
はてなブログをやっていてオリジナルなデザインにしたいことってありますよね。
はてなブログのダッシュボードからちまちまとCSSを追記しますよね。
そのとき...

こんな小さなウィンドウで編集するのか!使いづらい!!
僕はそう感じていました。
数行追記しているうちは問題ないものの、cssが数百行に達した頃には使いづらいのなんのって...。さらにJavaScriptコードも直書きしていくとコードの山ができあがりますね。
今回は
- 混沌としたコードの山を美しくする。
- 何度も編集しても履歴が残っているから、いざ表示がバグったときも安心。
これを目的にBitbucketという外部サービスを使ってCSSファイルを管理する方法を紹介します。今回の用途の場合は無料でBitbucketを使うことができます。
(エンジニアな方へ:BitbucketはGitHubみたいなやつです。今回はmasterブランチのみ、ブラウザ上だけで編集&コミットするというシンプルな使い方を紹介します。)
目次
- 目次
- ユーザー登録しよう
- 新規ファイルを追加しよう
- ファイルを確認してみよう
- はてなブログでCSSを読み込もう
- 最後に全体の流れをもう一度おさらいしましょう。
- まとめ「CSSが管理しやすく、綺麗になる」
ユーザー登録しよう
- Bitbucketアカウントを作成またはログイン。
- 登録したメールアドレスに確認メールが届くので、メール内のボタンをクリック。
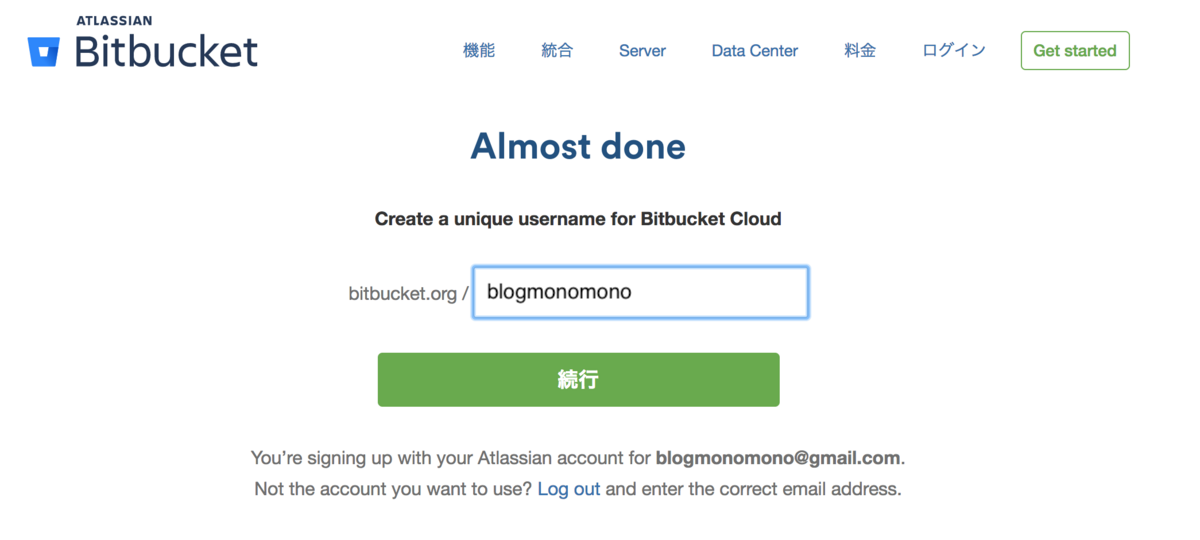
- Bitbucketでのユーザー名を登録。

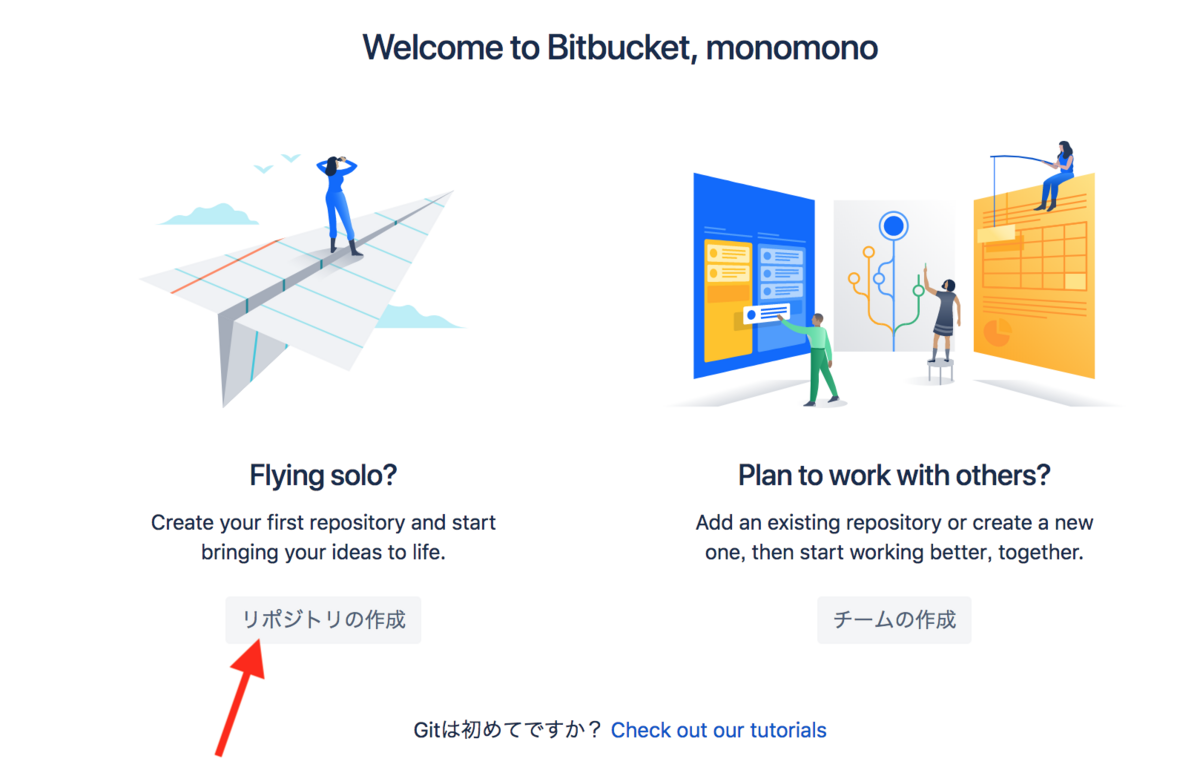
- 「リポジトリの作成」をクリック。

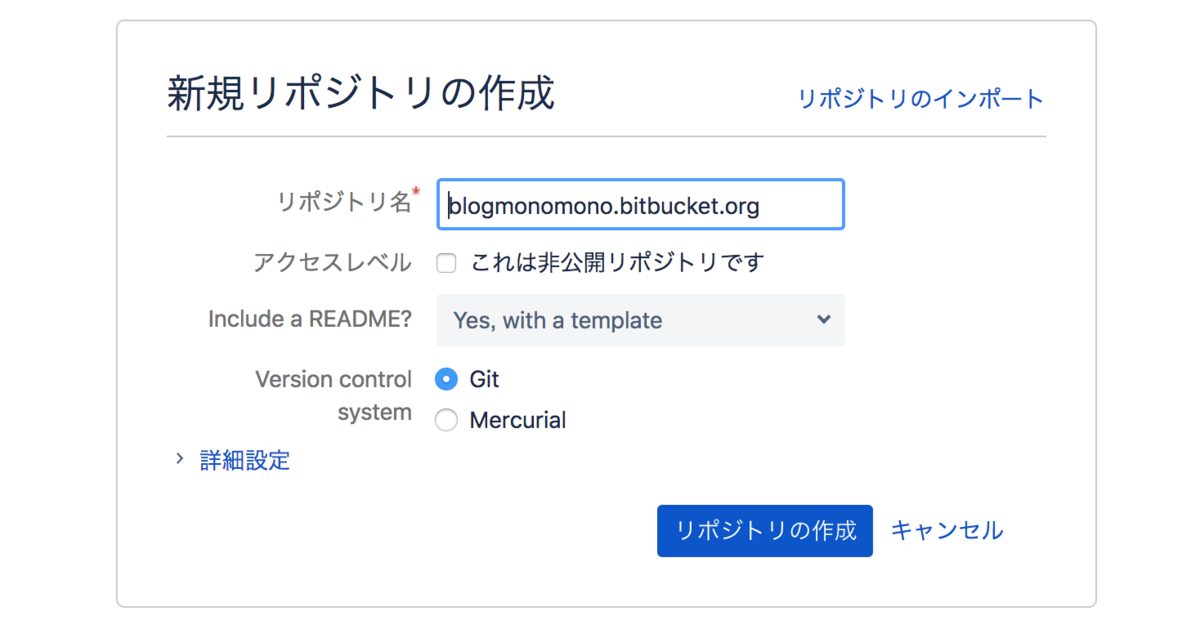
- <ユーザー名>.bitbucket.orgという名前でリポジトリを作成する。
・リポジトリ名は必ず <ユーザー名>.bitbucket.org にしてください。
・アクセスレベルのチェックを外してください。(公開リポジトリとして作成)
・Include a README? を Yes, with a template にしてください。

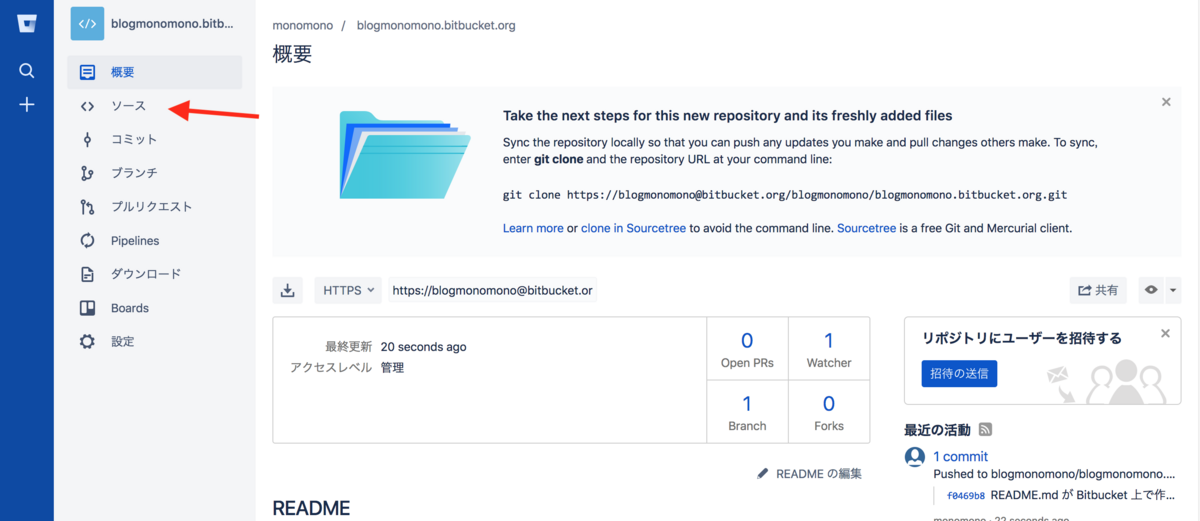
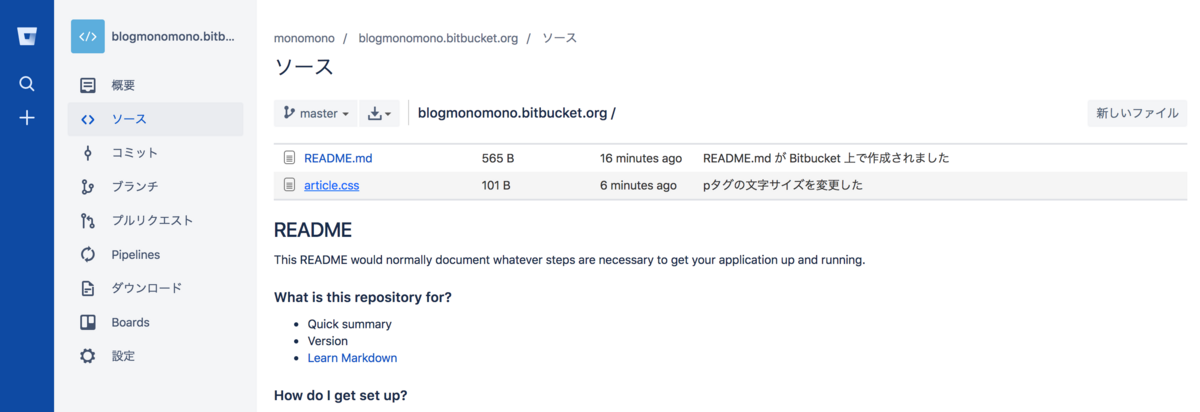
- こんな画面になりますね!

これで公開リポジトリ(ファイルを置く場所)ができました。
このリポジトリに置いたファイルは全公開となり、誰からでもからでも内容を見ることができるので、個人情報などを書いたファイルをアップロードしないように注意しましょう。
新規ファイルを追加しよう
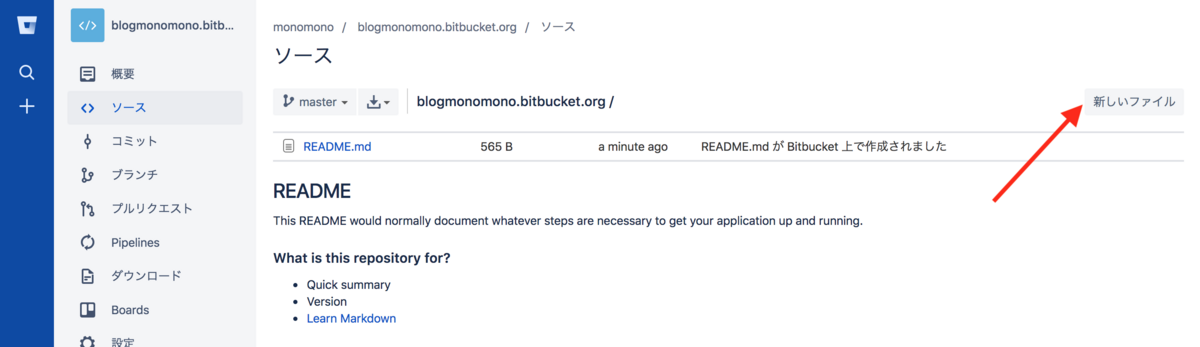
- 右にある「新しいファイル」をクリック。

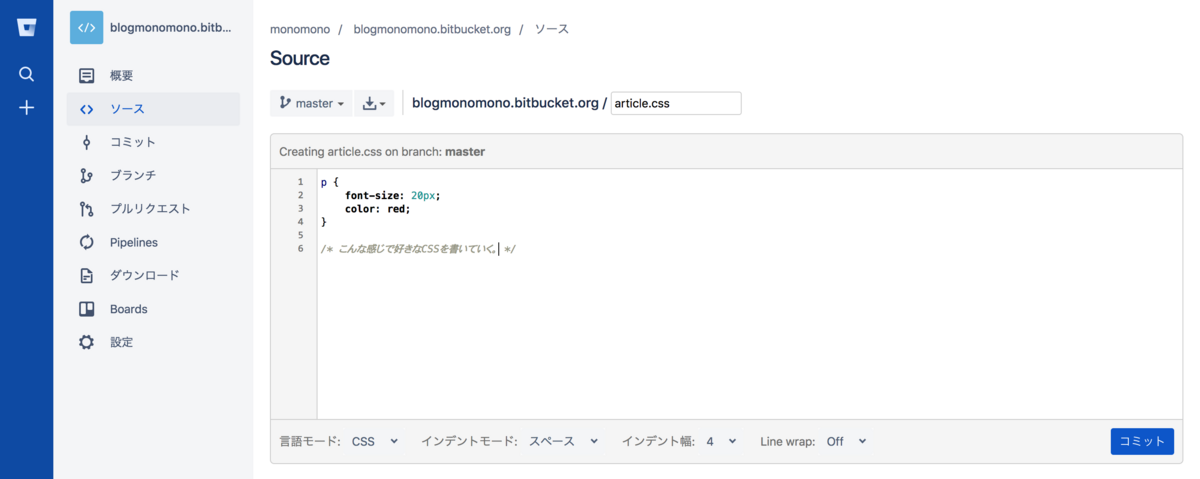
- ファイル名とCSSの内容を入力しましょう。今回は「article.css」というファイル名にしました。記事ページで読み込むCSSという意味です。
- CSSを入力したら「コミット」をクリックします。コミットとは「保存すること」だと思ってOKです。

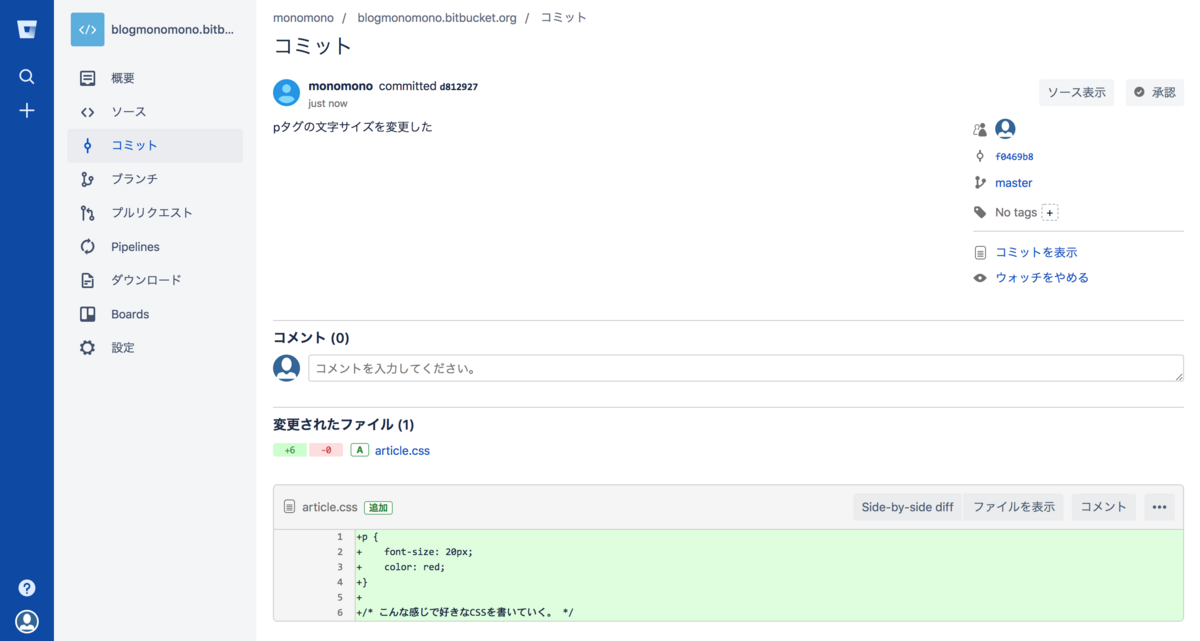
コミットする時にメッセージを入力するように求められます。後から変更履歴を確認する時のために「pタグの文字サイズを変更した」などのメッセージを入力しておくと良いですが、変更せずそのままコミットしてもOKです。
- コミット完了!(保存完了)

-
(再度このファイルを編集したいときは、上記画面の「ファイルを表示」をクリック。その先の画面で「編集」ボタンを押せば編集を行えます。)

以上で新規CSSファイルを保存することができました!
サイドバーにある「ソース」をクリックすると作成した「article.css」というファイルが表示されていますね。やったね!

ファイルを確認してみよう
https://<ユーザーID>.bitbucket.io/<ファイル名>
というURLをブラウザで開いてみて、先程の内容が表示されるか確認してみましょう。
例えば今回僕が作ったファイルは以下のURLから確認できます。
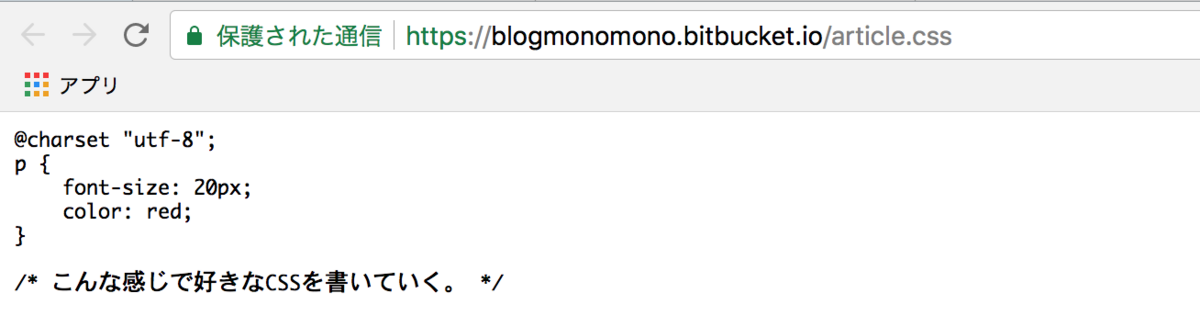
https://blogmonomono.bitbucket.io/article.css

見ることができましたか?ここまでできたらもう少し!
(もしcssファイルに書いた文字が文字化けしていたらcssの1行目に @charset "utf-8"; と書くと直ると思います。)
はてなブログでCSSを読み込もう
既にオリジナルcssでカスタマイズしている方にはおなじみの場所「はてなブログのダッシュボード > デザイン > カスタマイズ」を開きます。き

タイトル下あたりに以下のコードを追記しましょう。
これでBitbucketに置いたCSS がブログで読み込まれて、反映されましたね!
最後に全体の流れをもう一度おさらいしましょう。
- Bitbucketで「新規登録、ログイン、公開リポジトリ作成」をしておく。
- 現状 はてなブログのダッシュボードに直書きしてあるCSSを切り取る。(念のためメモ帳とかに保存しておくことをオススメします)
- Bitbucket上に新規ファイルを作成し、切り取ったcssを貼り付け。
- はてなブログのダッシュボードから、Bitbucket上のcssを読み込ませるコードを追記。
以後CSSを修正するときはBitbucket上で「編集→コミット(保存)」するだけでブログに反映されます。
まとめ「CSSが管理しやすく、綺麗になる」

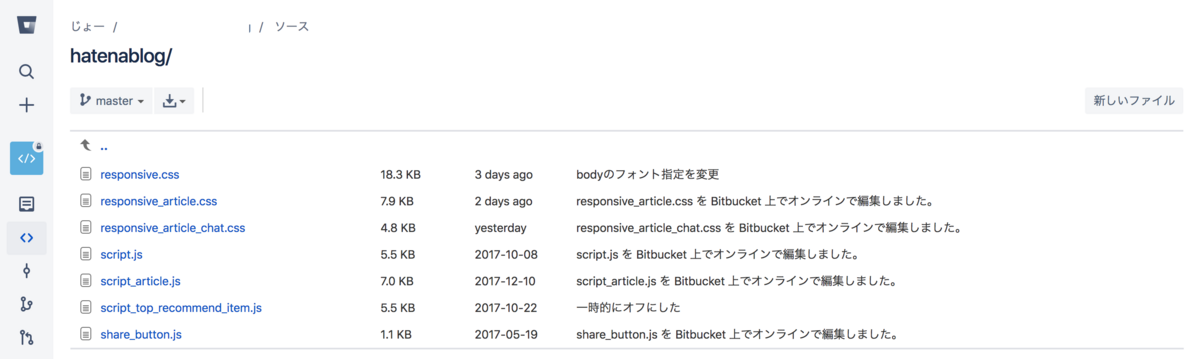
こちらがこのブログで読み込んでいるファイルたちです。
CSS以外にもJavaScriptで書いたコードも置いています。機能やページごとに分割すると管理しやすいですよ。
- はてなブログの設定画面上でのcss編集のしづらさに困っている。
- バグった時に、これまでどこをどう編集していったか分からなくて困ったことがある。
そんな人はチャレンジしてみてください。




