
ブログに載せる写真のサイズ、どのくらいが最適?
なんとなくで決めていた画像サイズ。ここらではっきりさせておこう!
このブログでは自分で撮影した写真をたくさん使用しています。「百聞は一見に如かず」僕の文才の足りないところをカバーするのも写真の役目。
一枚一枚手作業で編集しているからこそ、キレイな写真が載っているブログを目指したい。そして、綺麗な画質で公開したいのです!
そこで課題になるのが、画像の解像度とデータサイズ。

普段このブログで公開している写真は上のような画質です。一般的なブログと比較するとかなり高画質なはず。画像が大きいからこそ、1記事に200枚とか載せてしまうとページを表示するのに時間がかかってしまうでしょう。
「ジワジワジワーWi-Fiなのにまだ読み込まないー」ってね。

かといって、こちらのように小さくした画像を引き伸ばして載せてしまうと残念なことになります。せっかく撮った写真が荒くなってしまうのは悲しい。
- 画質が綺麗 == データサイズが大きくなる
- データサイズが小さい == 画質が荒い
「ちょうどいいサイズって何pxなの?」を調べてみることにしました。
目次
- 目次
- 結論
- 画像の大きさ、pxってなに?
- 何が正解なんだろう
- 画像の横幅ってどのくらい必要?
- データサイズを軽くしておこう
- 他のサイトの画像サイズを調べてみた
- はてなブログの場合
- まとめ「この手順で運用していきます」
結論
まずは結論から!
- Th-MakerXで横幅1500pxに縮小する。
- Googleフォトにアップロードして、ブログで表示する。 ※
今後はこれでいきます!!!
ここからは、どうして1500pxにしたのかの調査メモです。
(※「はてなブログの場合」の欄に追記あり)
画像の大きさ、pxってなに?

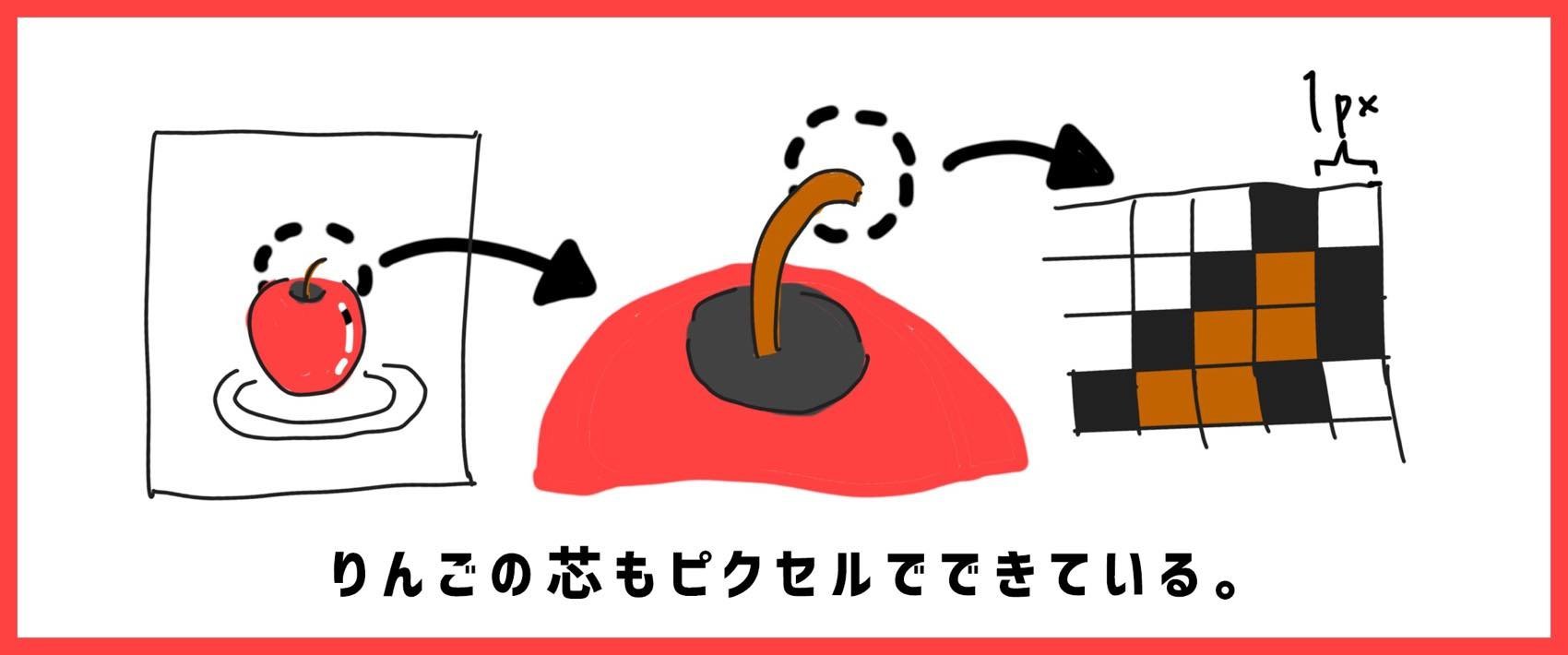
僕たちがスマートフォンやPCなどの画面で見ているものは全て「つぶつぶ」でできています。
写真でもイラストでも動画でも文字でも全部つぶつぶ!このクロスワードパズルみたいな1マスが1px(ピクセル)です。
ブログで画像を貼るときのポイントは横幅。(高さは画像の縦横比率によって、横幅に応じて決まってくるのです)
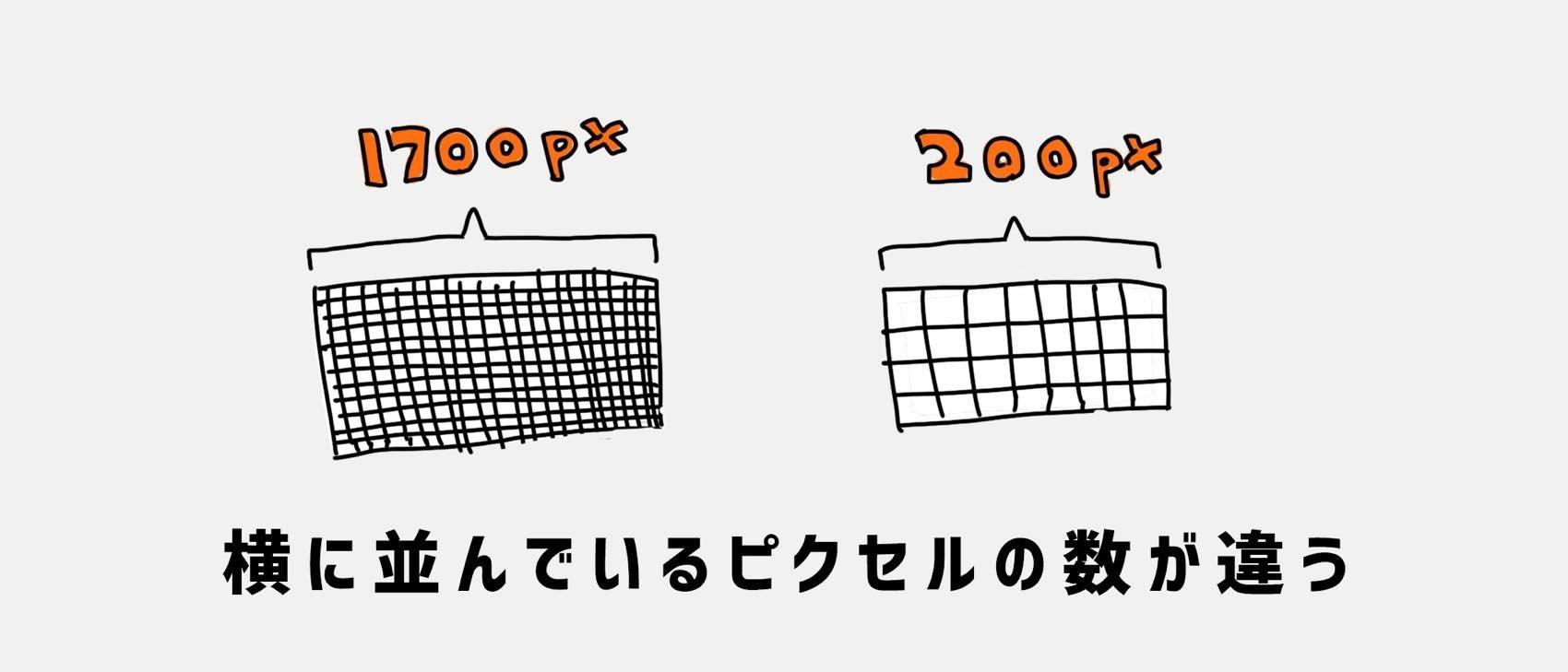
画像には縦と横の長さがあるので1500 x 800pxというように表記します。例えば「横幅が1500px」というのは粒が横向きに1500個並んでいて、「横幅400px」だと400個並んでいます。

ちなみに普通のテレビは1920 x 1080px(フルHDって呼ばれている)は横に1920個、縦に1080個の粒々が並んでいます。
ちなみにちなみに最新のiPhoneだと2688 x 1242px。あんなに画面が小さいところに粒々がぎゅーーーっと密集しているのですね!なので肉眼では粒が認識できないくらい小さい。
さて、ピクセルについて分かったところで、ブログに貼ろうとしている画像をサイズ違いで見比べてみましょう!

↑こちらの写真は横幅1700px。ここ最近僕のブログ記事に貼っていた画像サイズです。カメラで撮影した写真は幅6000pxなので、これでも1/3に縮小しています。
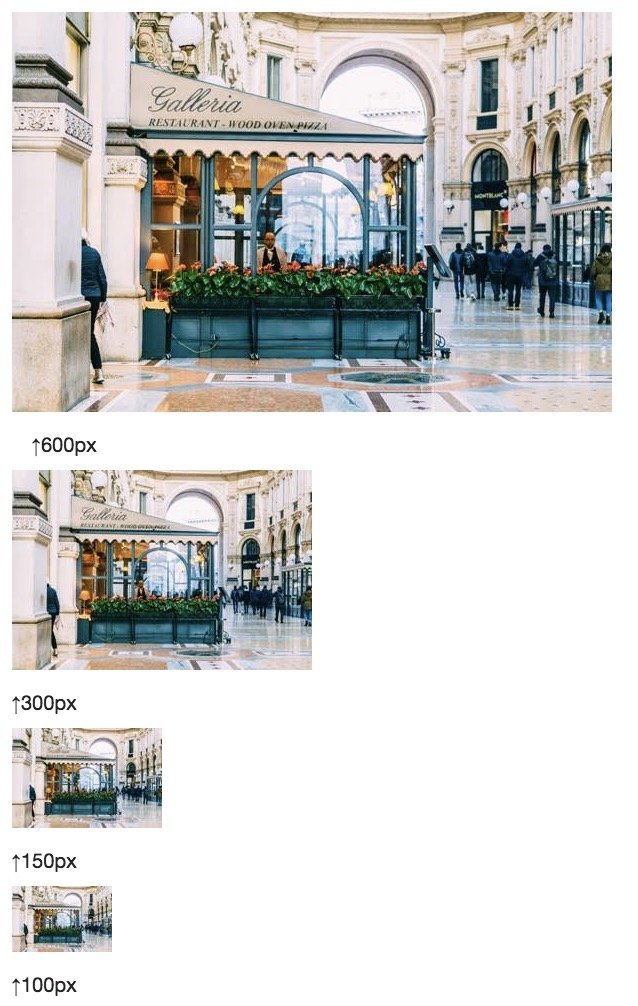
その他も見比べてみましょう。

↑1000px

↑600px

↑300px

↑150px

↑100px
全く同じ写真を横幅違いで並べてみました。
横幅100pxの写真を、画面に表示するときに引き伸ばしているので細部が完全に潰れていますね。

面積的にはこのくらい違います。
何が正解なんだろう

「いっそのこと横幅4000pxの超綺麗な画像を使えばいいじゃないのかしら?」
いや...そうはいかないのです。
- 画像の横幅が大きい
- → それだけその画像の情報量が多い
- → データ量が多い
- → 読み込みに時間がかかる
となるので、必ずしも大きければいいということではありません。
横幅が倍になると面積は4倍、データサイズも約4倍ですからね。
- 画像の横幅が大きい。詳細まで伝わる
- 画像の容量が小さい。読み込みが早い
この2つのバランスが良いところを選択する必要がありますね。
じゃあ「いい感じに画像が大きい」とはどのくらいなんでしょう?
撮影した写真をブログに載せるとして、さっきの例を見てみると横幅100pxだと粗いのは分かる。じゃあ1000pxと1500pxと2000pxならどこまで必要なの?感覚?
画像の横幅ってどのくらい必要?
その画像をどのデバイス(スマートフォン、PC)で見るかによって「これ以上高画質にしても見た目変わらないよ」という限界があります。
例えば2010年に販売されていたガラケーSH-07Bの場合は、画面が480×854px。つまりこれ以上大きな画像を読み込んだところで、画面自体が横幅480pxなので綺麗に表示できません。(拡大して画像の一部を表示する場合は意味がありますが、ブログ記事に載せる画像は基本的に拡大されないものとして考えています)
まっ、こんなに古い機種をみても仕方がないので、現在最新のiPhoneを見てみることにしましょう。
iPhone XS Mas だと1242 x 2688px。
(わー!技術の進歩ってすごい!)
横が1242pxです。なるほどなるほど。
...スマホなら横幅いっぱいに表示したとしても1300pxもあれば十分そうですね。
じゃあ今度は大画面の端末。
Macbook Pro 15.4インチだと2880 x 1800。
iPadPro12.9インチ で 1536 x 2048px。
横幅2880pxと、横幅1536pxです。

ただ僕のブログのデザインだと、大画面で見た場合は画像は画面の半分程度の大きさで表示されます。なので2880の半分、1440pxが最適そうです。
「よし、これでとりあえず見えてきた。」
Macで表示するとしても1440pxもあれば全く問題なし!
そしてキリよく1500px。
データサイズを軽くしておこう
記事の中に写真を1枚だけ載せるなら、1MBくらいの大きめサイズでもなんとかなる。(高画質すぎて無駄ではある)
でも旅行記事なんかで1記事に100枚の写真を載せるなら1枚あたりをかなり小さくしておかないといけません。
画像を縮小する(横幅を小さくする)以外に対応法があるのです。
- ImageOptim(無料 Mac)
- Voralent Antelope(無料 Windows)
- JPEGmini(有料 )
何がすごいって、画像の大きさを保ったままデータサイズを軽くしてくれるのです。そして見た目では判別できないくらい劣化が少ない。仕組みを調べたけど「すんごいアルゴリズム使ってるぞ」ってくらいしか理解できませんでした。
僕はJPEGminiを使っていますが、他の無料アプリでも十分だと思います。
また、画像縮小は以下のようなソフトがあります。横幅4000pxのを1500pxに小さくするソフトです。
- Th-MakerX(無料 Mac)
- Romeolight PhotoResizer(無料 Windows)
僕はMac使っているのでTh-MakerXにお世話になっています。シンプルで使いやすくてありがたい!

この写真も1700pxで149KBから1500pxで111KBにダイエットできた。
他のサイトの画像サイズを調べてみた
僕のブログの写真サイズは決まったけど、大手の企業ブログとかどうなってるんだろう。
スマホを再現した画面サイズで(MacのChromeでUAをiPhoneにして)調べました。
- 以下の数値は画像自体の横幅です。
- いくつか記事を開いてみて、投稿されている写真画像のうち解像度が良いもので計測しました。
サイト名と、画像の横幅サイズです。
- はてなブログ開発ブログ: 1024px
- Googleブログ: 1600px
- Amebaブログ: 800px
- Photoshopブログ: 1800px
- ディズニーランド公式ブログ: 820px
- TechCrunch: 736px
- GIZMODO: 800px
こうやって見てみると800~1000pxがほとんどですね。
僕的には800pxだと写真が滲んで見えるんですが...ひとつの参考程度にどうぞ。
このブログは写真推しなので他サイトよりも大きい画像を載せる意味はあると思う!
はてなブログの場合
はてなブログ自体にも画像をアップロードする仕組みがあります。が、はてなフォトライフはおすすめできません。僕も今日まで使ってきましたが気づいてしまいました。
上記手順で画像を縮小、軽量化しても、はてなフォトライフにアップロードした時点で元ファイルよりもデータサイズが増加することが多々あるのです。
なので、ファイルを直接アップロードできるオンラインストレージか、もっとお手軽にならGoogleフォトへアップロードした写真をつかうと良さそうです。

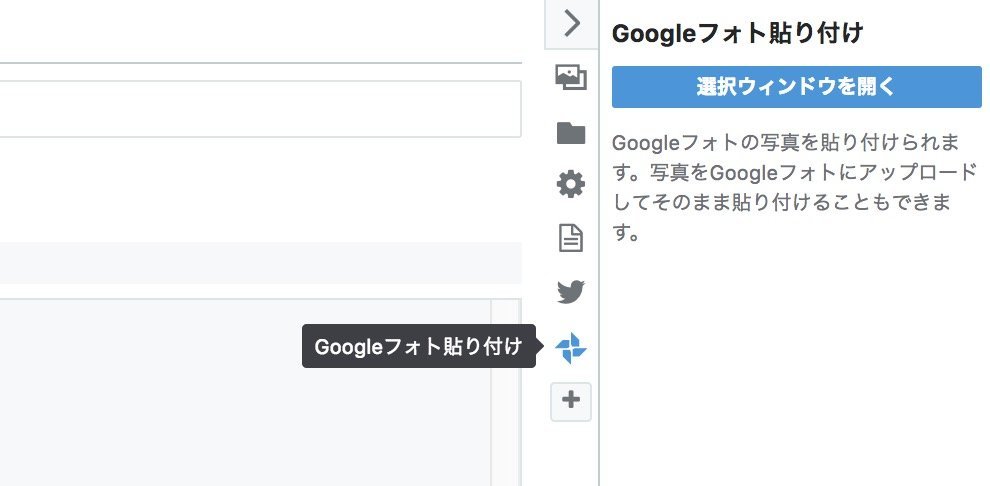
はてなブログにはGoogleフォトから写真を貼り付ける機能もありますし!!!
※ Googleフォトを使わない場合はブログの機能を使ってアップロードすることになると思いますが、ブログ側の設定を変更しておかないとアップロード時にサイズが自動で変更されてしまう(リサイズされる)ことがあるので、設定を見直しておきましょう。
【追記】
Googleフォトにアップロードした時点では1500pxなのですが、はてなブログで貼り付ける際に画像が1024pxに縮小されてしまうようです。画像のURLに「/s1024/」という指定が入っているので、これを「/1500/」にする必要があります。毎回URLを変更するのは面倒なので普通にはてなフォトライフ経由で画像をアップロードするのが良いかもしれません...。
まとめ「この手順で運用していきます」

- ミラーレスで撮影。Rawで横幅4000pxで撮影。
- Lightroomで現像してjpegへ。
- Th-MakerXで横幅1500pxに縮小する。
- Jpegminiで圧縮(やらないこともある)
- Googleフォトにアップロード
- はてなブログの編集画面から、Googleフォトの画像を挿入
しばらくはこれで運用していこうと思います。
以上「ブログに載せる画像サイズについてあれこれ調べてみた」というお話でした!





