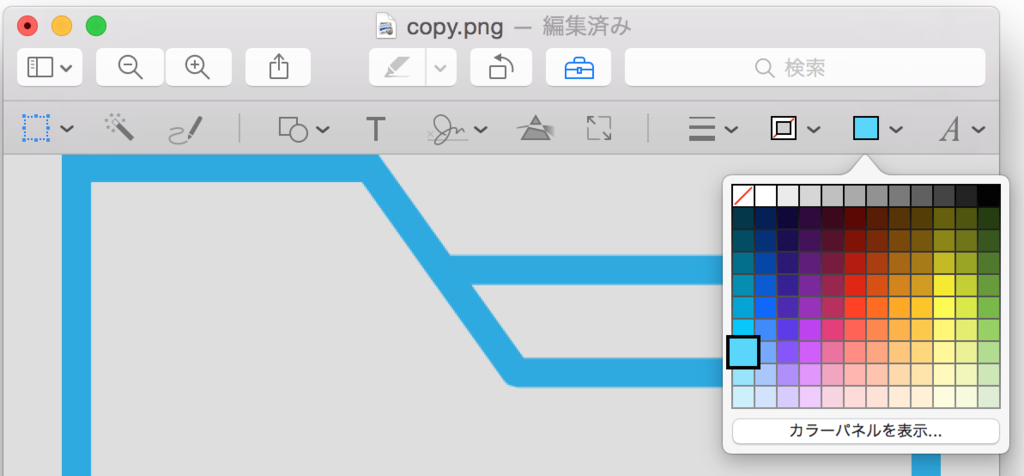
サイトからフォルダアイコンをデスクトップにダウンロードしてきた後の編集画面です。
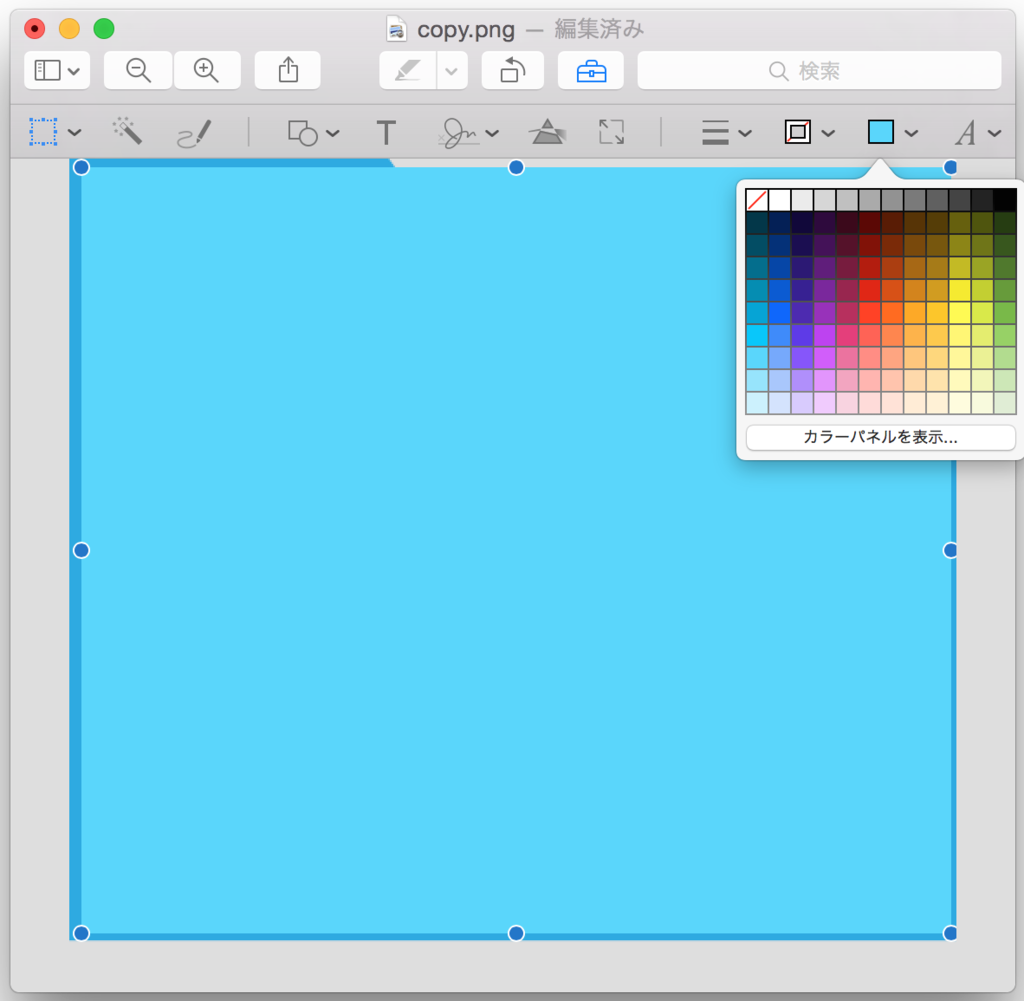
まず塗りつぶし色を指定します。

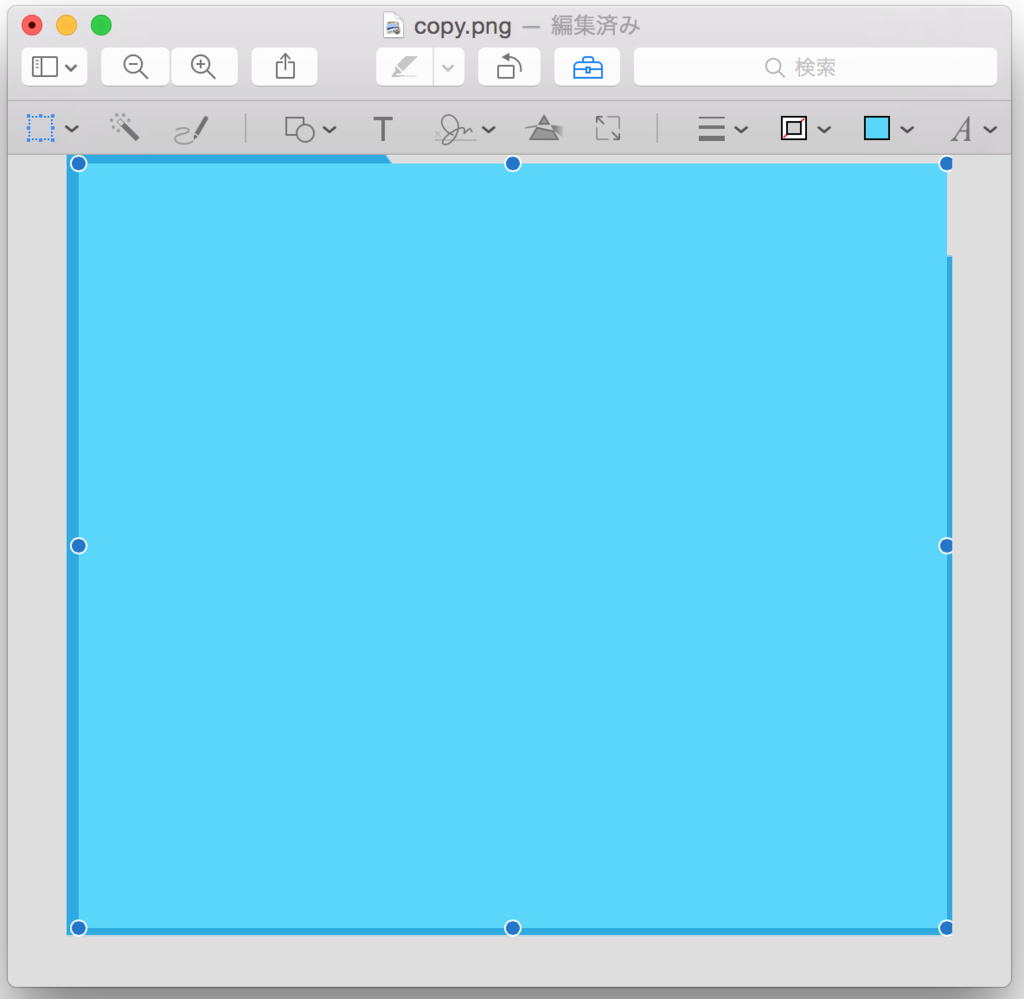
このアイコンを選択して四角形を描画します。

この四角形をアイコン全体に広げます。

こんな感じになりました。
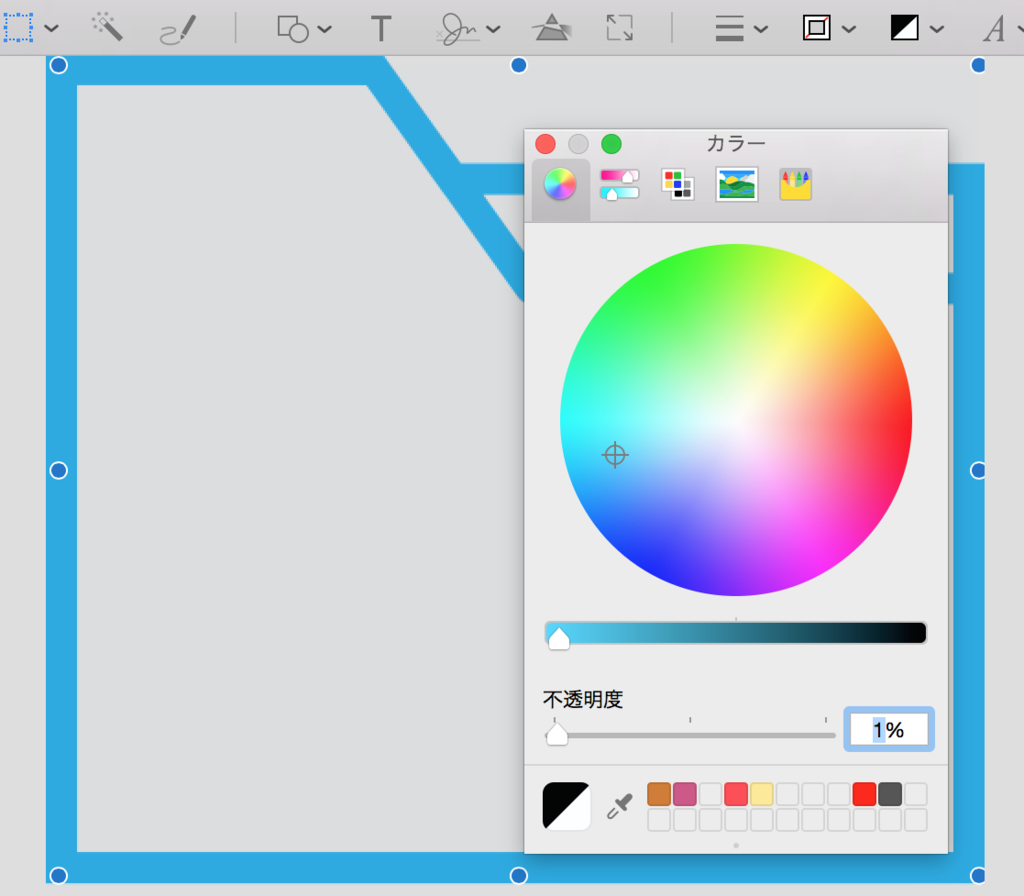
このままじゃアイコンの意味が無いので、四角形の透明度を1%に設定します。

四角形を選択した状態で、塗りつぶし色選択ツールの「カラーパネルを表示」をクリックします。

不透明度を1%に変更します。
command+Sで保存後、command+Wでウィンドウを閉じます。
この後は前述した手順と同様にアイコンとして設定したら完了です。
- 再度フォルダアイコンをプレビューアプリで開く。
- command+Aで全選択
- command+Cでコピー
- デスクトップにある「アイコンにしたいフォルダ」をクリックした状態でcommand+Iで情報を開く。
- 情報欄にあるアイコンをクリック
- command+Vで貼り付ける。
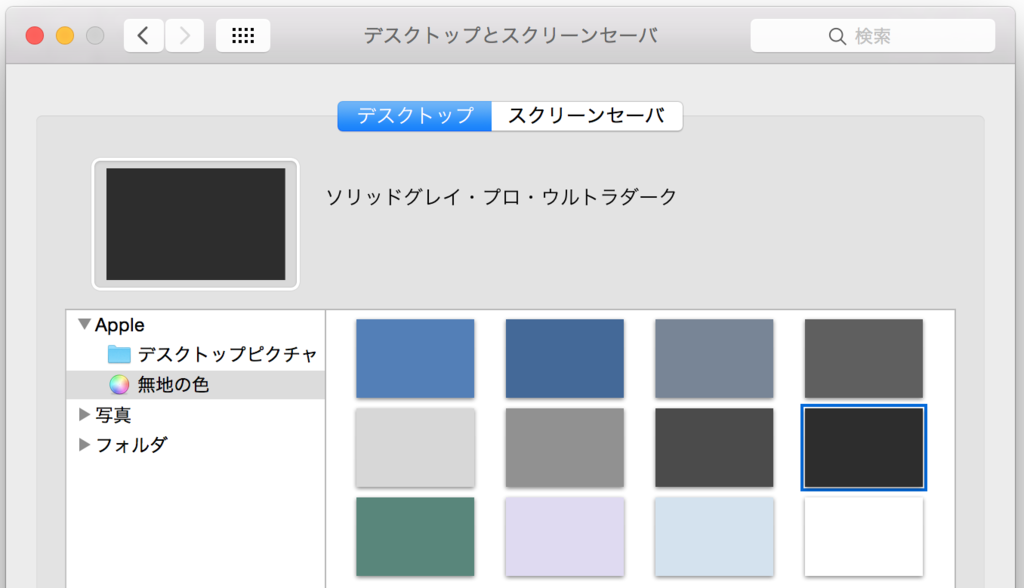
デスクトップの背景
これは好みでですが今回は黒色に設定しました。
デスクトップ上でcontrol+クリックして「デスクトップのバックグラウンドを変更」を選択した後に黒色を選択します。

まとめと感想
以上でアイコン変更の手順はおしまいです。
手順を文字に書き起こしていくと大変そうですが慣れてしまえば数分でできるものなのでぜひ一度チャレンジしてみてください!


