
おしゃれなアイキャッチ画像を簡単に作りたい!
ブログの記事の先頭にある画像は、いわば記事の顔です。
その画像がパッと視界に入っただけで、記事全体の雰囲気を感じ取って読み進めていきますよね。例えば上の画像だとポップな雰囲気なので「堅苦しい記事ではないんだろうなー」って。
単純に加工をしていない写真を貼るのもありだけど、せっかくならちょっとおしゃれにしたい。だけど1枚の画像を作るのにあまり時間は掛けたくない...というわがままな要望に役立つのがオンライン画像加工ソフトです!
今回はFotorの有料機能を使せていただいたのでご紹介していきますね!
Fotor公式でもアイキャッチ画像の作り方の説明ページがあるので参考にしてみてください。おしゃれなアイキャッチ画像の作り方 | Fotor画像加工・編集・デザイン
僕のブログで使ったアイキャッチ、例えばこんな画像をFotorで作っていました!

テンプレートが用意されているので、撮影した写真を使ってかんたんにいい感じの画像を作ることができました。


自分では思いつかないようなデザインで作り上げられるのが良いですよね!

Fotorは無料でも使い始められるので、まずは使ってみて、「このテンプレートも使ってみたい!」という気持ちになったら有料会員になるのがおすすめです!くわしい違いは価格表を見てみてください。
Fotorでブログアイキャッチの作り方

こちらは近日公開する記事のアイキャッチ画像です。バックパックを買い替えたのでそのレビュー記事を書こうと思っています。
いつもは記事を書き終わってからアイキャッチ画像を作成しているのですが、今回は事前に作ってみたので、実際の作り方を紹介しますね!

今回のメインのバックパック。とりあえず押入れの前で写真を取りました。
後で切り抜きをしようと思っていたので、モノ自体に木枠が被らないように意識しました。
撮った写真は事前に編集して明るさ調整してもいいし、後述するFotorの編集ソフトを使って調整しても良いです。
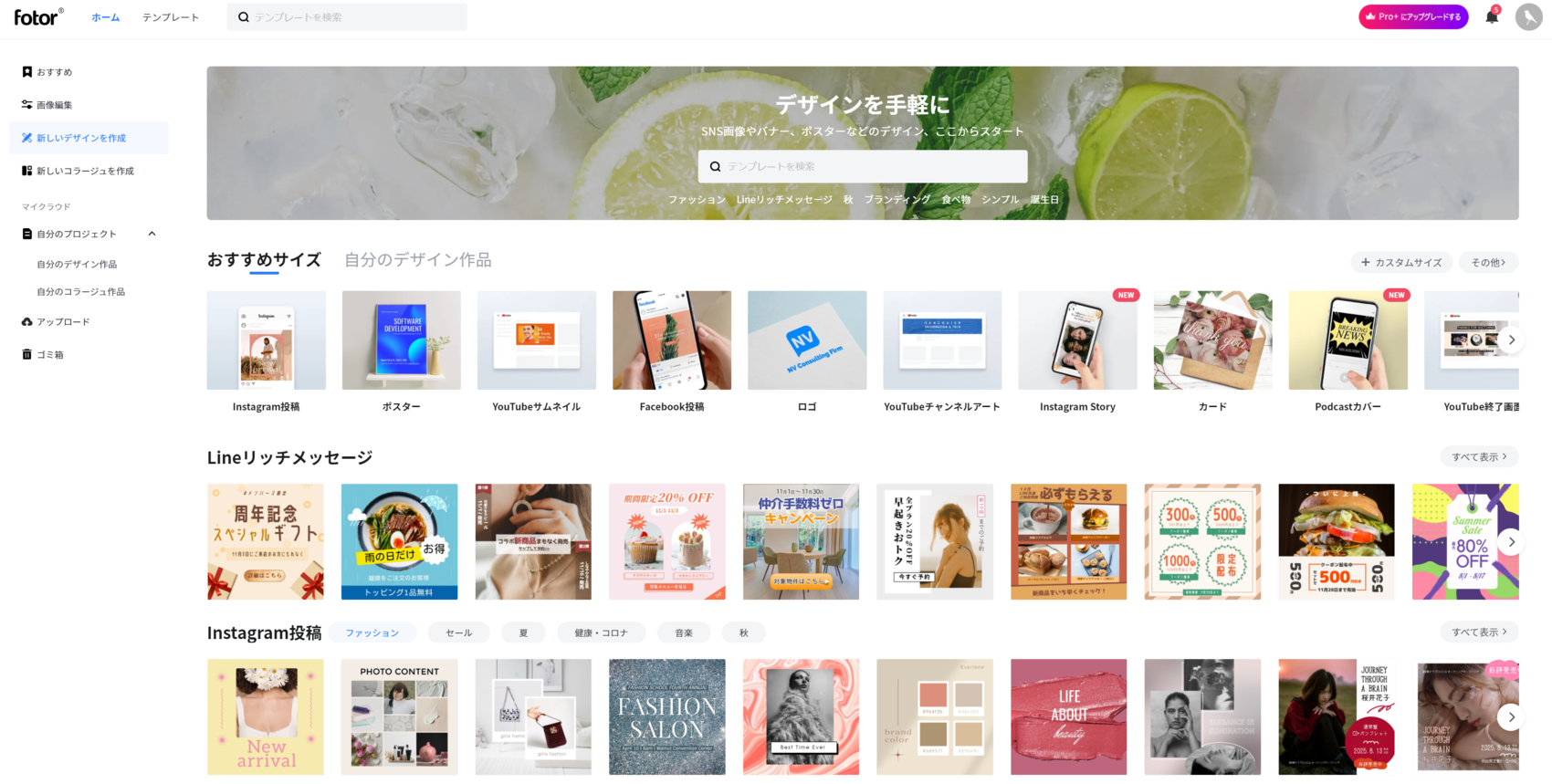
次にFotorにログインして、いい感じのテンプレートを選択しましょう。

めちゃめちゃあります。どれを選ぶかは基本その時のフィーリング。

うーんとー...これにしよ!

「年間PS4ゲームトップ10」的なYouTube用サムネイル画像。
これをベースにしてブログのアイキャッチを作っていくことにしました。

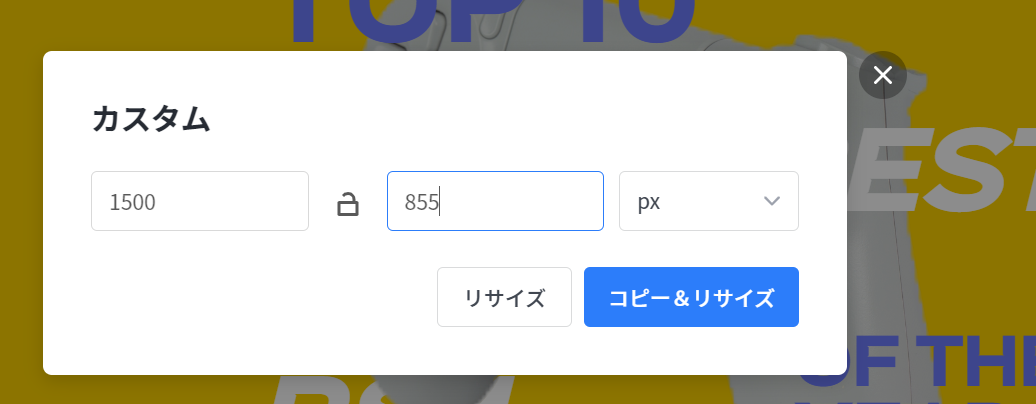
有料会員だとテンプレートをもとに縦横のサイズを変更することができます。僕のブログでは1500x855pxで作ることが多いです。

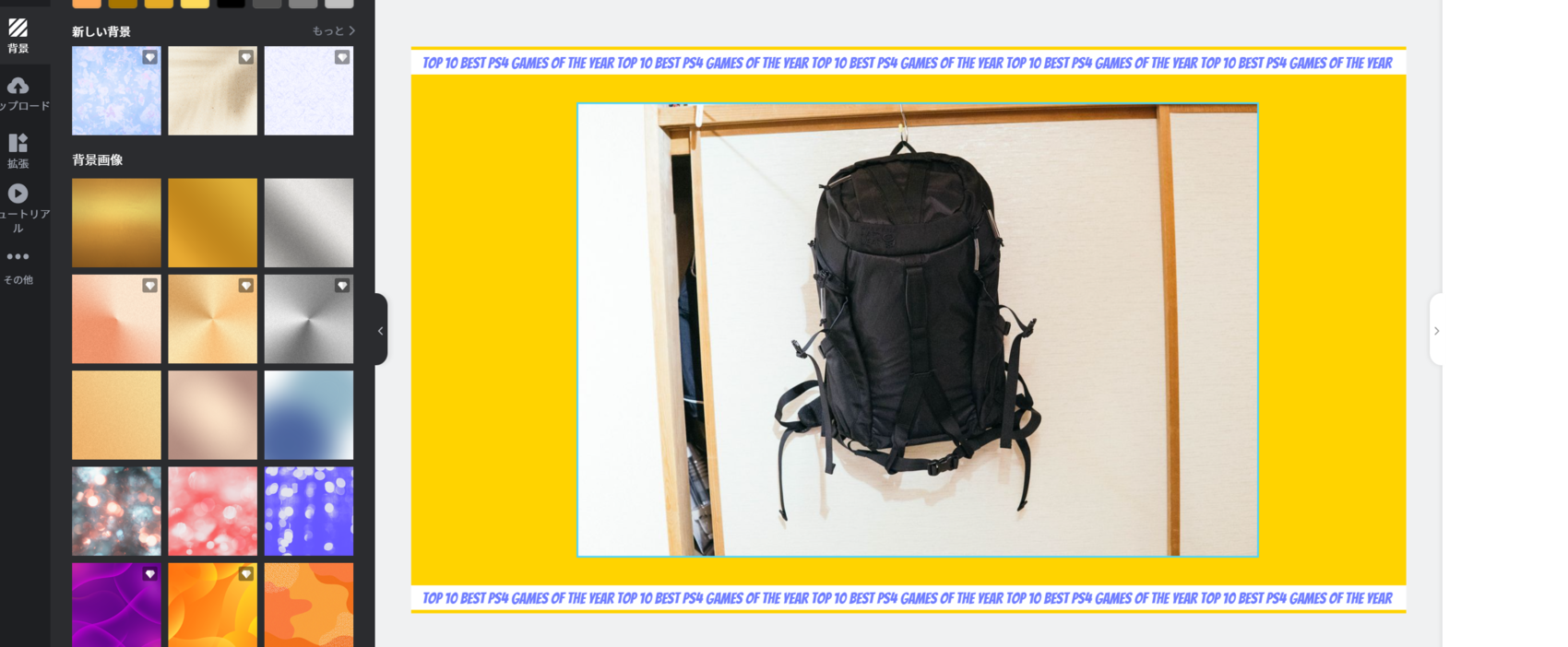
そして、さっき撮った写真をどーんと配置します。

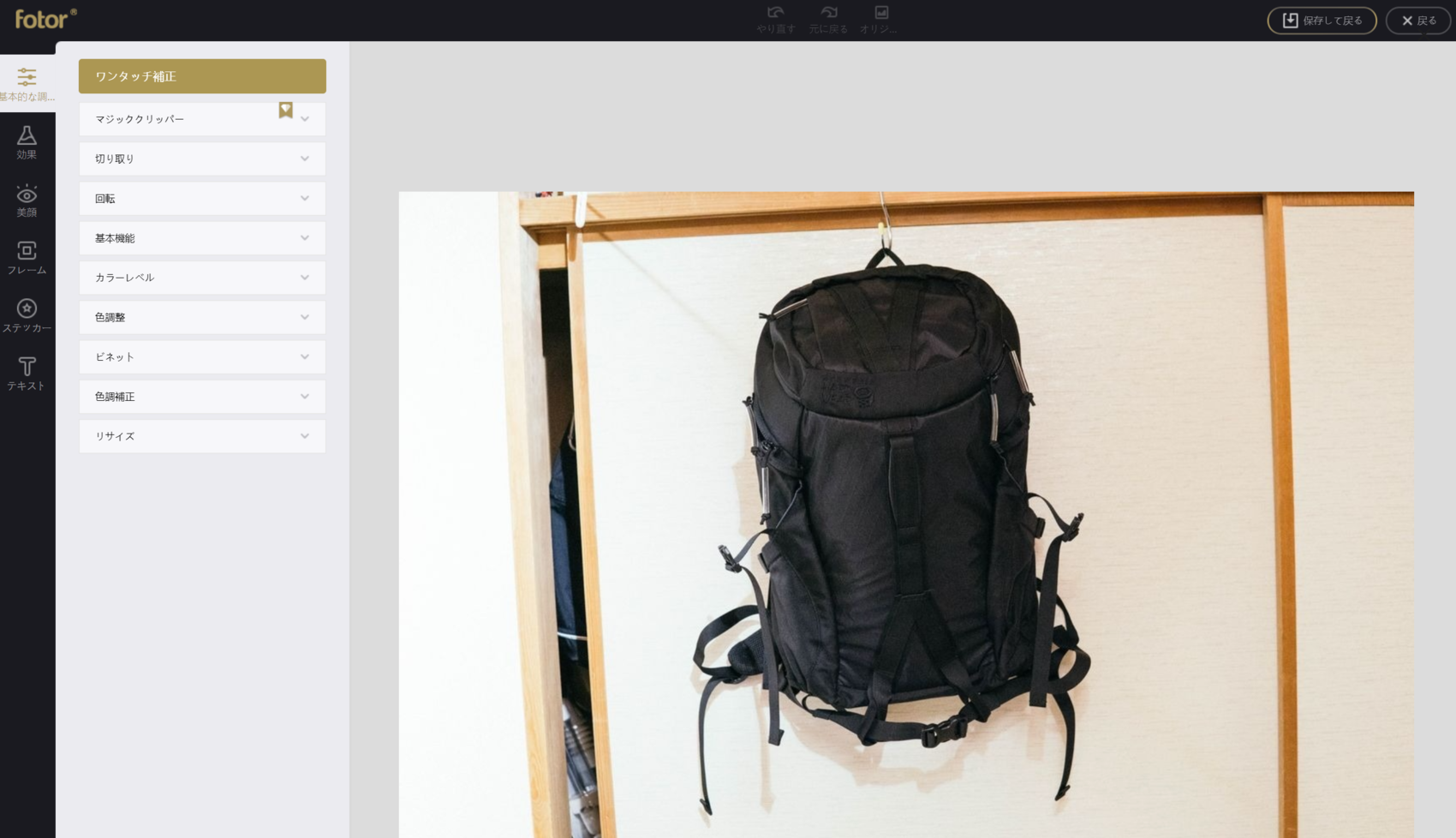
配置した写真をクリックして編集していきます。
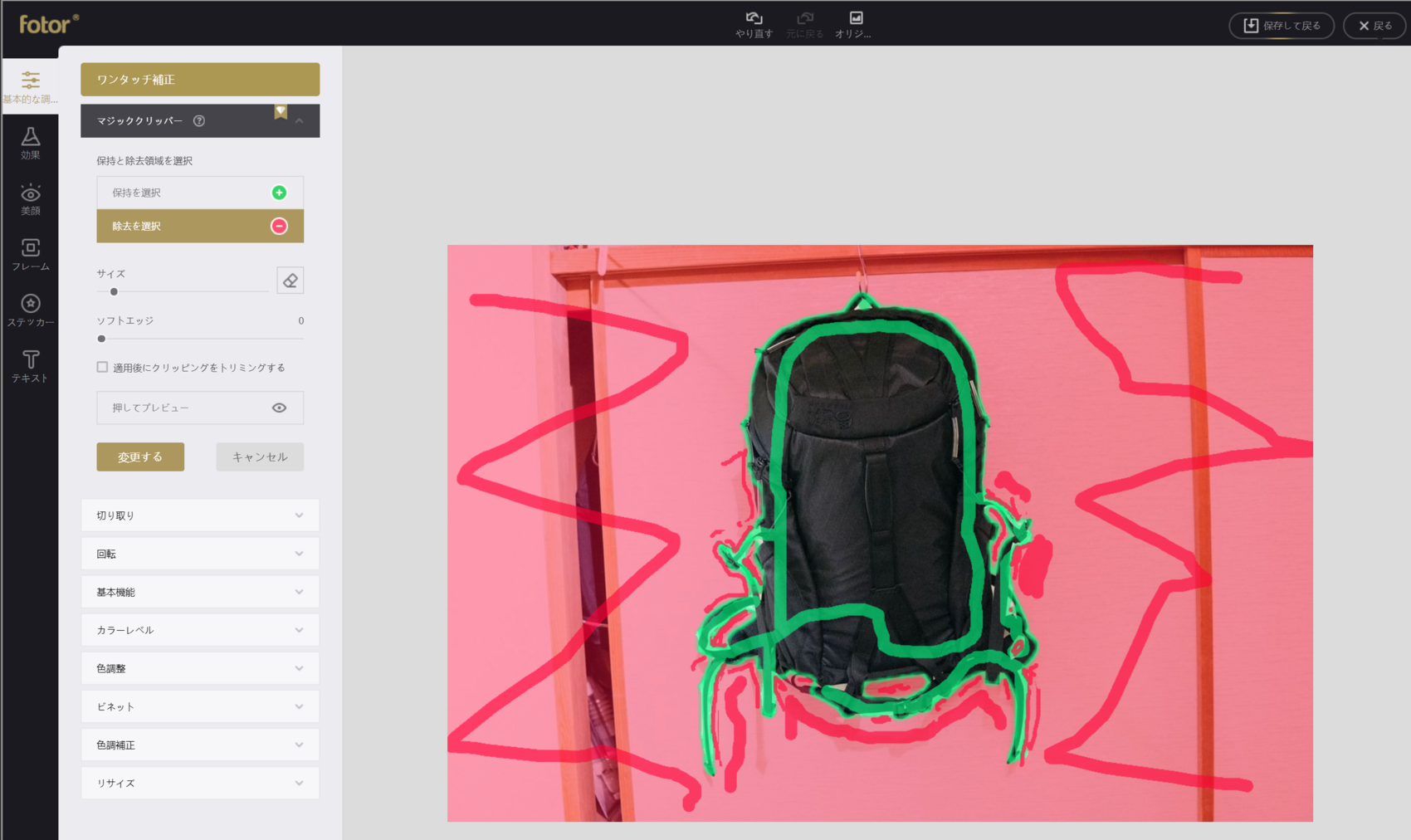
今回は事前にLightroomで画像の色合い調整をしてあるので、切り抜き作業だけこのツールでやることにしました。色調整などもできるので、Lightroomを持っていなくてもこのタイミングできれいに仕上げることができます。

マジッククリッパーという機能を使うと、線を引くだけで切り抜き加工をすることができました。赤いところが消すところ、緑のところが残すところ。

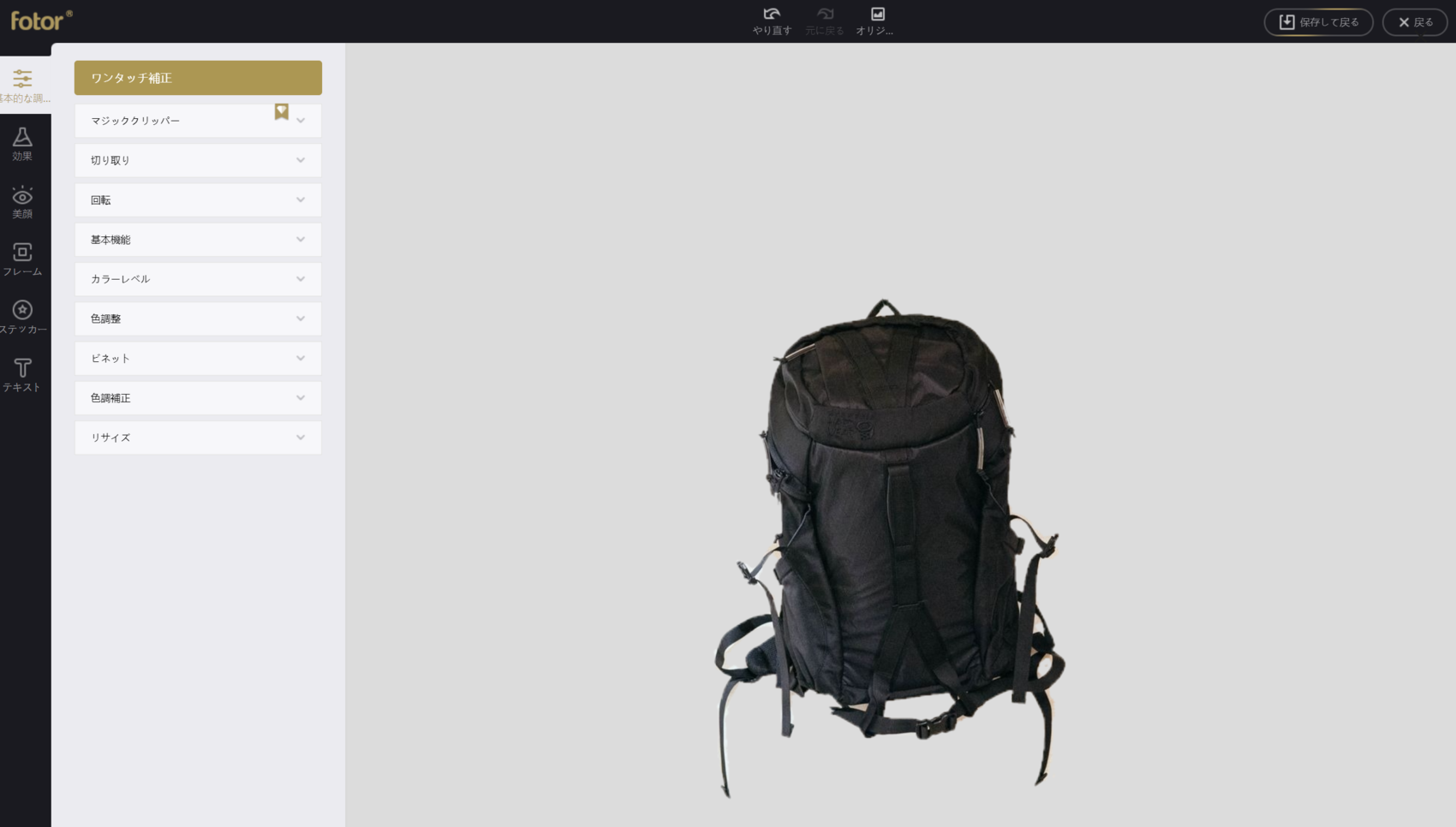
切り抜いた結果がこちら。できるだけ時間を掛けないように編集しているので、紐部分の切り抜きはちょっと雑なままだけど、それでいい。神経質になりすぎると作業時間がかかり過ぎちゃうので。

画像編集を終えて、もとの画面に戻ってきました。この状態から整えていきます。

右に配置してみました。サイズ感は多分こんなかんじかなー。

なんか寂しかったので、円形の模様を後ろに敷いてみたり。

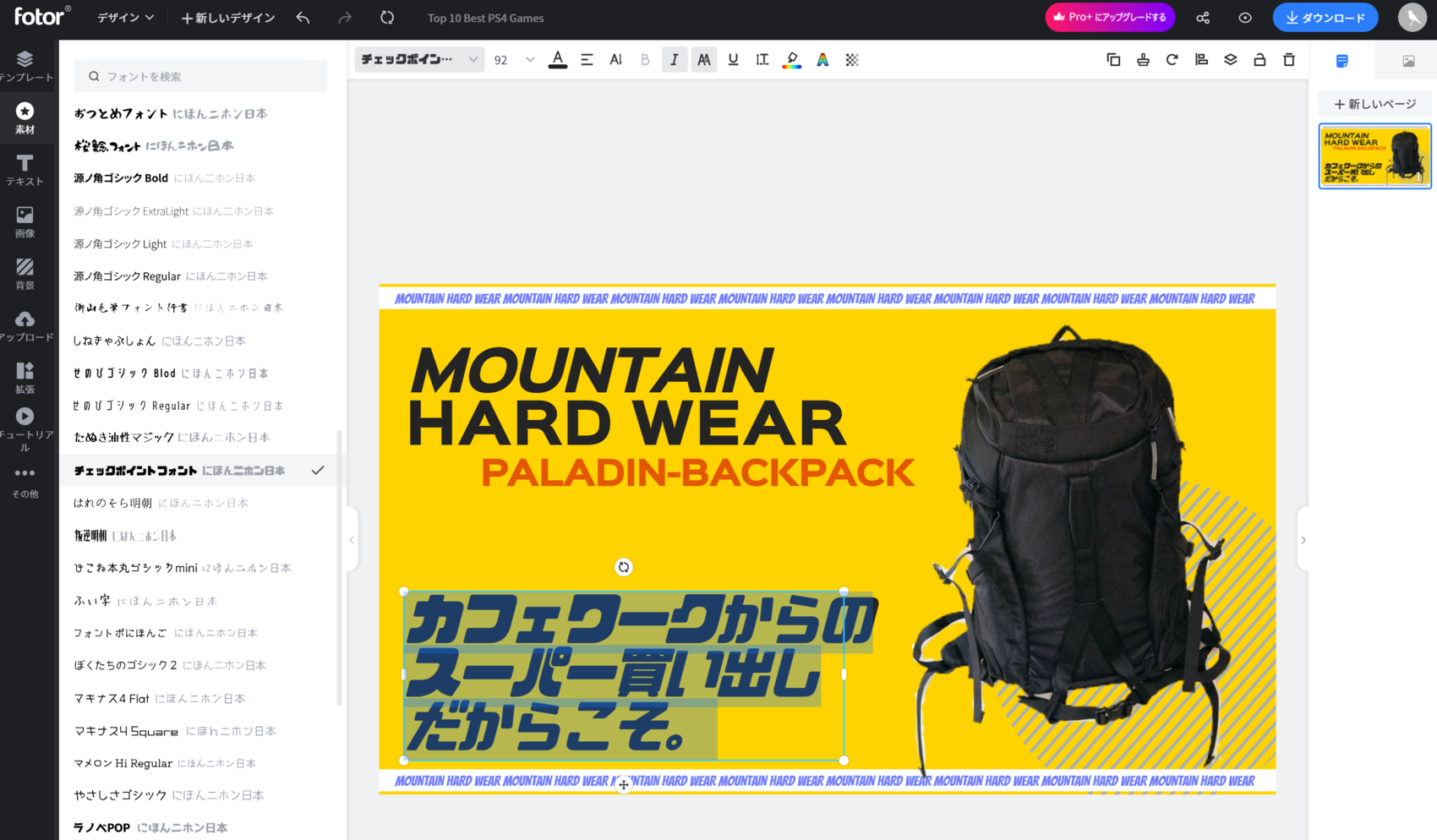
日本語でキャッチコピーを入れます。もともとのデザインからちょっとずつ変わっていくけど、このへんもフィーリングでOK!
上下にある文字も MOUNTAIN HARD WEAR に変更しました。

日本語フォントもたくさん用意されているので、イメージに応じて選べますよ。

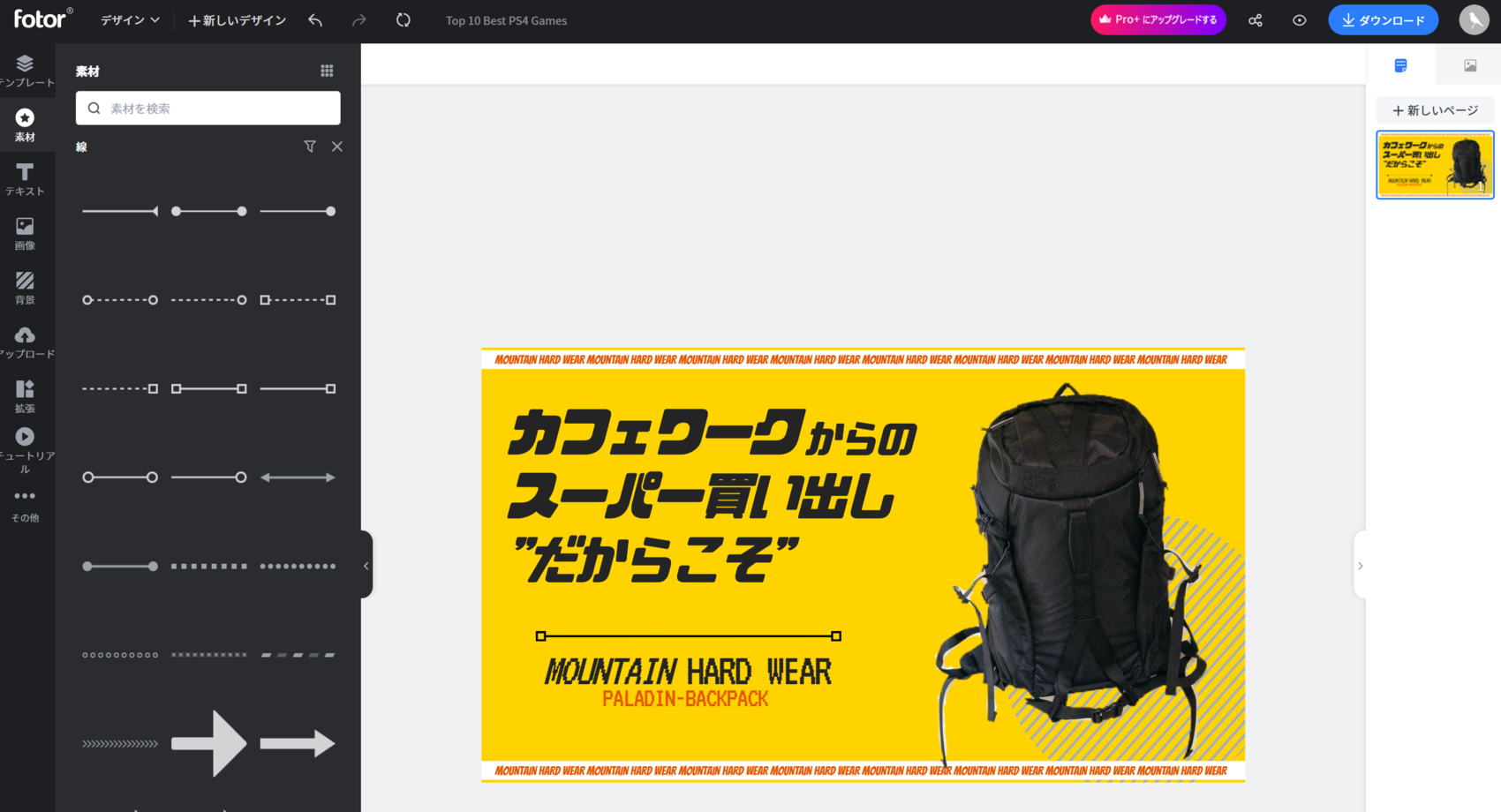
左真ん中に隙間がある気がしたので、飾り線をポンッ!
...ということで、できあがりー!

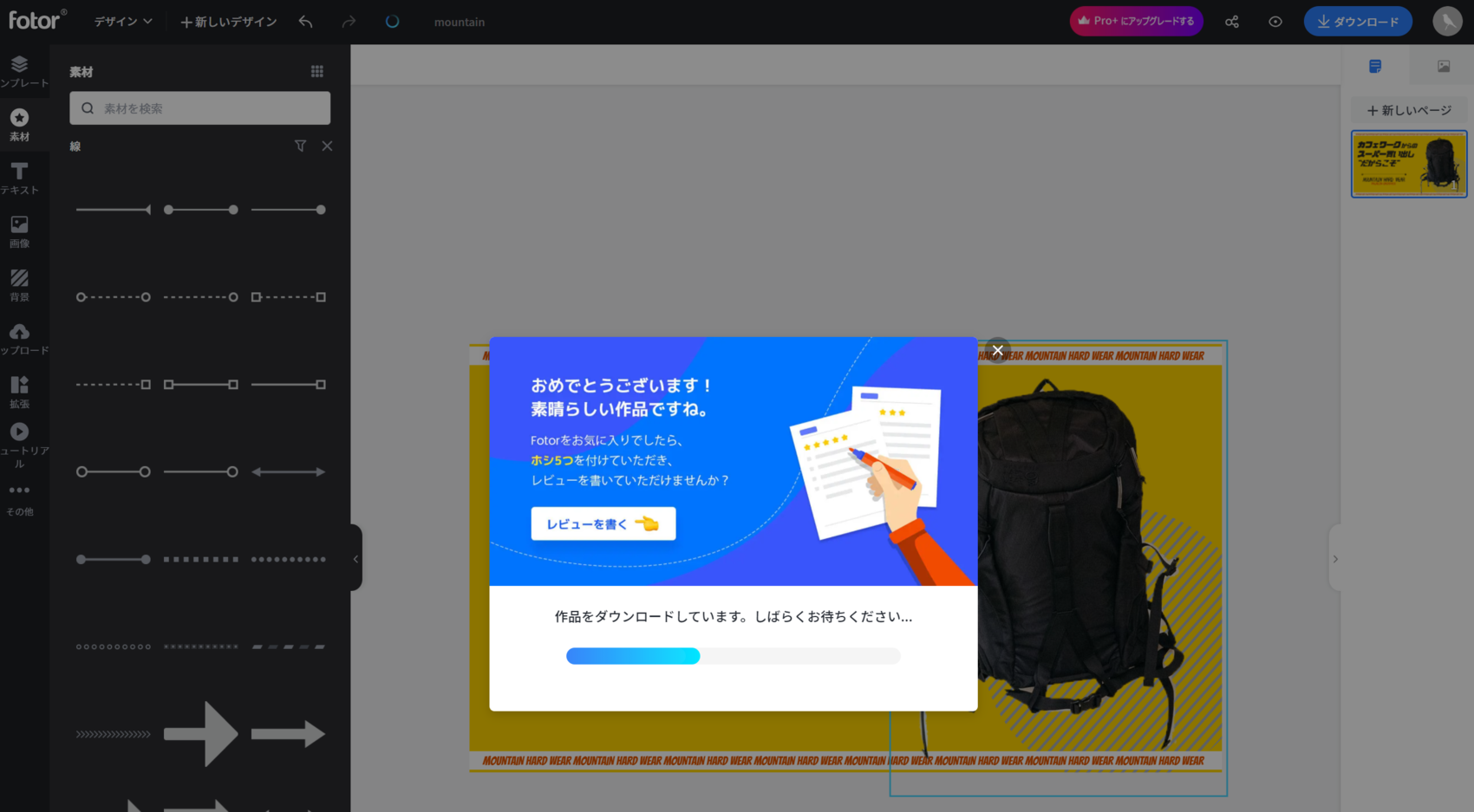
書き出します!!!

ででーん!
ちょっとヴィレッジヴァンガードぽいですかね?バックパックということでアクティブな感じに仕上がった気がします。
厳密に言うと、画像のバランスがーとか、文字の位置がーとか、上下の帯の文字は無くても良いんじゃないーとか、微調整をするともっと納得のいく仕上がりになると思いますが、こだわりすぎは禁物。自分のブログ内だけなんだからほどほどで良いと思うのです。
少しの手間でいい感じの結果が出せるのがちょうどよいと思います!
テンプレートがあるのが便利

イチから自分で作ることもできるけど、テンプレートがあるから新たなデザインに挑戦できます。

このテンプレートから...

これが完成するように、あるテンプレートからデザインを作り始めても、作るときの運とひらめきによって全く異なる着地になるのでオリジナリティーも出していけます。
もしもIllustratorの真っ白な画面から作り始めていたら、きっとこれは作れません。なんでもできちゃうと逆に迷っちゃうんだと思います。テンプレートがあることによってある程度決まっているところからだからスムーズに作れる気がします。
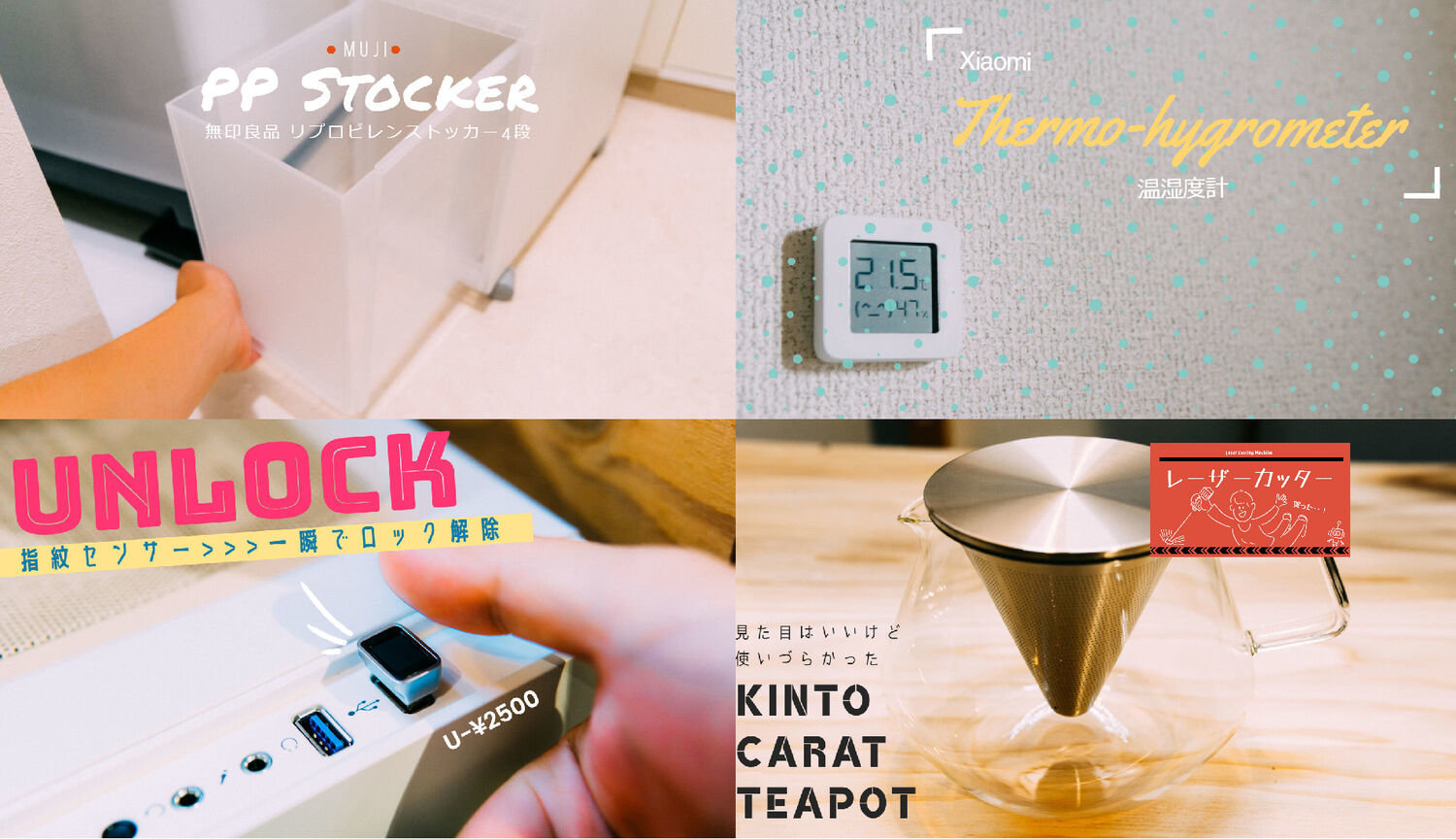
さて、これまでに作った他のデザインを最後に紹介しますね。


...ということで、気になった方はFotorを使ってみてくださいね!


