
ブログ記事を見たときに最初に目に入るのがアイキャッチ画像。アイキャッチでブログの第一印象が決まると言っても過言ではありません。「本文中にも綺麗な画像載っていそうだな」「画像編集とかできる人が書いているんだろうな」みたいな!
このブログではできるだけアイキャッチ画像を作るようにしているのですが、いざ作ろうとなると「どんなものを作ろうか...?」と毎回迷ってしまっている僕。
できれば短時間で効率よく作成したい!
というわけでいるので、この記事ですばやくアイキャッチ画像を作る方法をまとめておくことにしました。
- 簡単に作ることができるアイキャッチのパターンをまとめる。
- これにより、今後悩みすぎず作成することができる。
- 30分以内でアイキャッチ画像を完成させることができる。
これを目指すことにしましょう。
特にアイキャッチに入れる文章はいつも迷うので、いくつかパターン化しておきたいと思います。次からはこのページを見返せばOK!
目次
- 目次
- アイキャッチってなに?
- だけど、画像一枚に何時間もかけられない
- 文字を決めておこう
- 簡単に作れるアイキャッチのデザインパターン
- 編集ソフトについて
- 完成図を思い浮かべよう
- 背景画像を準備する
- 完成させるぞ
- まとめ「効率よく作っていきたい」
アイキャッチってなに?

アイキャッチ画像とは...記事を開いた時に一番上に表示している画像です。
(「ブログヘッダー」とか「ブログサムネイル」とかって呼ばれることもあります。厳密には違うけど)
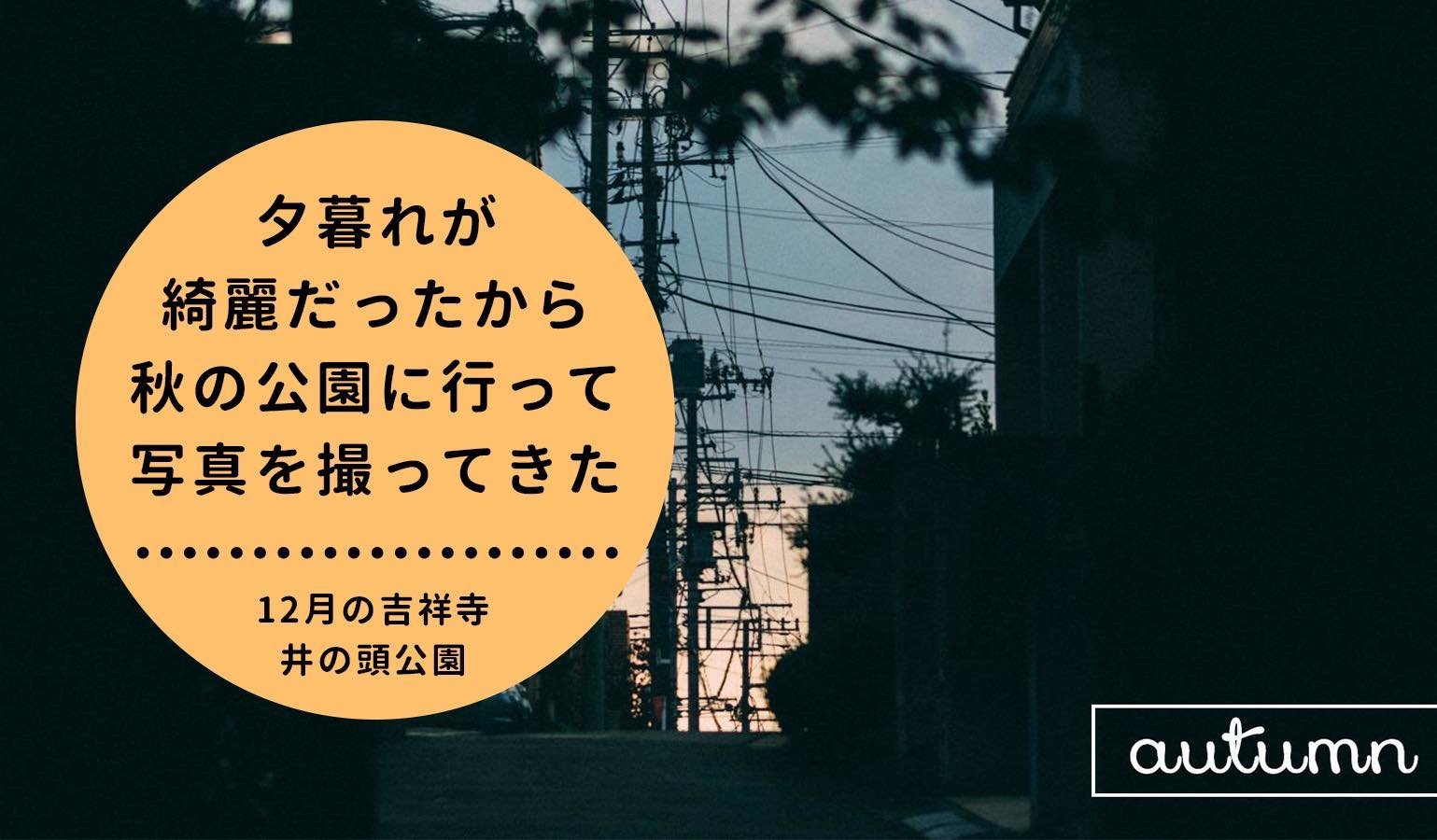
最近このブログのアイキャッチはというと...

うん、シンプルなやつばっか!でもこれでいいんです。
だけど、画像一枚に何時間もかけられない
ブログ記事も書く必要があるし、ブログ本文中の画像編集もある。さらに家事もしたい!そうなってくるとアイキャッチ画像の作成に何時間もかけていられません。
「短時間で、それっぽい、ちょい良いアイキャッチをつくりたい!」
完璧じゃなくてもいい!でも毎回続けていたらきっとアイキャッチ作成技術力が向上していくはず。うん、きっとそうだ。
ということで、今回は...
- 単純な図形だけ使う。
- いい感じに文字を使う。
をポイントとして、それっぽいアイキャッチ画像を作ってみましょう。
作る順番は以下の流れで行います。ちゃちゃちゃーっと進められるようになるといいですね。
- アイキャッチ画像に含める文章を決める。
- 文章量によって、アイキャッチのデザインパターンを選ぶ。
- アイキャッチに使う写真を用意する。
- 素材を配置する。
- 色合いや位置を微調整する
今後やっていって、もっと効率化できそうなら変えていこう。ひとまずこれをベースにしてやってみよう。
ここからはそれぞれの作業について詳しく紹介します。
文字を決めておこう
「わかった。作ろうアイキャッチ。...で、何を書こう?」
これが結構迷うんですよねー。
僕の場合は記事のタイトルとほぼ同じことを書くことが多いです。でも毎回そのパターンだと飽きちゃいますよね。
なので、今度使えるようにいくつか文言パターンを考えました。迷ったらこの中から適当に選ぼう!
(上から考えるのが簡単な順)
- 「Osmo Pocket」「宇治抹茶ラテ」商品名ドーン!なパターン。
- 「地元旅」「料理修行」本文を1単語で表すパターン。
- 「WINTER TRAVEL」「Tokyo Photo Walk」簡単な英単語を並べるだけパターン。
- 「2000円キッチン棚DIY」「すぐできるアイキャッチ画像」記事内容の要約。...というか記事タイトルから単語抜き出しただけパターン。
- 「今しか飲めない/スタバ限定味/を試してみた」「これさえあれば寝坊しない/痛みで起きる/新感覚目覚まし」どういう記事なのかを文章で説明パターン。
- 「毎日の洗濯を楽にする方法/Easy Every Washing」「100 Excuse Of Overslept/寝坊の言い訳10選」英単語と、ほぼそれを訳しただけの日本語パターン。英語の間違いなんて気にしない!
- 「3分間/すぐにできるラーメン」「冷凍庫/生ゴミの待機場所はここだ」短文ドーン!補足ちょろり
- 「寝ていたいからこそ僕は走る。/僕がランニングを始めた理由」「一瞬のクセ、一生モノ/今すぐ直すべきあなたのクセ」キャッチコピー的なやつ+一言パターン。本のタイトルみたいな。
記載する文量量によって、使える配置パターンが絞られます。

例えばこれはNG。記載したい文字列が長い場合は円形はあまり良くありませんよね。バランス的にも読みやすさ的にも。
パターンが決まると、それに合う配置の背景画像の位置が決まってくるのです。これを踏まえてデザインパターンを選びましょう。
簡単に作れるアイキャッチのデザインパターン
手書きですが、一気に18パターン紹介!


このくらいパターンがあれば飽きずに回していけそうですね。
あらかじめ決めておいたアイキャッチ内文章の量で、どのパターンにするかを絞っておいて後はフィーリングでパターンを決めましょう。決まらなければ鉛筆を転がして決めちゃいましょう!
手書きだと雑ですが、以前に作ってみたものはこんな感じです。
→ 電源も確保できる!猫カフェ「コックンの別荘」八王子店に行ってみた。 - ものものブログ
左下に黒文字と白四角形を入れるだけでもそれっぽくなる。ファッション店舗のポスターっぽい。
編集ソフトについて

使うツールはPhotoshopでもフリーソフトならGimpとかでもOK!
画像編集ツールを持っていなければ、アプリのインストール不要でブラウザ上で完結するCanvaとかでも良いでしょう。
ただ、ブラウザアプリや、スマートフォンのアプリだと痒いところに手が届かないこともあります。制作効率が悪かったり、位置の微調整や透過、マスクができなかったり...などなど。
でもまずはどのツールでも良いからやってみる。これが大事。
完成図を思い浮かべよう

先程挙げた中から、今回はこのパターンを使ってみましょう。パターンはあくまでデザインの土台なので、実際に作っているうちに微調整してもいいですね。
まずは頭の中で完成図を想像します。
目を閉じてー、思い描く。
「むむむっ!これだ!」
今回は絵にしてみました。

ここで複雑なものが浮かんでしまうと、画像編集のスキルと時間が必要になってきます。できるだけシンプルに考えましょう。
背景画像を準備する
このブログでは「自分で撮影した写真を載せる」にこだわっています。(写真も含めて自己表現なのだ!)
想像図からして右側を開けた写真が良さそうなので、そんな感じのを2分で撮影、3分で編集しました。

これでよし!
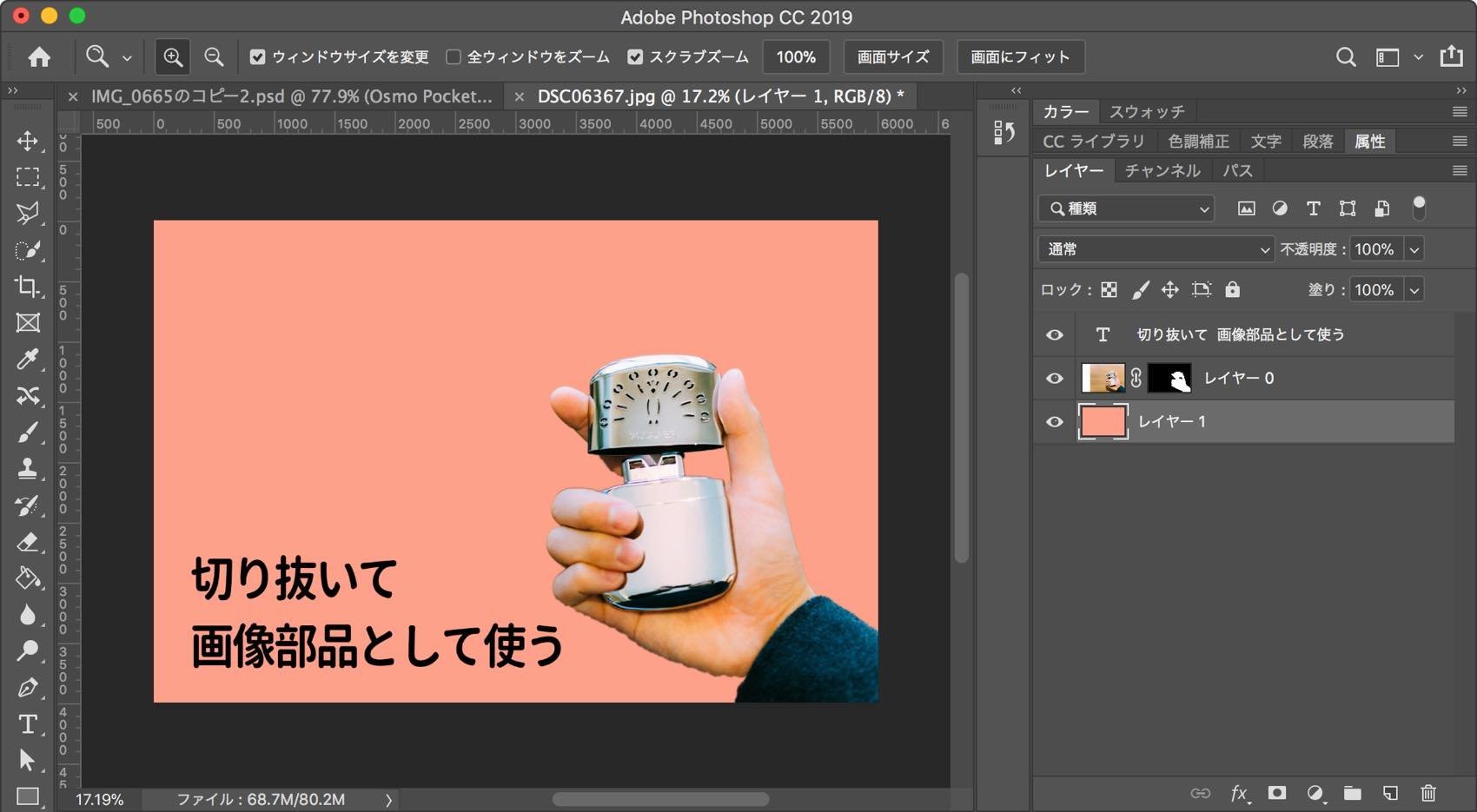
もし、「既に撮った写真を使いたいけど、バランス悪いよなぁー」というときは、メインだけ切り抜いて使ったり、Photoshopならコンテンツに応じた塗りつぶしなんかで加工して使うことができますね!

切り抜くとするとこんな感じか。
完成させるぞ

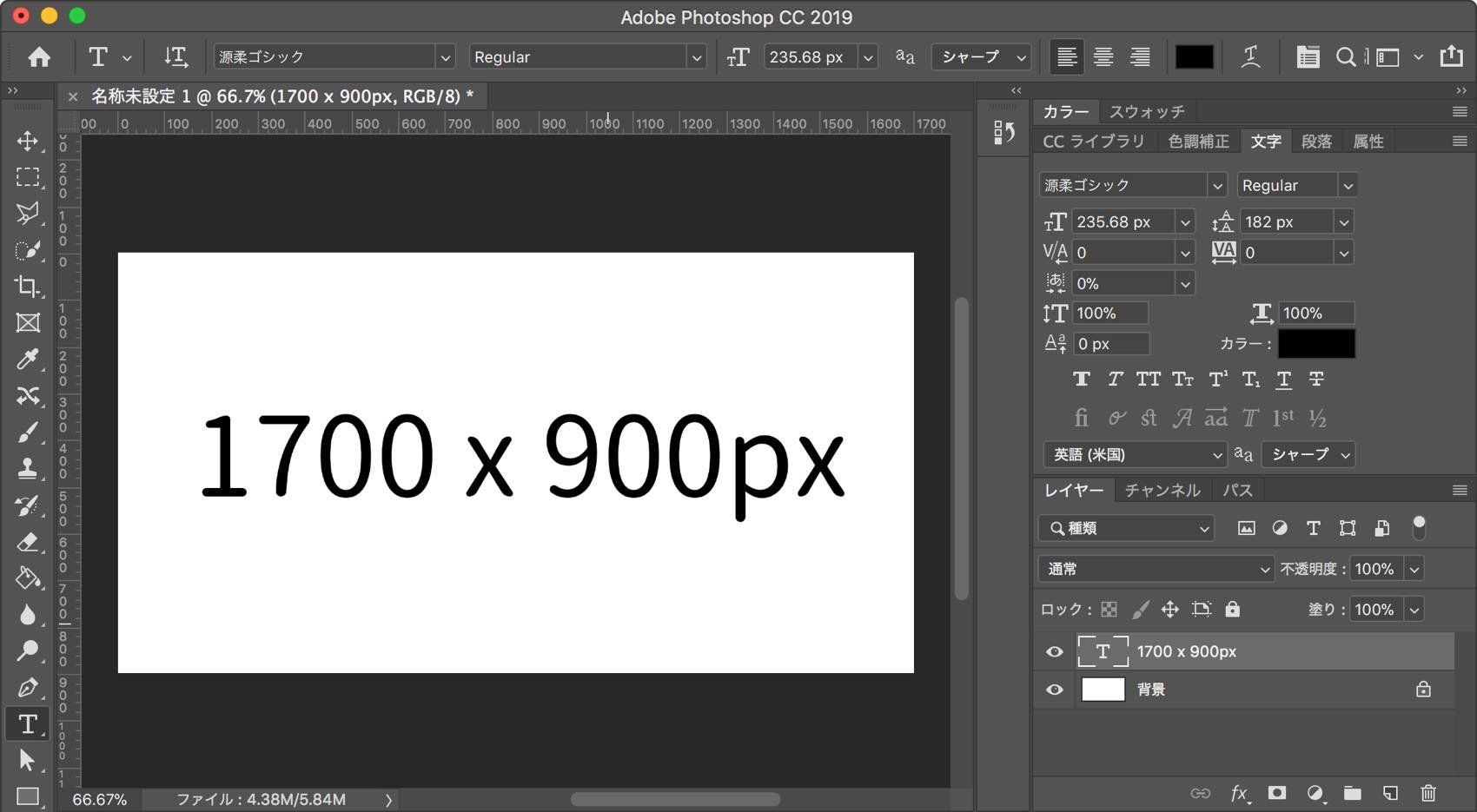
最終的に使用する画像サイズで新規作成します。
僕のブログだと1700px x 900pxくらい。映画でよくある16:9。だいたいその比率です。
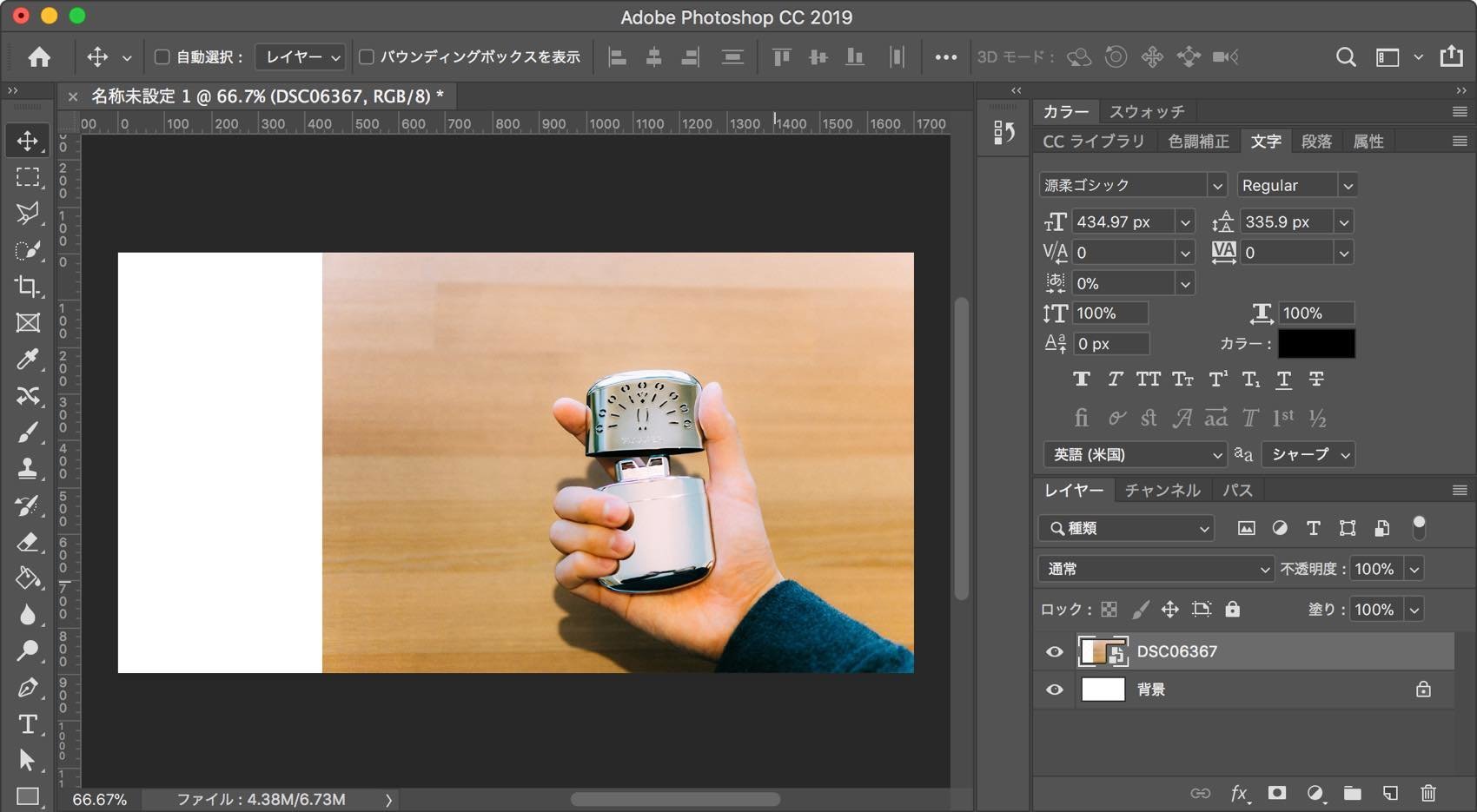
まずは写真を置いてみる。

拡大したり位置をずらしたり、足りないところを補ったりはあとで調整しましょう。
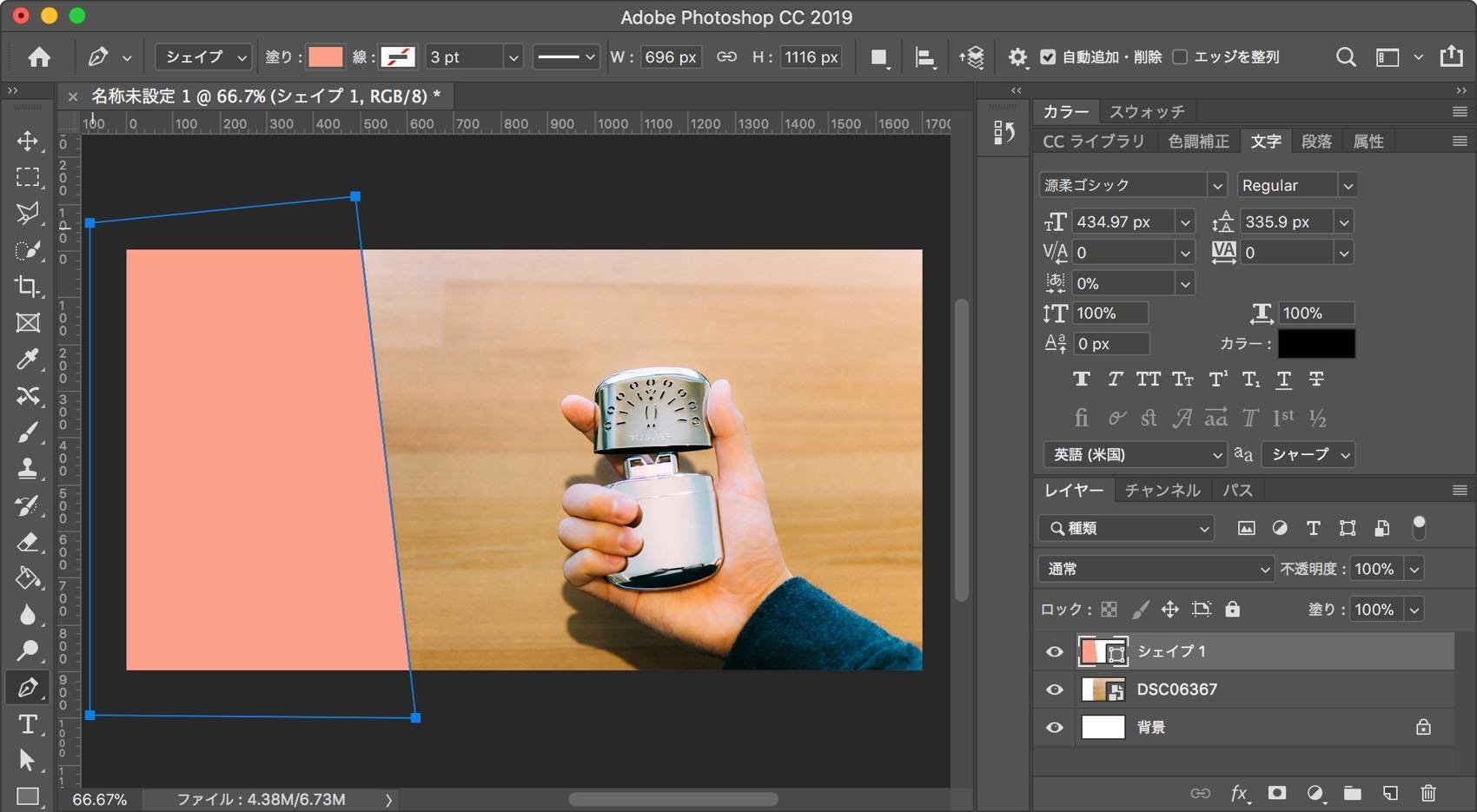
装飾図形を入れる。

今回の場合は四角形。
たいていの場合は、四角形か円形を置いて、角度変えて、半透明とかにすればそれっぽくなります!(文字が読めるなら図形を入れなくても良いです)
文字を入れる。

パターンに従って文字を入れます。
好きなフリーフォントをインストールしおきましょう。
僕は源柔ゴシックが好き。柔らかいけど読みやすい。

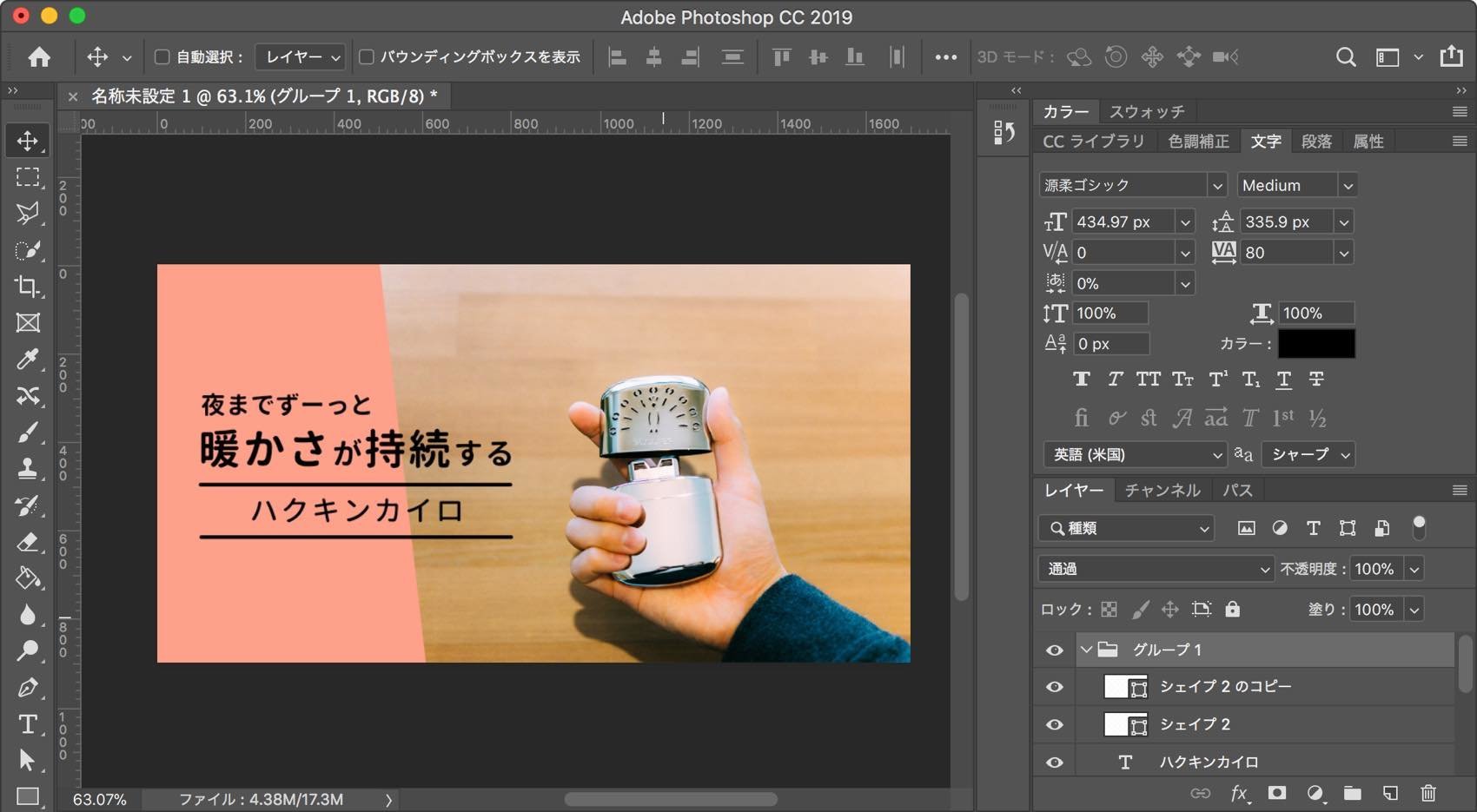
とりあえず入力してみました。

背景の図形も調整。

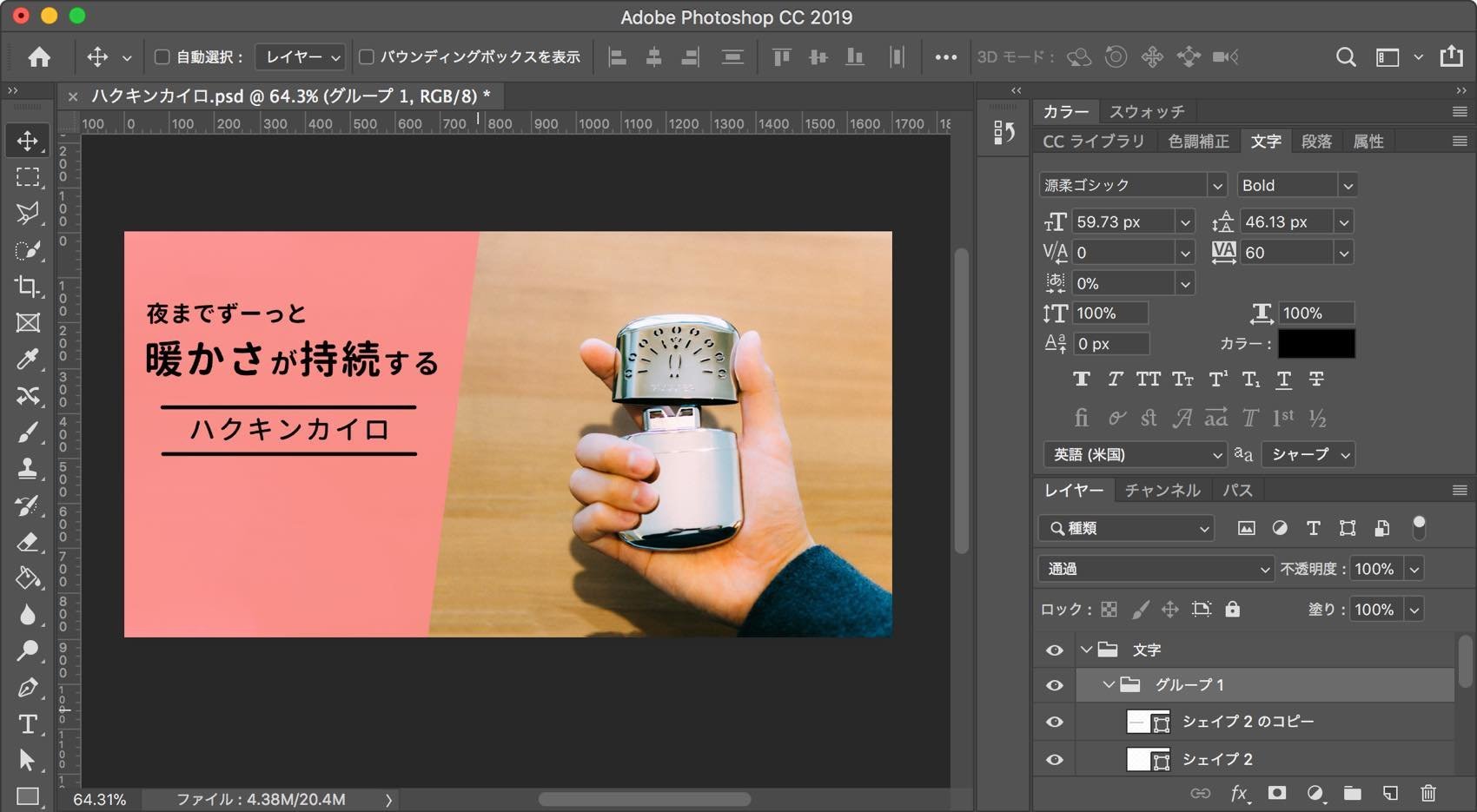
全体を見てみると白文字が良さそうなのでカラーチェンジ!
派手な色を文字に付けるのは難しいです。白や黒、パステルカラーくらいが主張しすぎず使いやすいです。
もし文字色が写真にかぶって見づらいときは、文字枠線を付けたり背景色をつけましょう!
ここまでで完成でも良いのですが...もうひと手間かけるともっと良くなる。
余裕があるならもうひと手間
ここまでをベースにして、要素を付け加えたり、画像を加工したりしてみてもいいですね。
- 線を引いたり
- 色を付けたり
- 画像に柄をつけたり
- フォントを色々試したり
- いろんな配色を試したり
このへんは自分の編集スキルが必要になってきます。
「やってみたい」と思ったデザインを再現する方法を学びましょう。最初は時間がかかるけれど、覚えていけば次からはアレンジできるようになるはず。

今回は背景のピンク図形にパターンオーバーレイを焼き込みカラーで入れてみました。

こちらが最終的な完成画像です。
写真に文字と図形を載せただけのシンプルなアイキャッチ。でもそれっぽい!
(ちなみにこの画像のハクキンカイロはライターオイルを燃料にして、一日中ずっと熱々で暖まれるアイテム。使い捨てカイロの代わりに冬の外出時にめっちゃおすすめですよ!)
まとめ「効率よく作っていきたい」

さて、いかがでしょうか!
単に写真を貼るよりも、ちょっとだけ手間をかけて作ったアイキャッチを載せるとブログの質がワンランク上がったようなイメージになりますね。
最初はすこし時間がかかってしまうかもしれませんが、何度も繰り返していくうちにどんどん効率がよくなっていくので続けましょう。
以上「かんたんに作れるアイキャッチの作り方」のお話でした!



