
異なる角度から撮影した3枚の写真を組み合わせることで「ちょっとだけ3Dに見える」GIF動画を作りましょう!
できあがった画像の紹介は前回の記事で紹介しました。
ほかにも...

ミスドのマグカップを中心に3D!

↑ぐにゃんぐにゃんした失敗例。

自販機3D!
こんなかんじのピコピコ3Dを作ってみましょう。
3D-gifの撮り方・作り方

- 角度の異なる3枚の写真を撮る
- PCに取り込んで、画像の位置を調整する
- gif形式で書き出す
1つの3D-gifを作るのに撮影からできあがりまで10分ほど。慣れればそのくらいの作業量で作ることができます。
写真を撮ろう

まずは写真を撮りましょう!

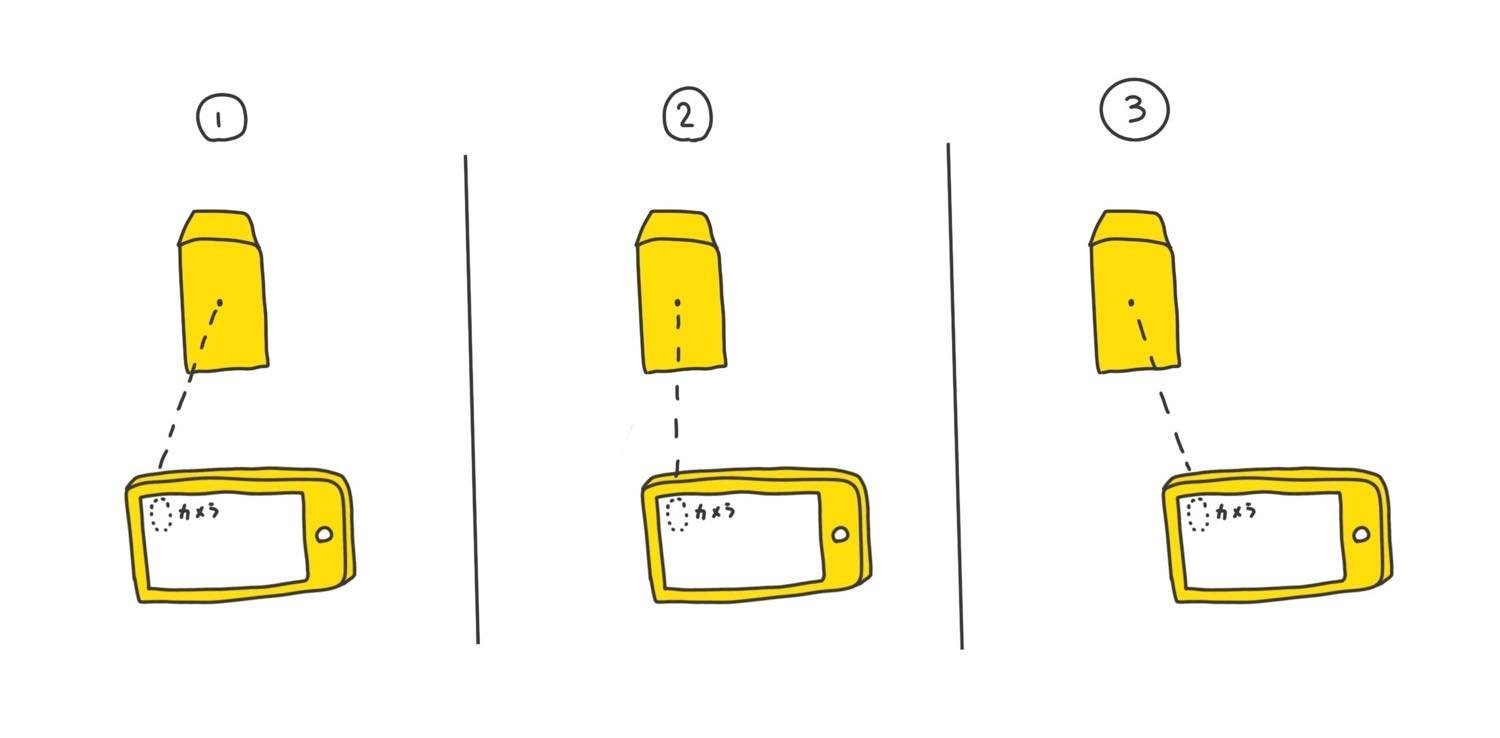
- 少し左側
- 正面
- 少し右側
の3枚が必要。
スマホを手に持って水平を維持しながら撮影するのがポイント!
真剣に撮る場合はミニ三脚を使うと水平を維持しながらずらすことができてよかったです!

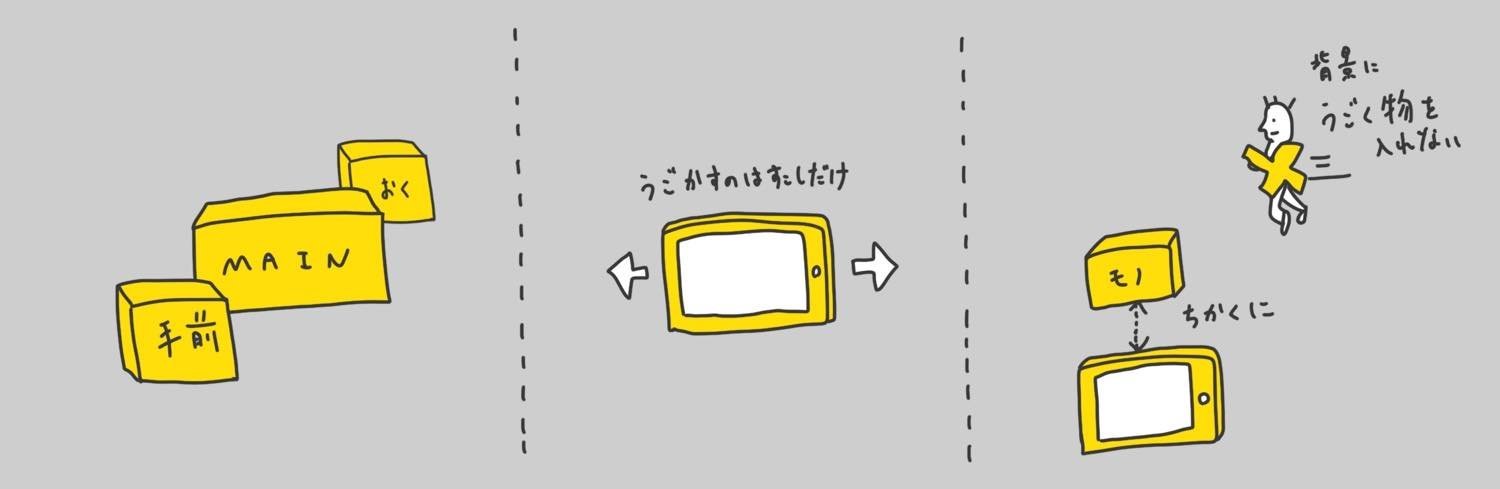
モノとカメラの位置のコツは...
- 撮影対象とカメラの距離は近いほうが良い。→立体感が増す。
- メインの物の手前(または奥)に別のものを置く。→立体感が増す。
- カメラを動かすときに背景が動きすぎないようにする。→背景部分のチラツキが少なくなるので酔いづらい。(スマホ画面上で背景が1mm移動するくらいが良い)
- 背景に動くものが無いほうがいい。→三枚撮影する間に動いてしまうと背景がチカチカする。
何度か撮影して「これはうまくいった!」というものができていくと、段々とコツが掴めると思います。
例として、タリーズコーヒーの3D-gifに使っている写真は以下の3つです。

ぱっと見では違いが分かりませんが、このくらい微妙な差で3枚を撮影しておきます。
Photoshopでくっつけよう

スマホで撮影した3枚の画像をPCに送ります。AirdropでもGoogleDrive経由でもなんでもOK!
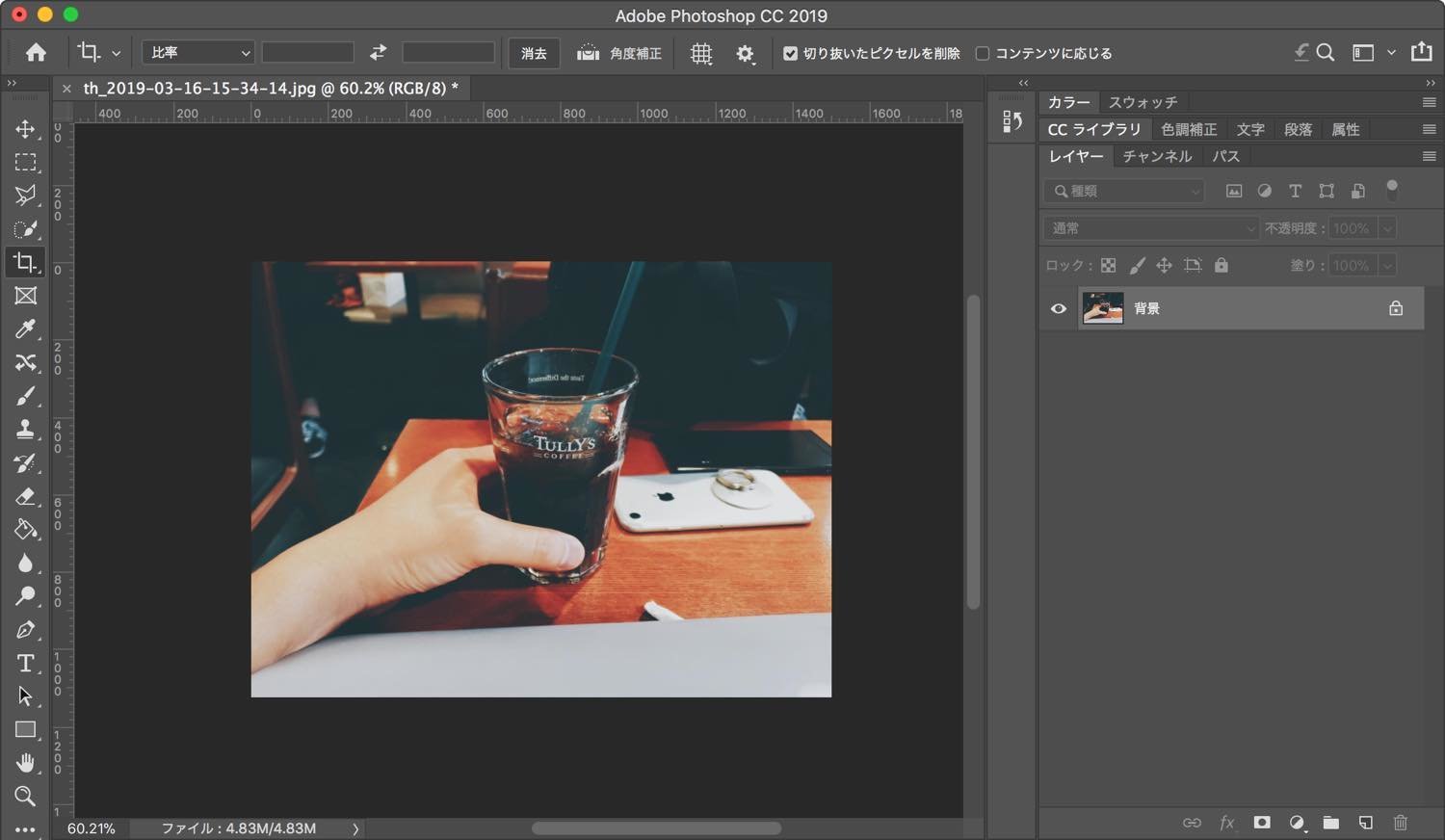
Photoshopで1枚目(左側)の画像を開きます。

残りの2枚をドラッグアンドドロップで上のレイヤーに乗せます。2枚目は真ん中の画像、3枚目は右側の画像というかんじ。

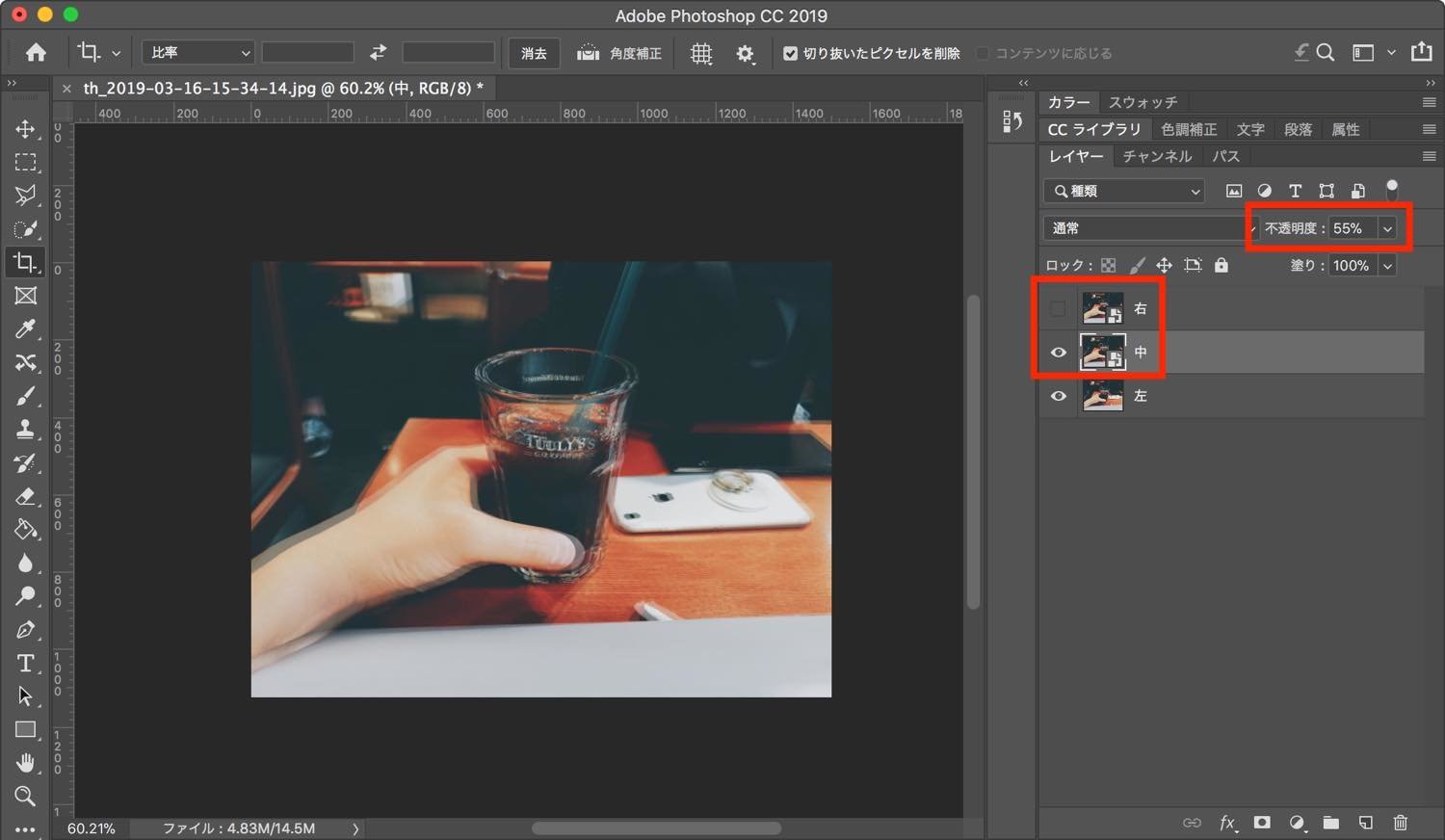
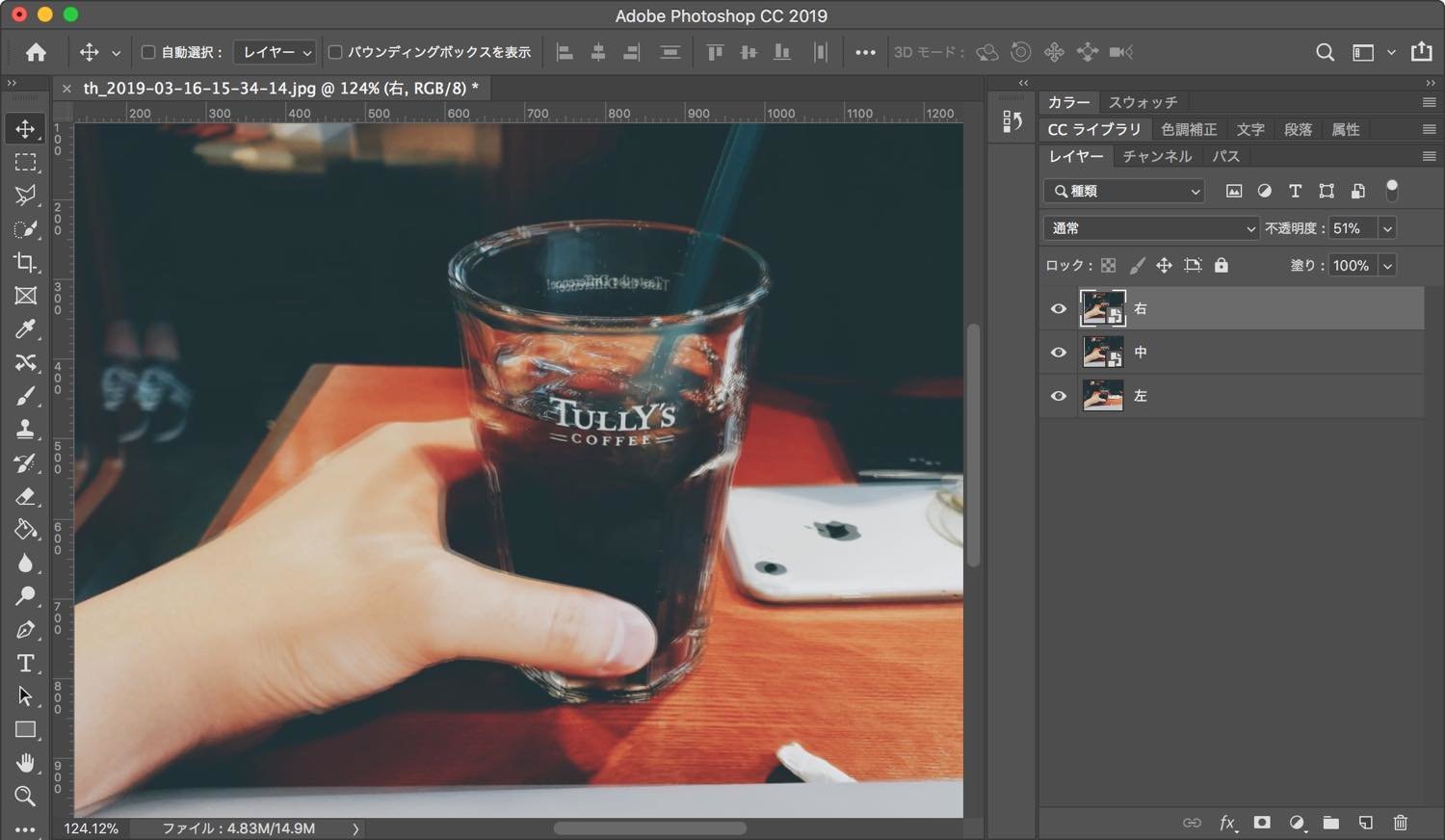
1枚目のレイヤーのロックを解除して、それぞれのレイヤーの名前を変えました。

3枚目を非表示に、2枚目を半透過させます。

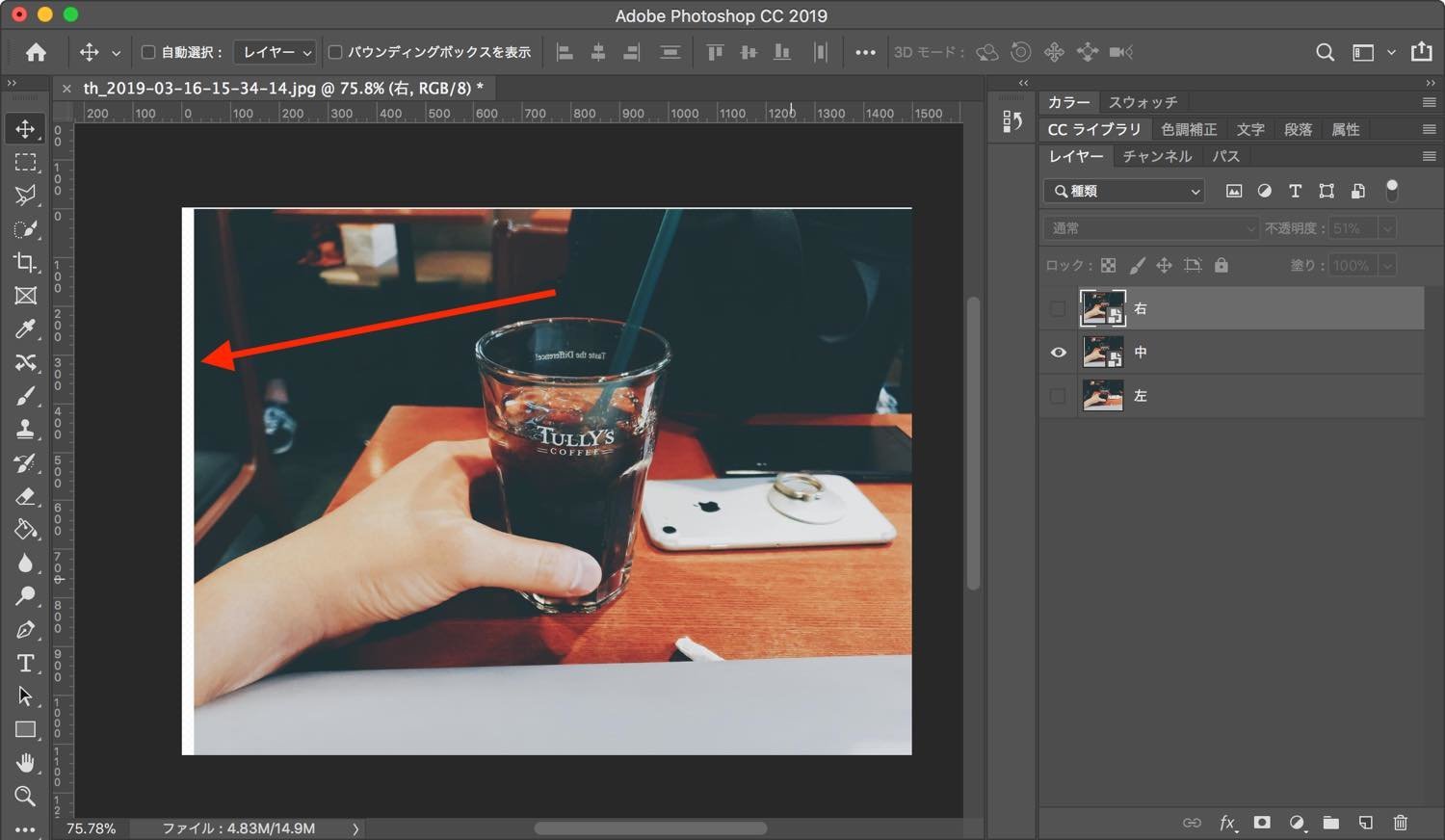
2枚目が半透過された状態なので、1枚目(左側)と2枚目(真ん中)の位置の差がわかりますね!

メインとなる物の特に目立つ部分(文字とか、人の目とか)が一致するように、2枚目の画像の位置を調整します。
今度は2枚目の不透明度を100%、3枚目の不透明度を50%くらいにします。同様に2枚目の位置(今回の場合はTULLYSの文字)と3枚目の位置をあわせます。

これで位置合わせは完了。2,3枚目の不透明度を100%にしておくことを忘れずに。

動かした2枚目、3枚目は端っこに余白ができてしまっているので、その分トリミングを行います。
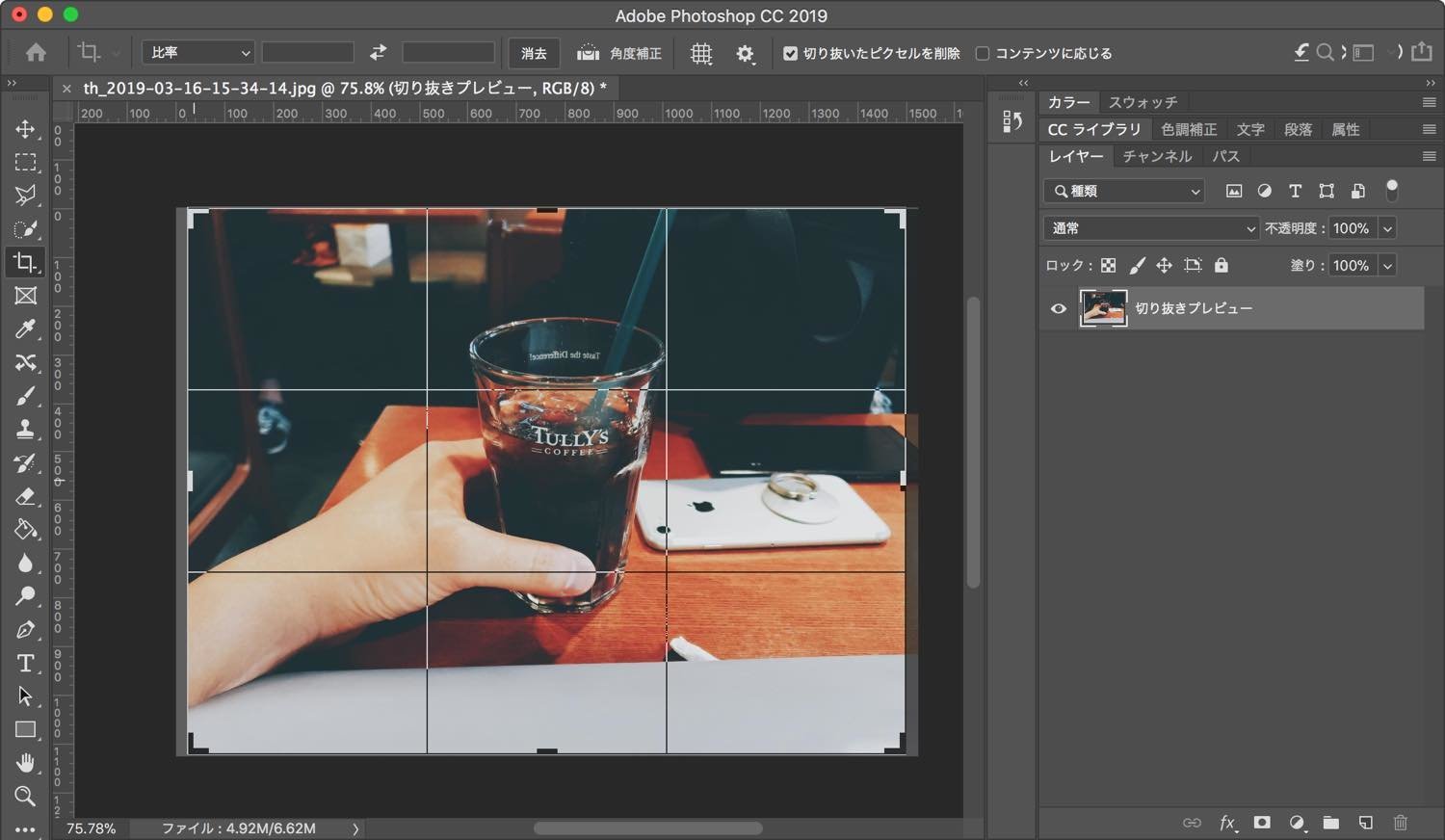
まずは2枚目だけを表示状態にして余白を確認。

切り抜きツールを使って、余白部分を削るように画像のサイズを調整します。
同様に、3枚目だけ表示状態→余白部分を削るようにトリミングを行行いましょう。

最後に、正面から撮影した写真である「中」レイヤーを4枚目の位置にコピーして完了!
Gifアニメとして書き出そう

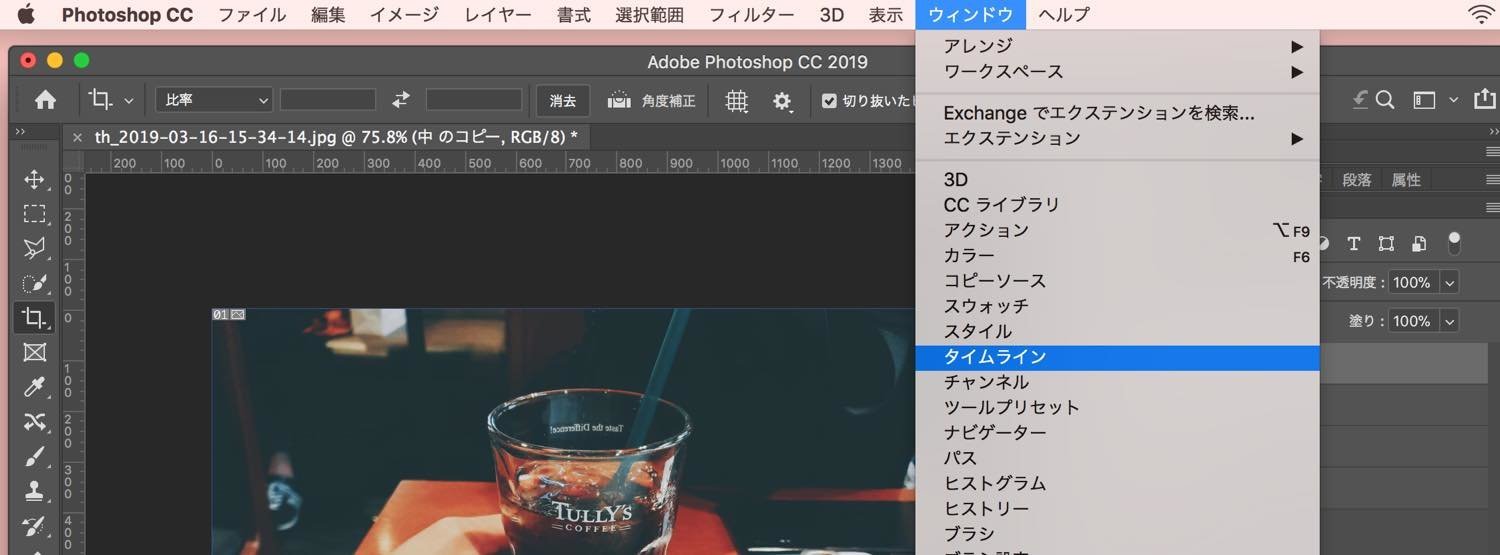
ウィンドウ>タイムライン を選択します。

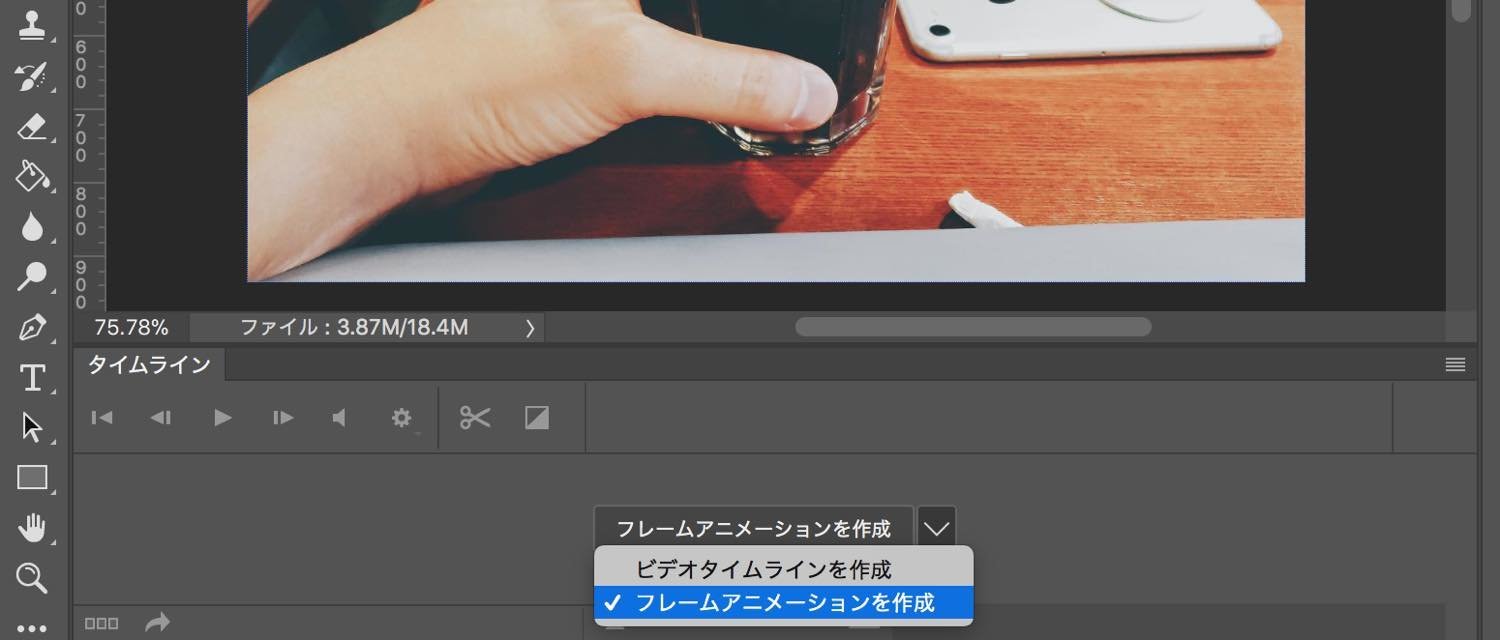
「フレームアニメーションを作成」を選択します。

まだこの時点では1コマだけある状態。
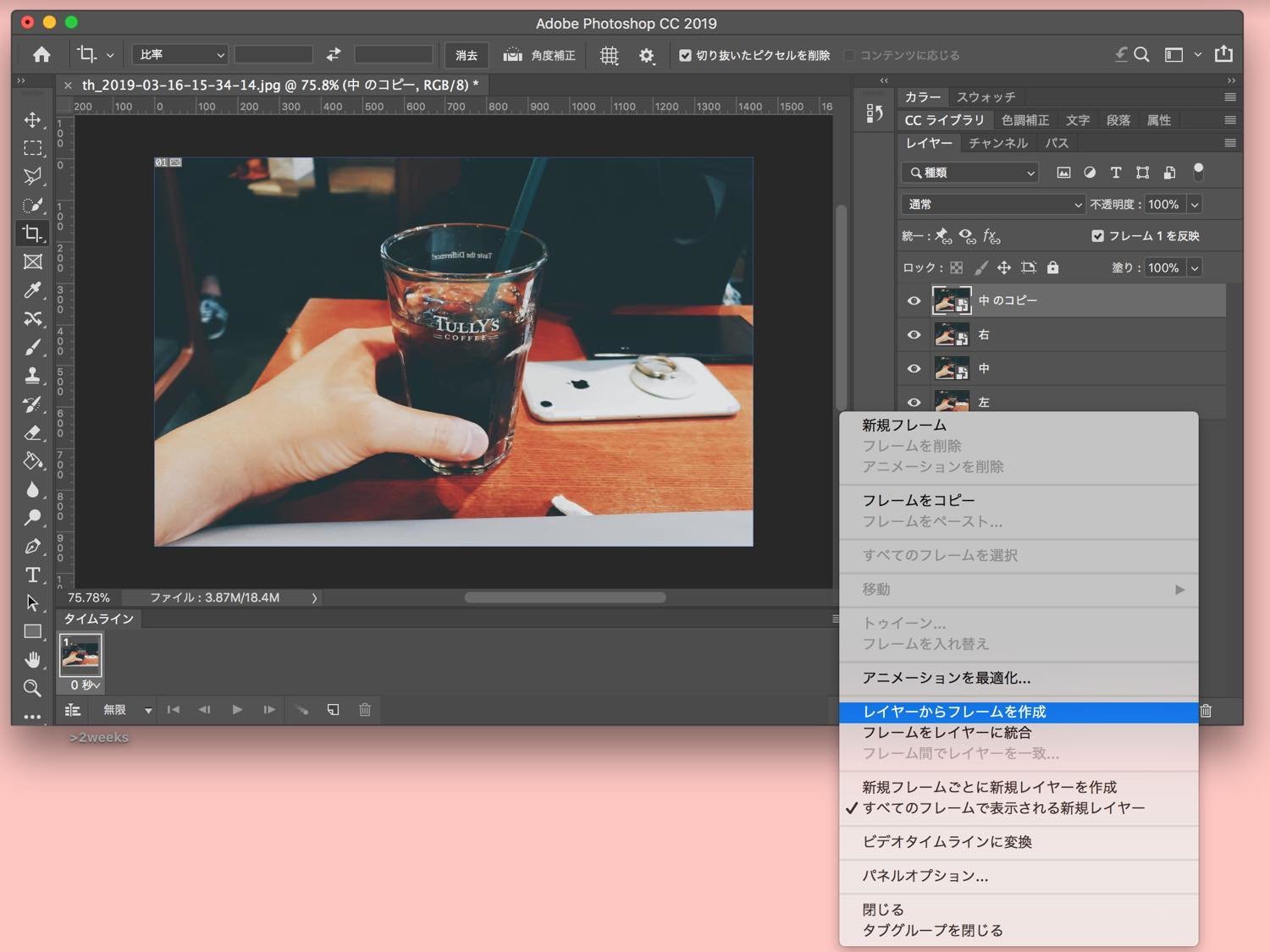
タイムラインの右側にある「三」をクリックして...

レイヤーからフレームを作成を選択します。
すると現在の4レイヤーから4コマが作成されます。

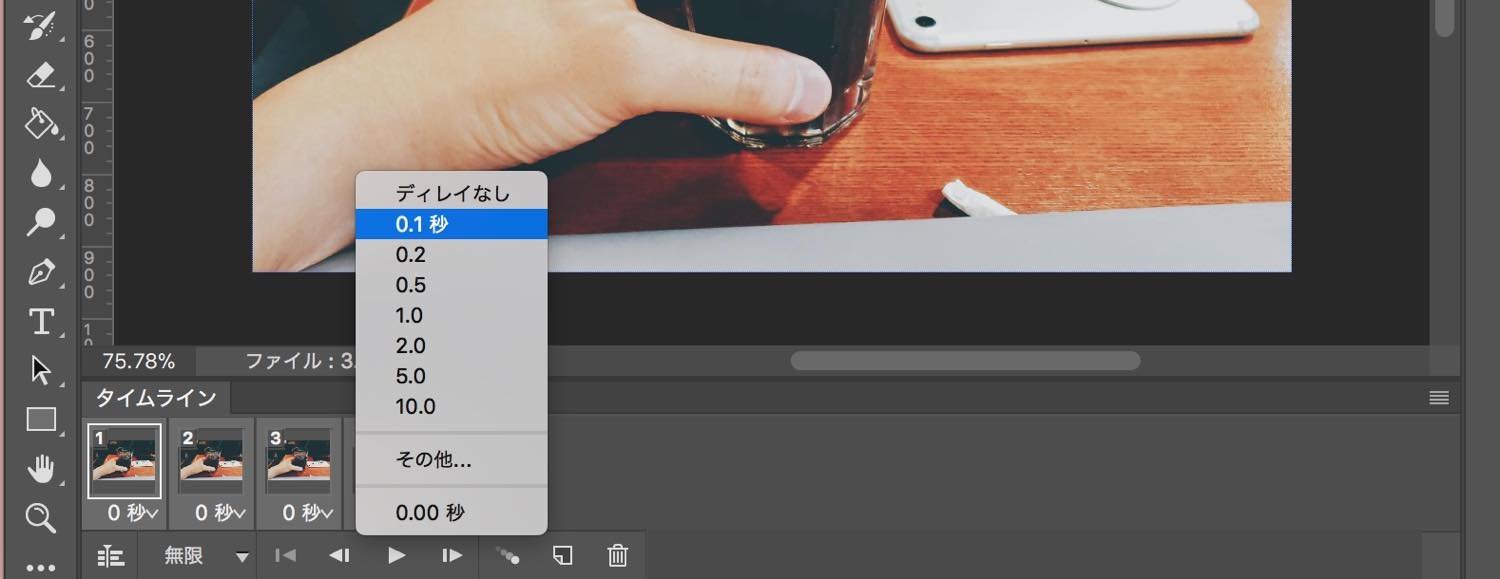
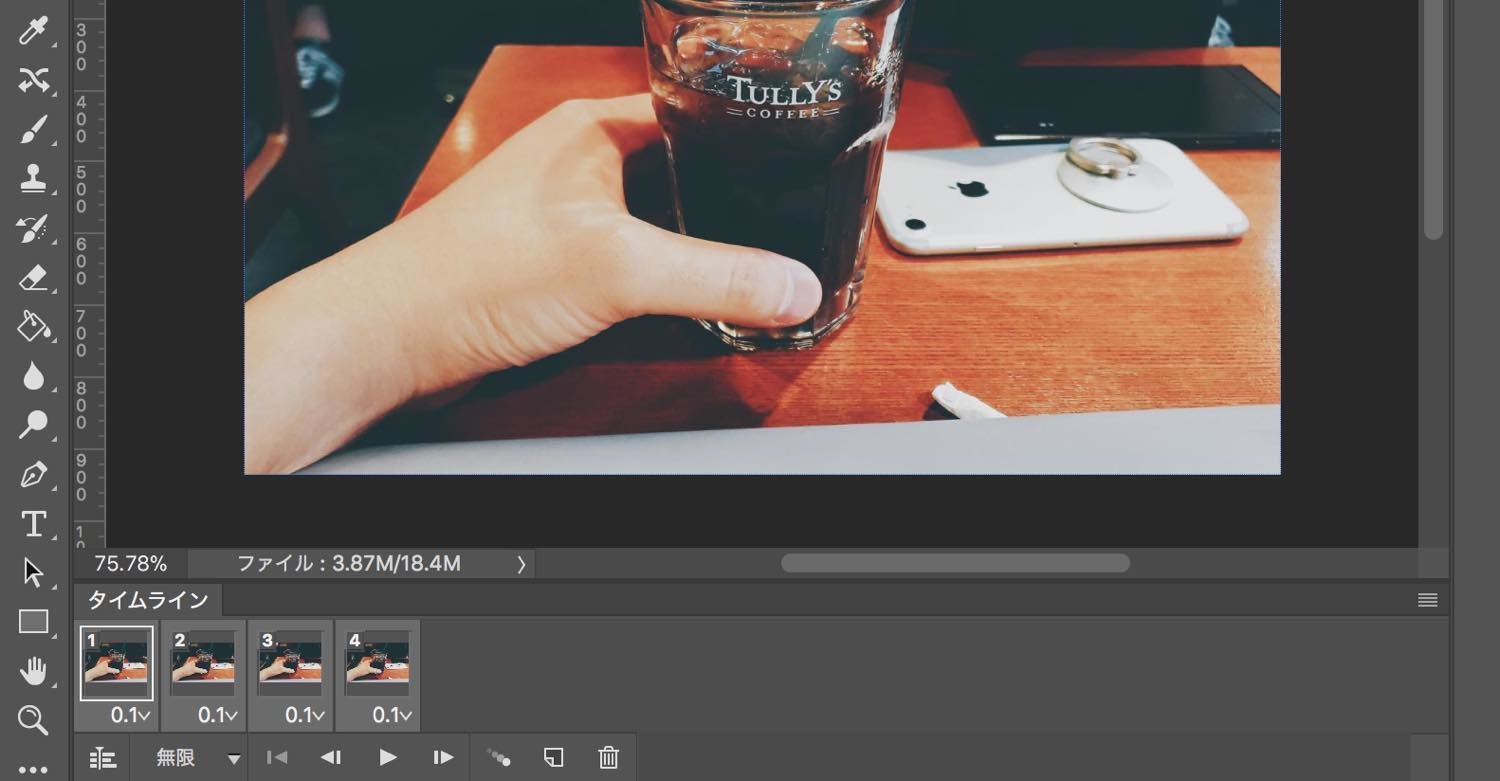
1をクリック→4番目をShiftキーを押しながらクリックして、4コマすべてを選択状態にしてから、「0秒↓」部分をクリックして「0.1秒」に変更します。

これで、4コマそれぞれが0.1秒ずつ表示される設定にすることができました!
あとはgifとして書き出すだけですね!

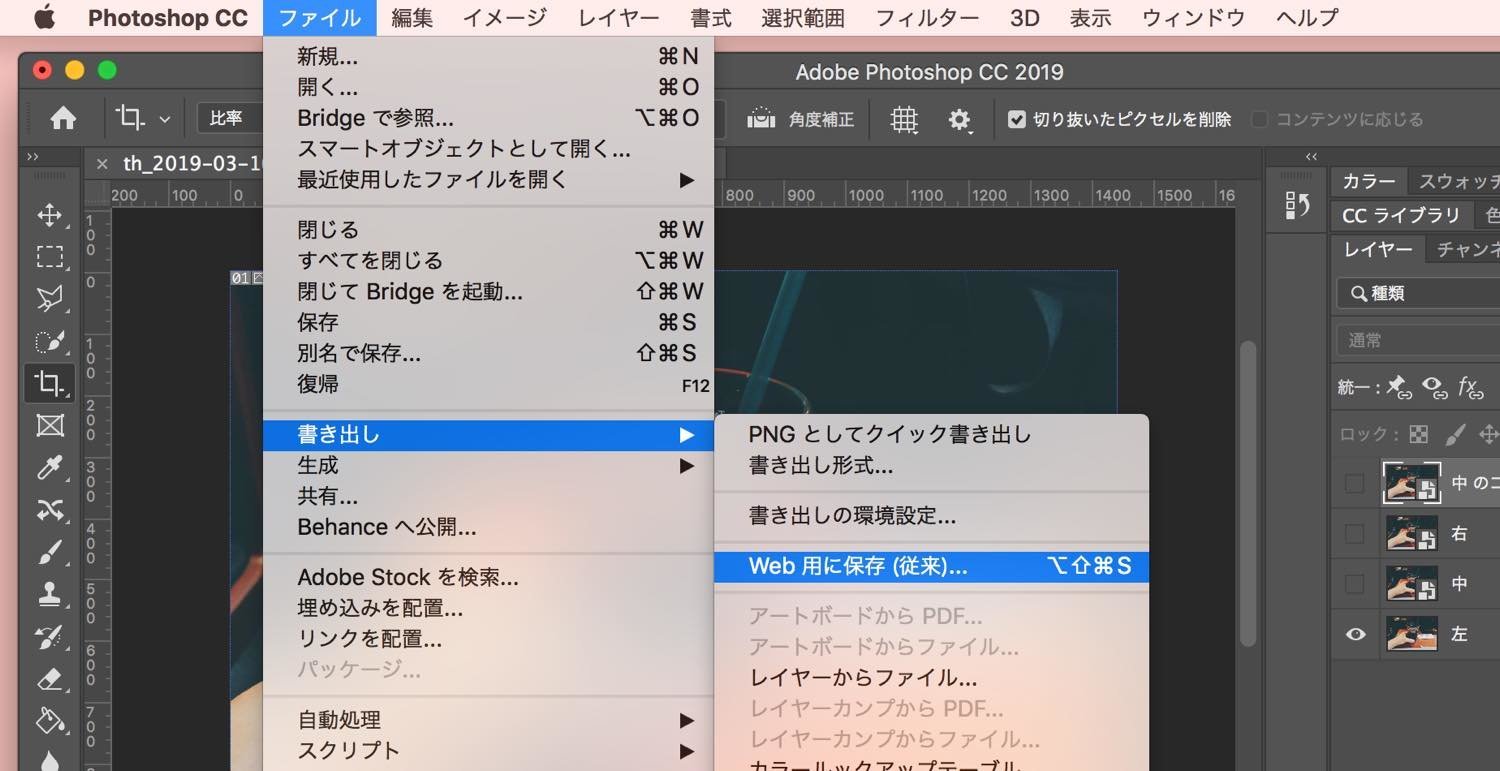
ファイル>書き出し>Web用に保存を選択します。

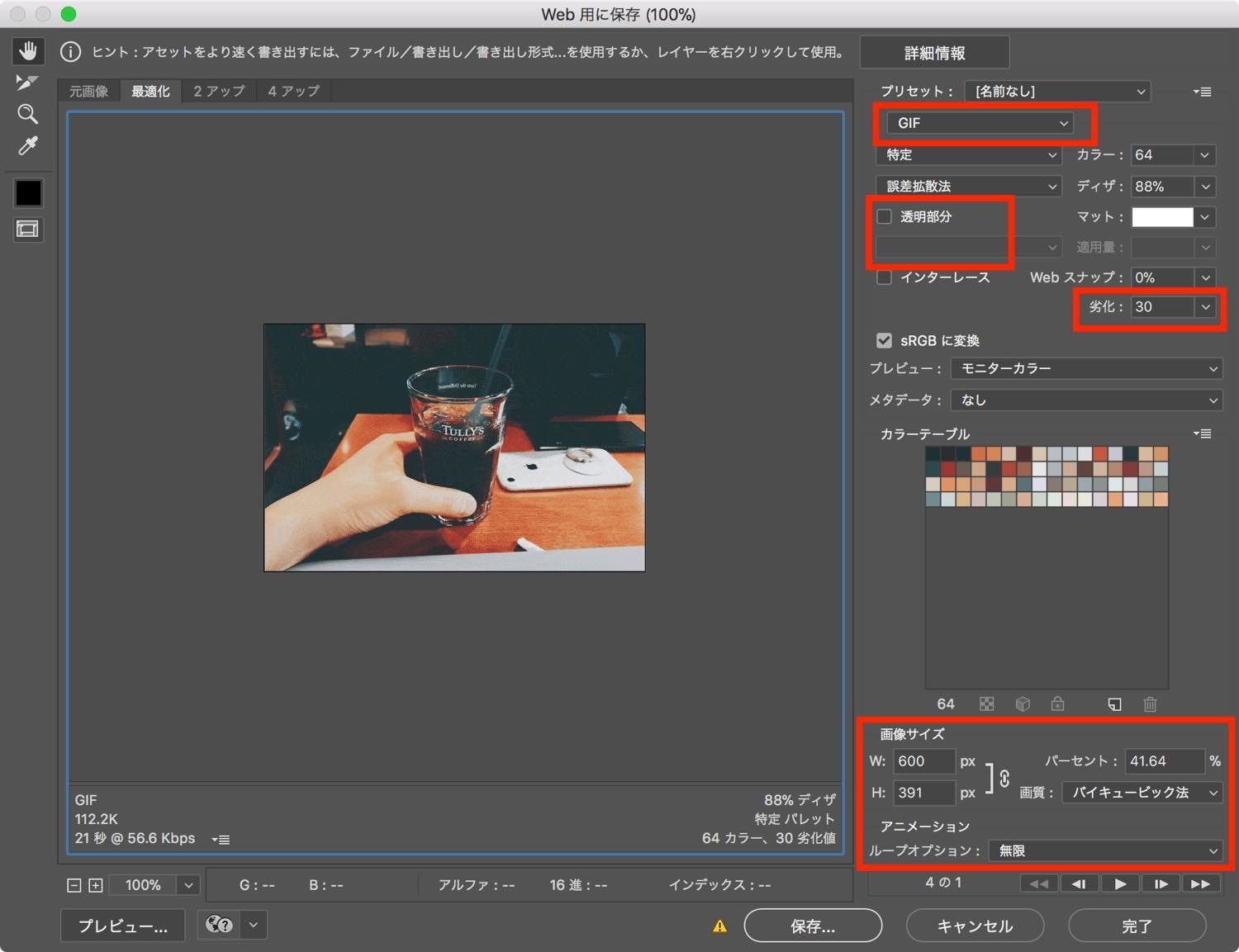
それぞれ以下の設定にしておきましょう。
- GIFを選択
- 透明部分のチェックを外す
- 劣化を30にする※
- 画像サイズの幅を600pxに変更※
- ループオプションを無限にする
※ この数値を変更することで大きく、劣化の少ない画像にすることができますが、綺麗にしすぎるとファイルサイズが大きくなってしまうので(必要であれば)画質とデータ量のいいバランスになるような設定に微調整しましょう。
位置を調整しているだけなので大して難しくない...はずです。
スマホで写真を撮影し始めてから、できあがりまで約10分。これで作業は完了です。
編集時にメインをどこにするのかが重要

ミラーレスカメラのαの文字を中心に作りました。画像内の「α」の位置はほとんど動きません。いい感じ!

ミラーレスカメラの後ろにあるモニターを中心に作りました。手前がぐわんぐわん動いて目が回る。

ミラーレスのレンズあたりを中心に作りました。うん、まぁありっちゃあり。
このように、全く同じ3枚の写真を元に作っても、編集時にどこを中心にするか(位置合わせの手順でどこを合わせるか)によって全く異なる仕上がりになるのです。いろいろ試してみましょう。
まとめ「ちょっと手間がかかるけど楽しい!」

ということで、この3枚の写真から以下の3D-gifを作ることができました!

毎回うまく作ることができるわけじゃなくて、ちょっと失敗するのもまた楽しい。
説明は長くなりましたが、実際にやってみるとちゃちゃっとできると思うのでぜひお試しください。
いくつか作ってみて...
- Amazonで5000円くらいの小型カメラを3つ購入する。
- 3つのカメラを並べて、一発で同時にシャッターを切れるように改造する。
- 3D-gifを100個くらい作りまくる。
- 3D-gifの専用サイトを作ってみる。
というところまで妄想しました。うん、いつか、いつかやってみよう!
ということで、以上「3D-gifの作り方」のお話でした!



