
「はてなブログを書く時、もっと快適にしたい!」
PCブラウザで記事を編集する時に標準では用意されていないショートカットキーを使うことができるようにプログラムを自作しました。
「リスト、番号付きリスト、URLリンク」の手間をちょっとだけ減らすことができます!
目次
できるようになること

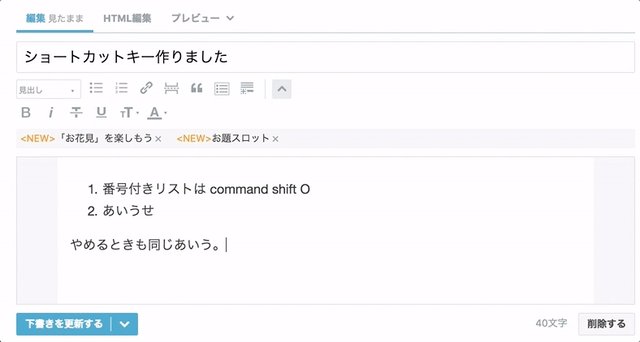
「見たままモード」で記事を書いている場合に以下の操作が可能になります。
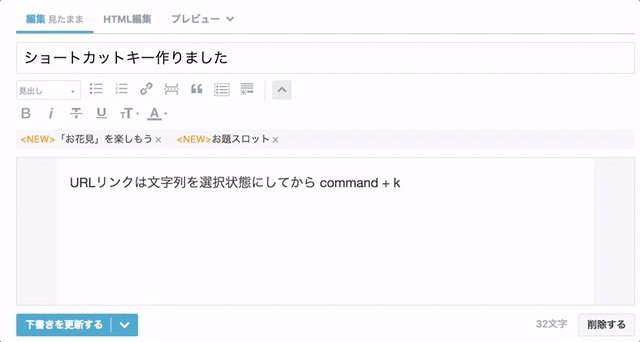
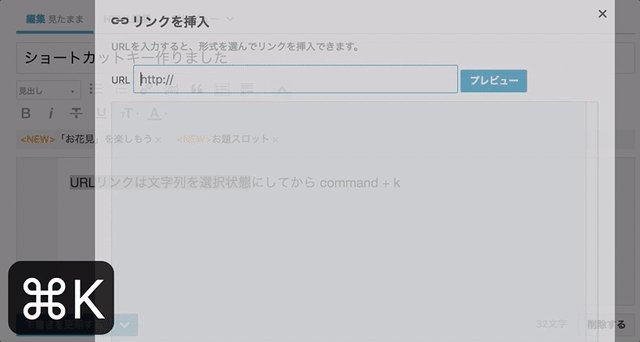
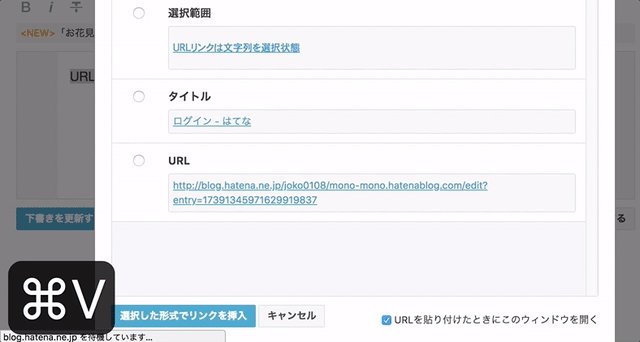
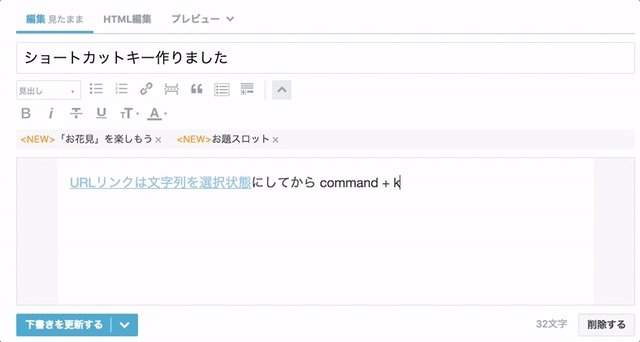
- [command + k ] で選択中の文字列に対してURLリンクを追加する。
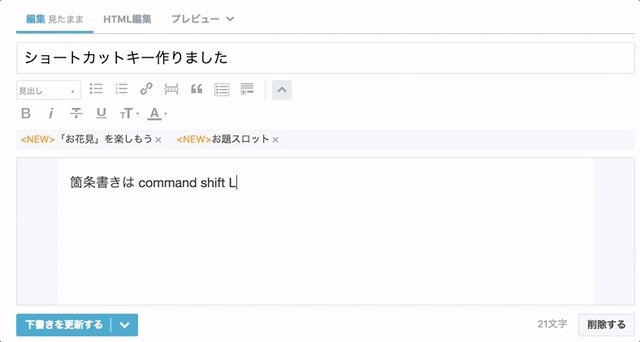
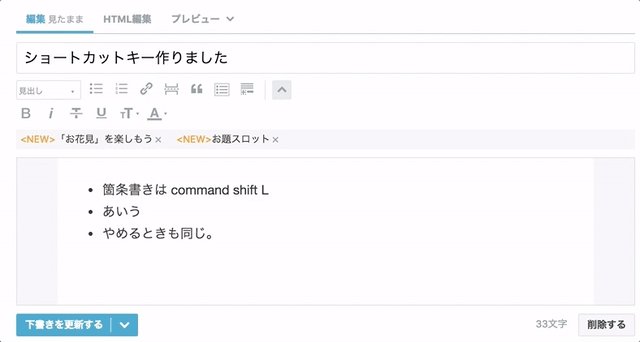
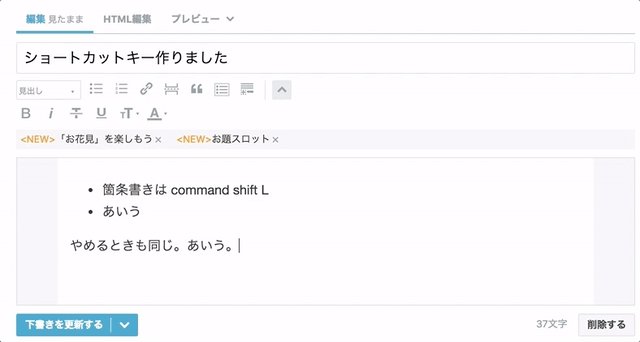
- [command + shift + l ] で箇条書きリスト追加/解除
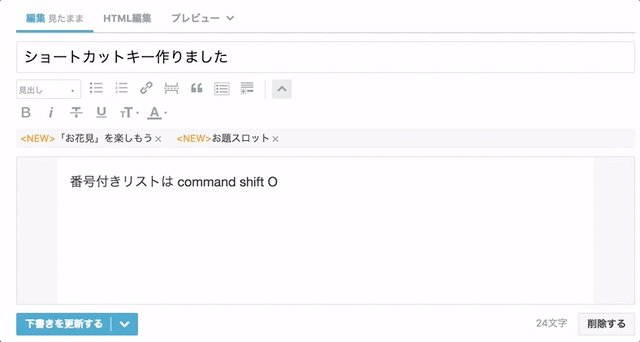
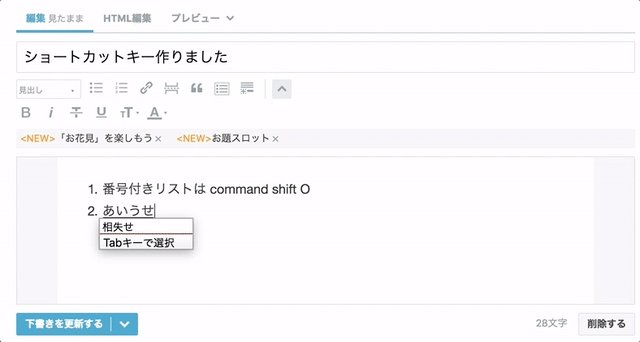
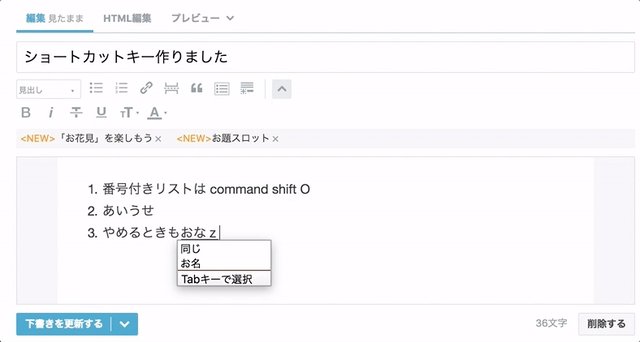
- [command + shift + o ] で番号付きリスト追加/解除
※ Windowsの場合はcommandキーの代わりにCtrlキーを使用できます。

↑ リンク追加。

↑ 番号付きリスト。
ほんの些細なこと。これがやりたかった...!
導入方法
(Chrome拡張です。既にTampermonkeyを導入済みの方はChrome拡張のリンク からどうぞ!)
「Tampermonkeyってなに?」という方は以下の手順に従って導入してください。Chromeブラウザで説明します。※SafariとかFirefoxでも同様の手順で出来ると思います。
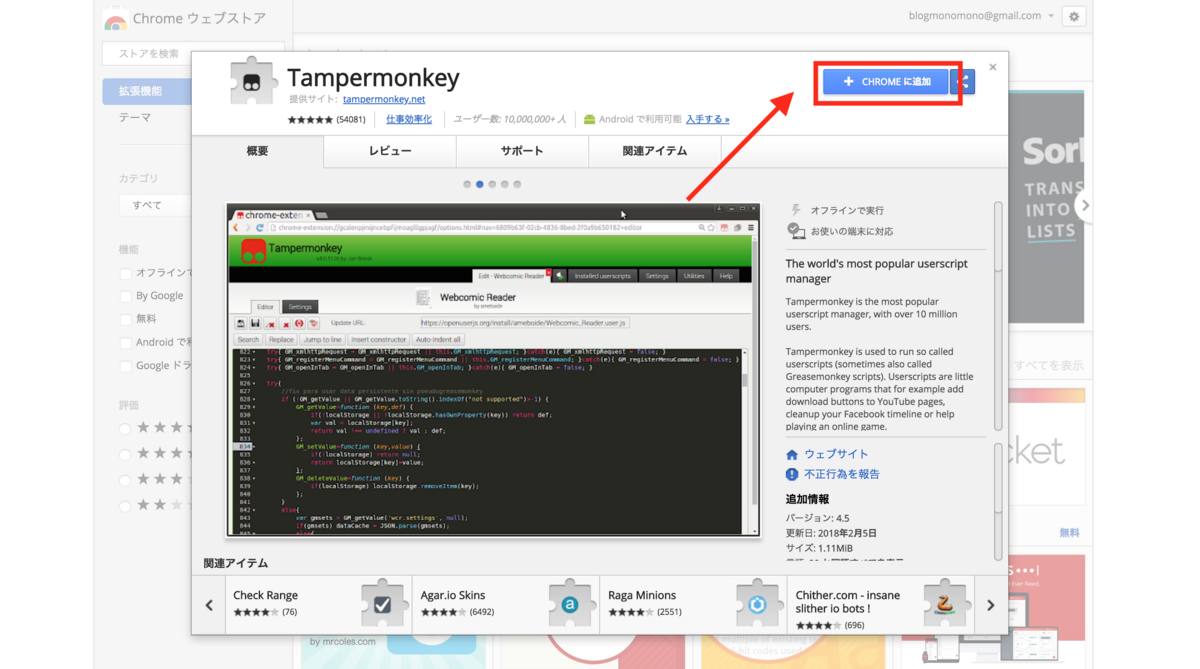
- Chromeの拡張機能「Tampermonkey」をインストールする。
(Tampermonkeyは任意のサイト上で任意のJavaScriptコードを実行できる拡張です) -
「CHROME に追加をクリック」

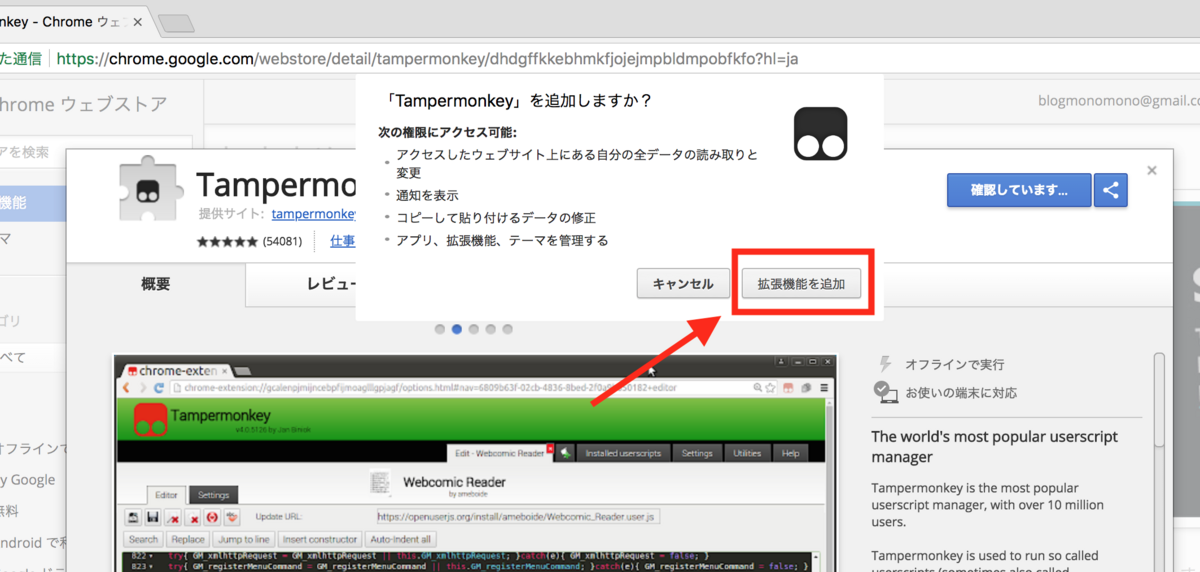
-
「拡張機能を追加」をクリック。これでTampermonkeyの導入が完了しました。

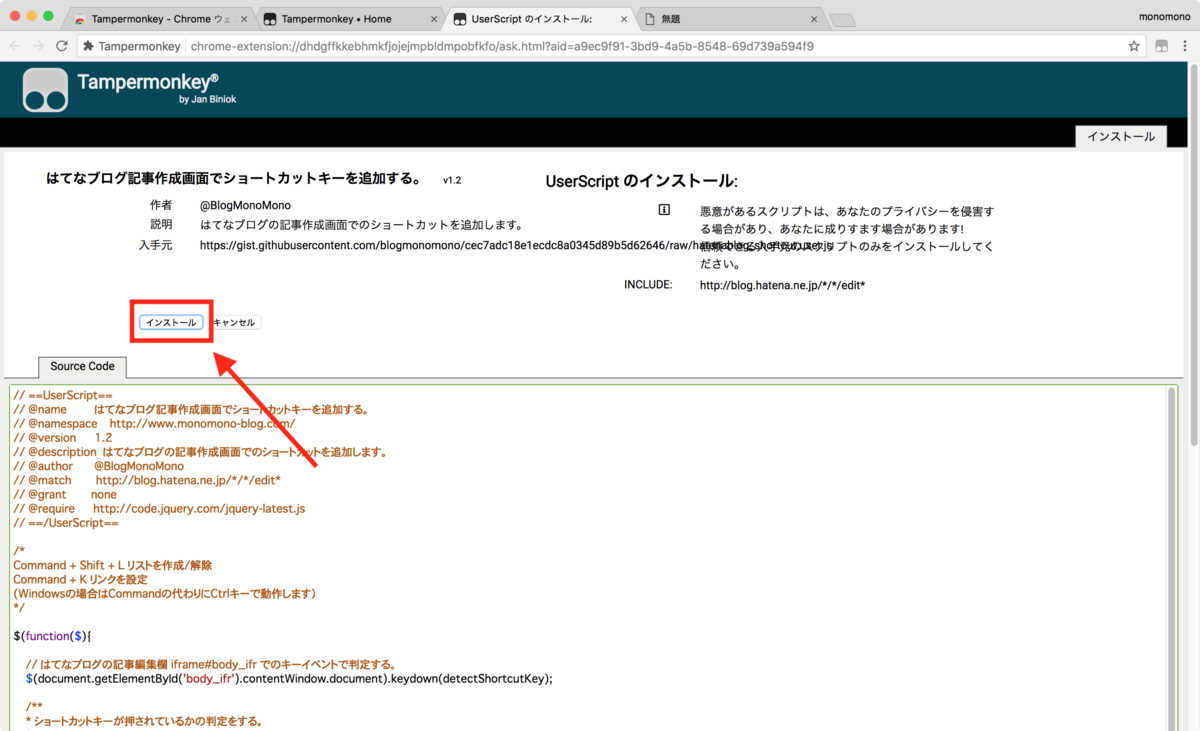
- Tampermonkeyの導入が完了したら、以下のリンクをクリックして僕のコードを導入します。
hatenablog_shortcut.user.js - インストールをクリック!

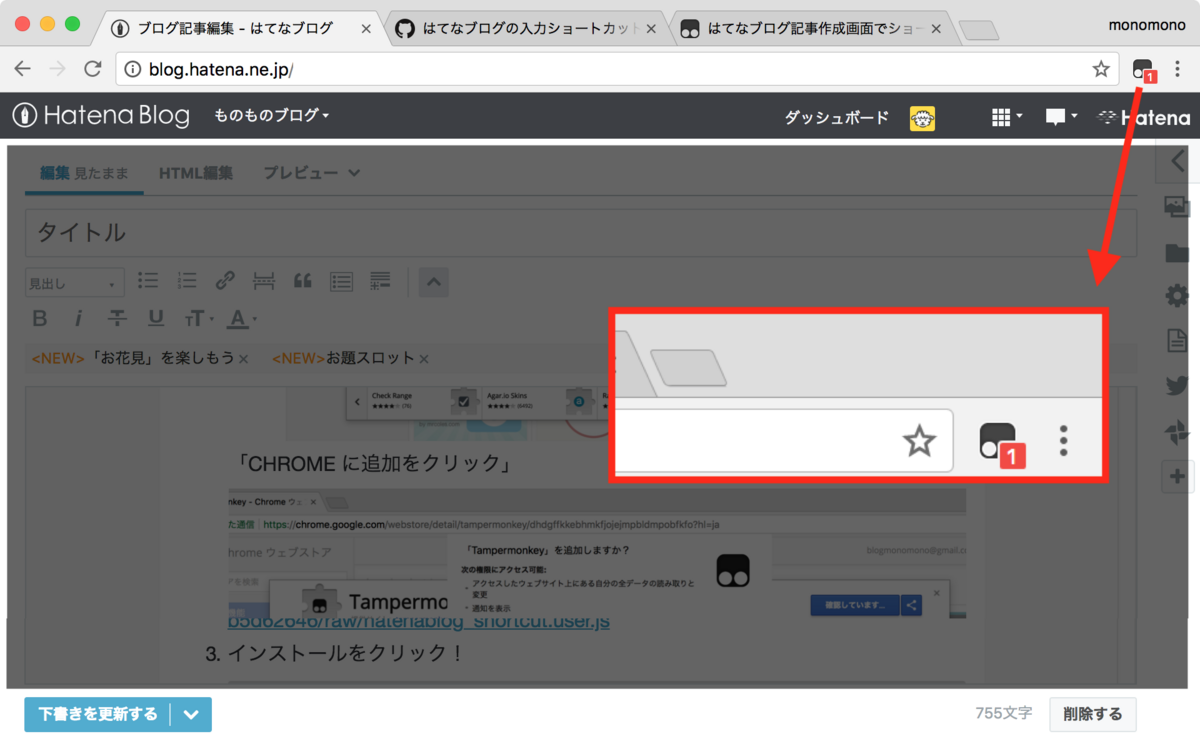
- では、はてなブログの記事編集画面を表示してみましょう!
-
Chromeの右上に[1]と表示されていればOK!準備完了!!!

- [command + k ] で選択中の文字列に対してURLリンクを追加する。
- [command + shift + l ] で箇条書きリスト追加/解除
- [command + shift + o ] で番号付きリスト追加/解除
が使えるようになったはずです。
その他のショートカットキー
ついでに、はてなブログが公式でサポートしているショートカットたちを紹介します。
- [ command + 1 ] h1にする。
- [ command + 6 ] h6にする。同様にh1~h6の範囲で変更できます。
- [ command + b ] 太字/解除
- [ command + i ] 斜体文字/解除
- [ command + u ] アンダーライン/解除
もうちょっと充実してくれればいいんですけどね。ちょっと少ないですよね。
まとめ

自分のために作ったのですがせっかくなので公開してみました。「少しの開発コストで、ちょっとだけ便利になる」っていいですね!
【追伸】
本当は「Command+Shift+B」というショートカットキーで箇条書きというのをやりたかったんですが、諦めました。原因は分からなかったけどこの組み合わせだけkeydownのイベントが反応せず...。詳しい方、原因や対応法ご存知でしたらコメントお待ちしています。


