
『何かを覚えておくなんて面倒だ。調べたことは書き残しておくぞ』という僕みたいにすぐ忘れがちな人におすすめのツール!Confulenceを個人で無料で導入してみました。
導入と言ってもサーバーを借りてセットアップする...とかいう面倒な事は必要なくて、Evernoteみたいにブラウザ上でユーザー登録などをするだけで使い始めることができます。この記事を読んでみて気になったらとにかく使ってみて、自分の使い方にあっていそうなのかを確かめてみるのが良いと思います。
どんな便利ツールも使う気にならなければ始まらない!
Confulenceってなんなんだ
旅行先の計画にも、買いたい物の比較検討でも、もちろんプログラミングのノウハウや仕事の調査にも...ありとあらゆる情報をまとめて書いておける場所がConfulence。通称コンフルです。
つまり簡単に言うとConfulenceは...
- Evernoteみたいにメモができて
- Webページみたいに整理できて
- Wikipediaみたいにまとめられる
というツールでして、ANAやグリーやアットホームなどの日本の企業での導入事例も多々あります。(導入企業紹介HP)
そんな大企業では年間数百万円から1000万円を支払うことでConfulenceを導入しているわけですが、個人でも無料で使うことができるのです。
実はずっと前から僕う個人でCofulenceを導入しようと思っていたんですが、当時は無料プランがありませんでした。それが2019年10月の料金改正に伴って、無料で使い始めることができるようになりました。やった~~~!(複数人で使う場合は10人まで、機能や添付ファイル容量など制限された機能があるけれど、それでも使っていくことができます)
PCブラウザからだけではなくスマホアプリからも閲覧可能なので、開発に必要な買い物リストを作っておいて外出先で買い集めるなんてこともできますね。
↓ 公式ページはこちらです。
さてここからは個人でConfulenceを使うときのメリットについて紹介します。
子ページ機能のためにコンフルを使うのだ

僕がConfulenceを使う最大の理由は子ページによるページ管理です。
Confulenceはページを作っていく場。単なるメモ帳ではなくて、小さなWebページを作っていくイメージです。なので、あるページ内に別のページのリンクを貼ることもできます。
あるトピックのトップページを作っておいて、それに関連するページを子ページとして配置していく。Evernoteのノートブック機能に似ているけれどEvernoteは子ページまでなのに対して、Confulenceでは孫・曾孫ページさらにその子ページ...と深い階層を作ることができます。

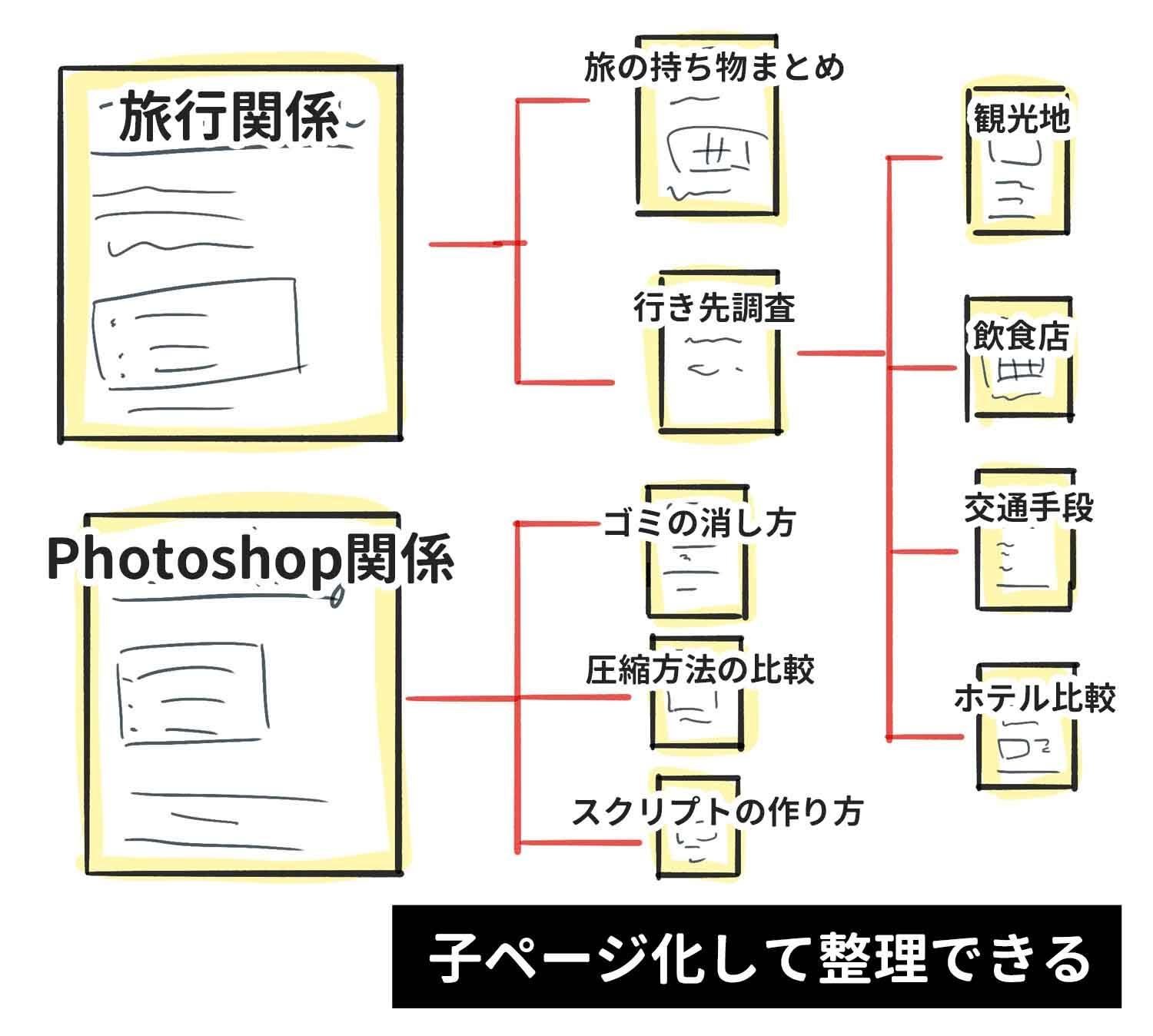
例えばこのように。
旅行に関する親ページを作っておいて、その下に各調査ページを配置していきます。次に予定している旅行で泊まるホテルを調べてまとめていく場合は『 旅行関係 > 温泉旅行 > ホテル比較』というページを作っていく感じ。
この先どれだけページが増えても、大体どこにどんなページがあるかが分かるので見返しやすいですよね。整理整頓しやすい。

上の画像のように、例えばPhotoshop関係はPhotoshopページの小ページに追加していっています。
見返しやすいページをつくろう
その時その時で一からページを作っていると、ページによって構成が異なって後から見返しづらくなってしまいます。

あらかじめ共通のテンプレートを作っておくことで、同じ構成に仕上がって後から見やすいページになります。
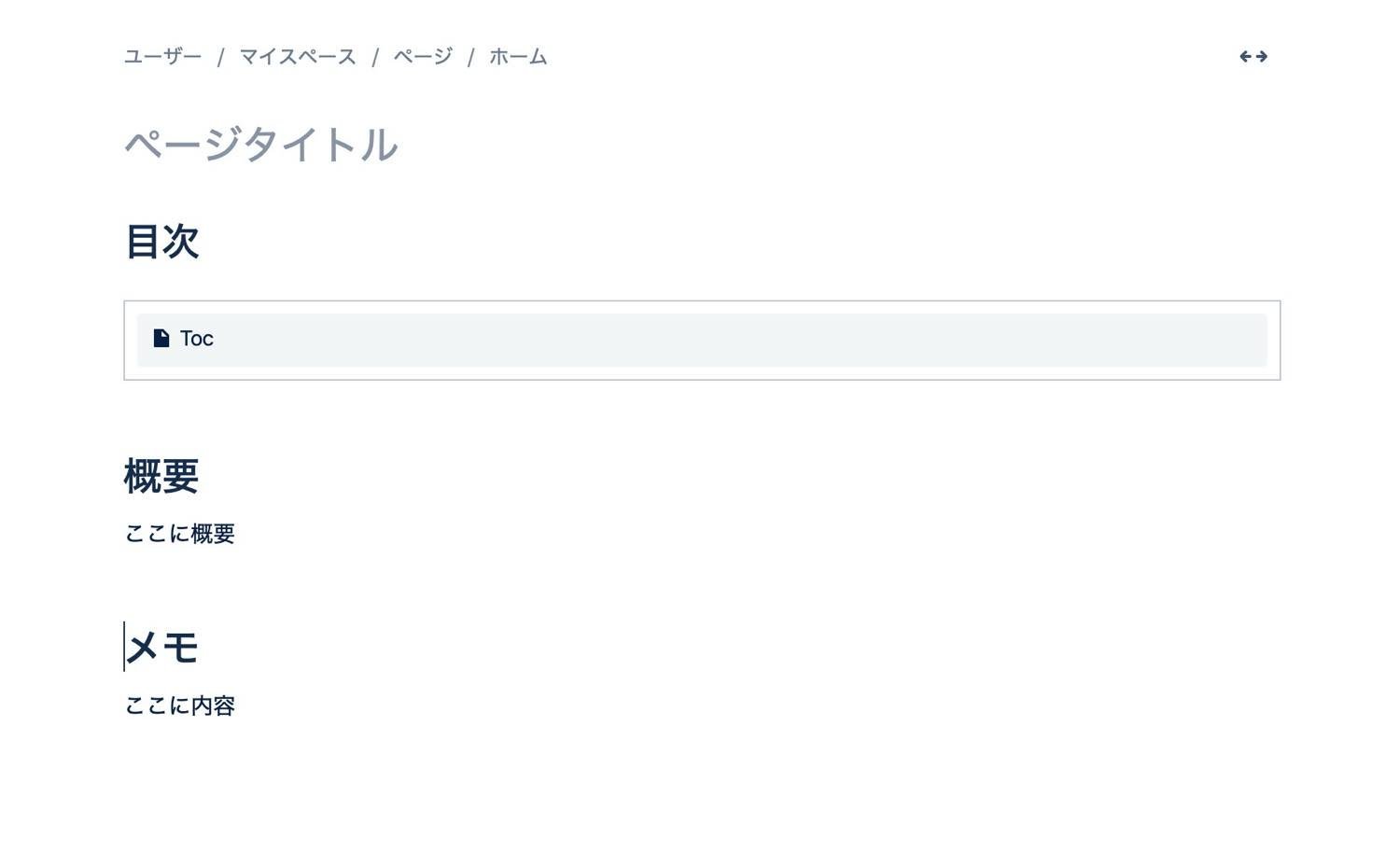
僕なりに色々と試してきて行き着いたのがこちら。
- 何のページか分かるようなタイトルを付ける
- 目次を配置する
- 概要を記載する
- 話の区切りごとに見出し要素をつける
このくらい単純だからこそ使い回しやすい!とりあえず概要が書いてあれば、それ以降は多少ぐちゃぐちゃでもOK。
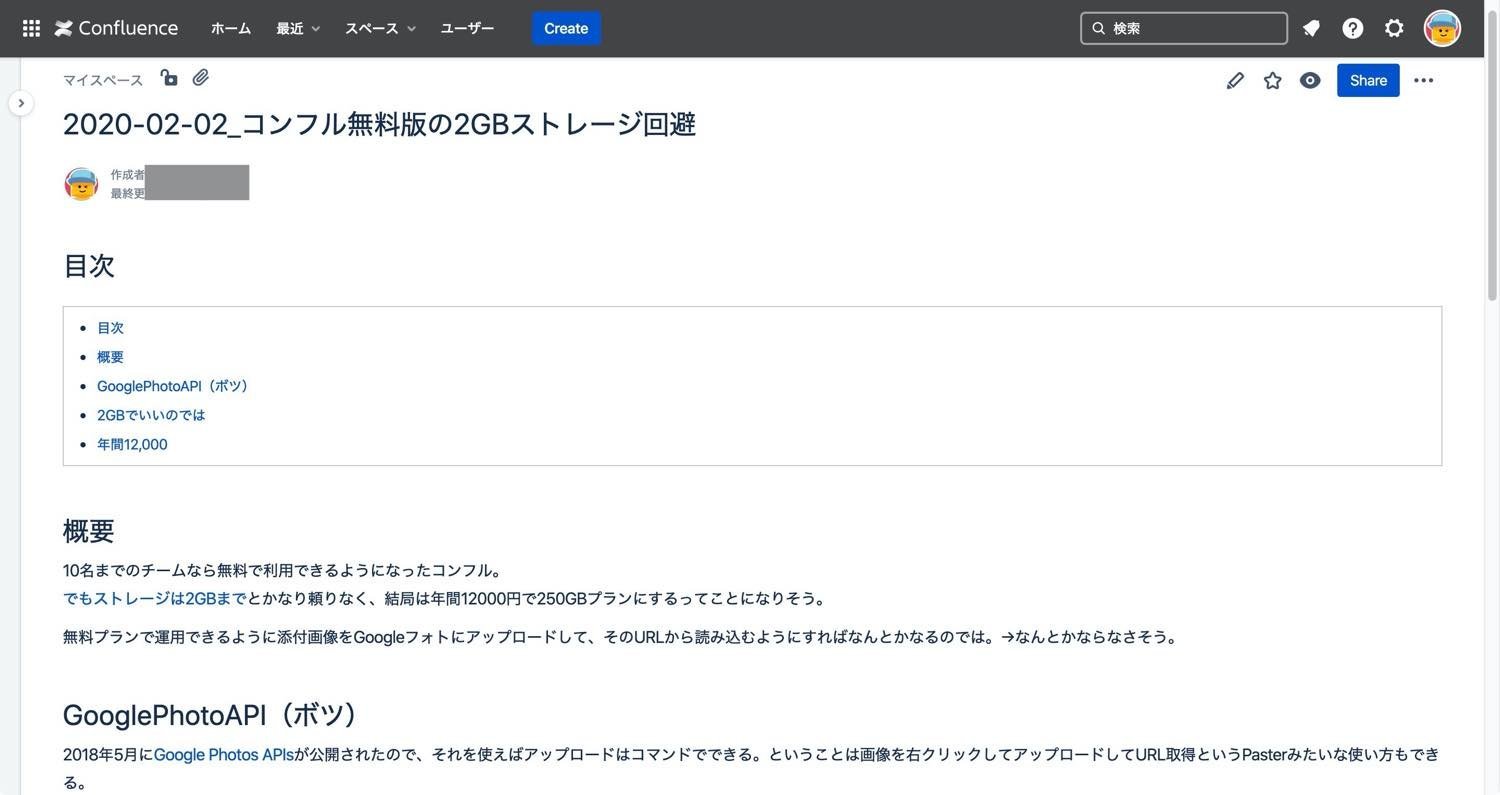
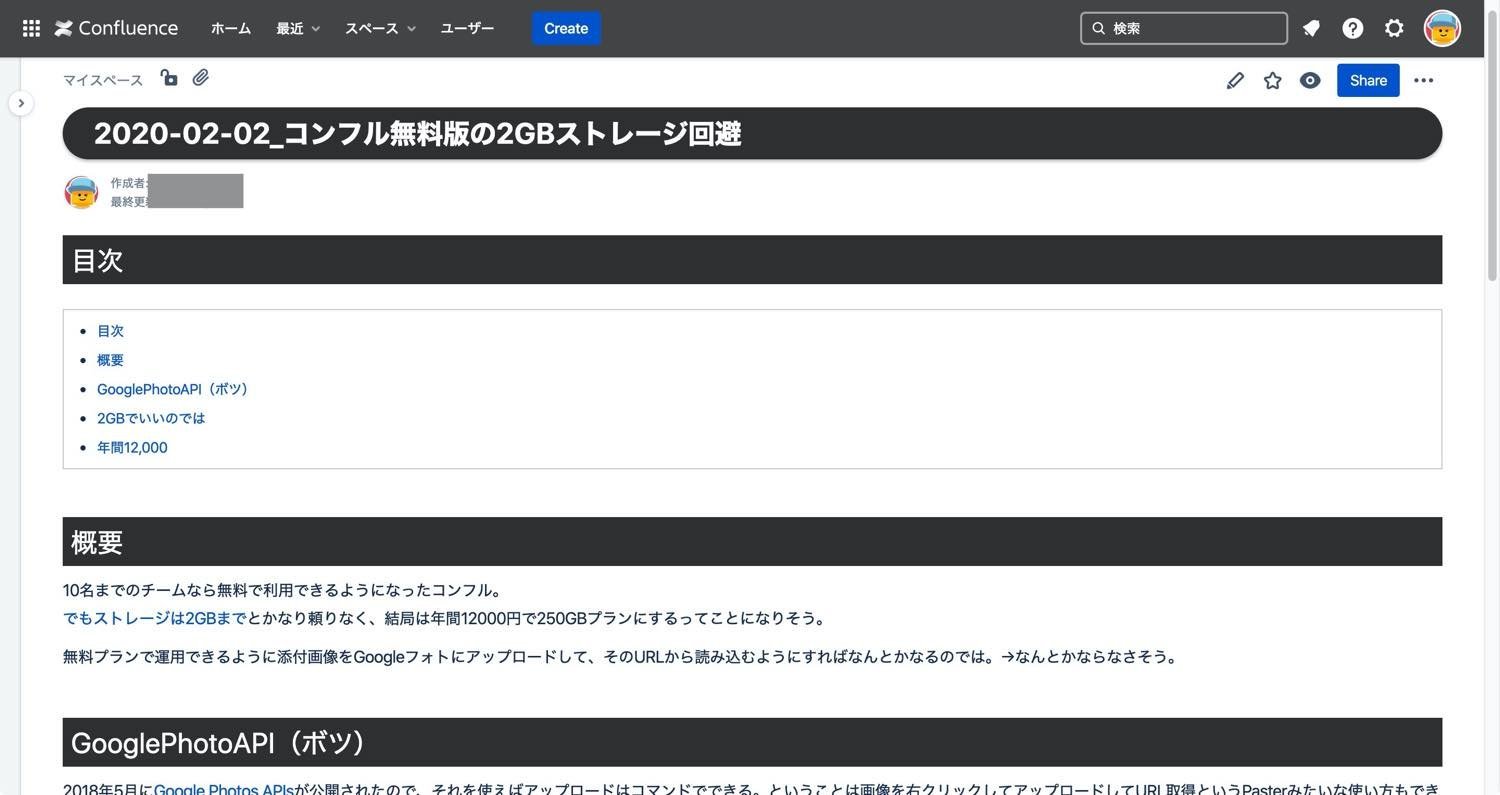
例えば今紹介しているConfulenceの無料版について、無料版でやっていけるのか?という調査をしたときのページは以下のようになっています。

(今回はスクリーンショットを貼っていますが)基本的には自分しか見ないので、丁寧に書く必要もありません。
ちなみに目次欄はConfulenceの機能を使って自動生成しています。そのページに含まれる見出し要素をリストで表示してくれる機能があるのです。
表示はCSSでカスタマイズできる

Confulenceの見出しはシンプルすぎてちょっと見づらい。↑
Confulenceのページ上にCSSを埋め込むことで、見た目を変えたいのですが....その機能を使うには月額1ドルの有料拡張機能を使う必要がありました。現段階では毎月払っていくほどではないと感じたので、とりあえずChromeで閲覧しているときだけCSSが反映されるようにChrome拡張で対応してみました。↓

タイトルと見出しが強調されるのでどこで話が区切られているかがわかりやすい。
このカスタム方法を簡単に記載しておきますね。(Confulenceを導入しようかなーって思う人ならこのくらいの説明があればできるはず)
- Chrome拡張のStylusを「Chromeに追加」する。
- Stylusで新規スタイルを作成して、このリンク先のcssを貼り付ける
- スタイルの適応先を「次で始まるURL https://<あなたのConfulence>.atlassian.net」にする。

かんたんですね!!!
なお、このChrome拡張はあくまでChrome上で動作するものなので、スマホのConculenceアプリで閲覧する場合はカスタムCSSが効いていない以下のように表示されます。

ちょっと見づらいけれど、頻繁にスマホから確認することもないのでまぁいいかと。
無料プランだと容量2GB制限がある
料金プランのページを見てみると、Freeプランだとストレージ容量が2GBまでとなっています。つまり、各ページに貼り付けた画像や添付したファイルの合計が2GBまでということ。
スマホで撮影した写真1枚でも4MBある時代、2GBだと写真500枚しか載せられないじゃんと思いますよね。だったら、一度写真をGoogleフォトにアップロードして、それをimgタグでページ内に貼り付ける...とかを検討したものの、画像URLから画像を貼るという事自体ができなさそうでした。
うーむどうしよう。やっぱり年1.2万円の有料会員になるしかないのかと悩んでいたけれど、よく考えてみるとスマホの写真をそのまま載せることはほぼ無いよなぁ。巨大な画像やファイルをアップロードすることも無いよなぁ。
ということで計算してみたところ、2GBでも意外と使い続けられることに気が付きました。
何かMac上での作業手順をメモしておきたいときにはスクリーンショット画像を貼り付けることが多い。そのスクリーンショットは500KB程度でした。
2GBは2*1000*1000KBなので、ざっと見積もっても4000枚のスクショ画像添付をすることができる計算です。(もし数MBあるスマホ写真を載せたい場合はひと手間掛けてあらかじめ小さくリサイズしてからConfulenceにアップロードすればOK)
毎週新たに1ページを作成して、1ページあたり10個の画像を貼り付けるとすると…
4000枚/10枚で400ページ、つまり400週...。ということは7年間は使い続けられそうです。
無料の2GBから有料の250GBプランに今すぐ加入する必要はなさそうですね。数年後に2GBまで達したとしても、400ページを作成するほどConfulenceを使い込んでいるなら、年1.2万円も納得して支払うことができることでしょう。欠かせないツールに支払う額なら安いものです。
使い方としてあまり想定していないけれど、pdfデータなどはGoogleDriveにアップロードしてからそのリンクをConfulenceに貼っておけばストレージ容量を消費しないですみますね。
まとめ「調査を記録として残す人におすすめ」
普段から何かを作ったり、調べたり、勉強する作業が好きな人にとっては情報をどこに残しておくかって重要ですよね。企業で導入するほどなので、Conulenceに対しての信頼性とか使い心地は担保されていると思います。
以上、編集しやすくて、テンプレートで統一することで後から見やすい。そんなConfulenceを導入してみたというお話でした!





